前言
在所有的后端服务中,日志是必不可少的一个关键环节,毕竟日常中我们不可能随时盯着控制台,问题的出现也会有随机性、不可预见性。一旦出现问题,要追踪错误以及解决,需要知道错误发生的原因、时间等细节信息。
之前的需求分析部分,在网关基础代理的服务中,网关作为所有业务流量的入口也有统一日志落库的需求。所以本章将介绍如何开发一个自定义的日志插件。
开启默认 Logger
NestJS 框架自带了 log 插件,如果只是普通使用,直接开启日志功能即可:
const app = await NestFactory.create(ApplicationModule, { logger: true });
但我们为了框架的性能使用 Fastify 来替换底层框架之后,需要使用下述代码来开启 Fastify 的日志系统:
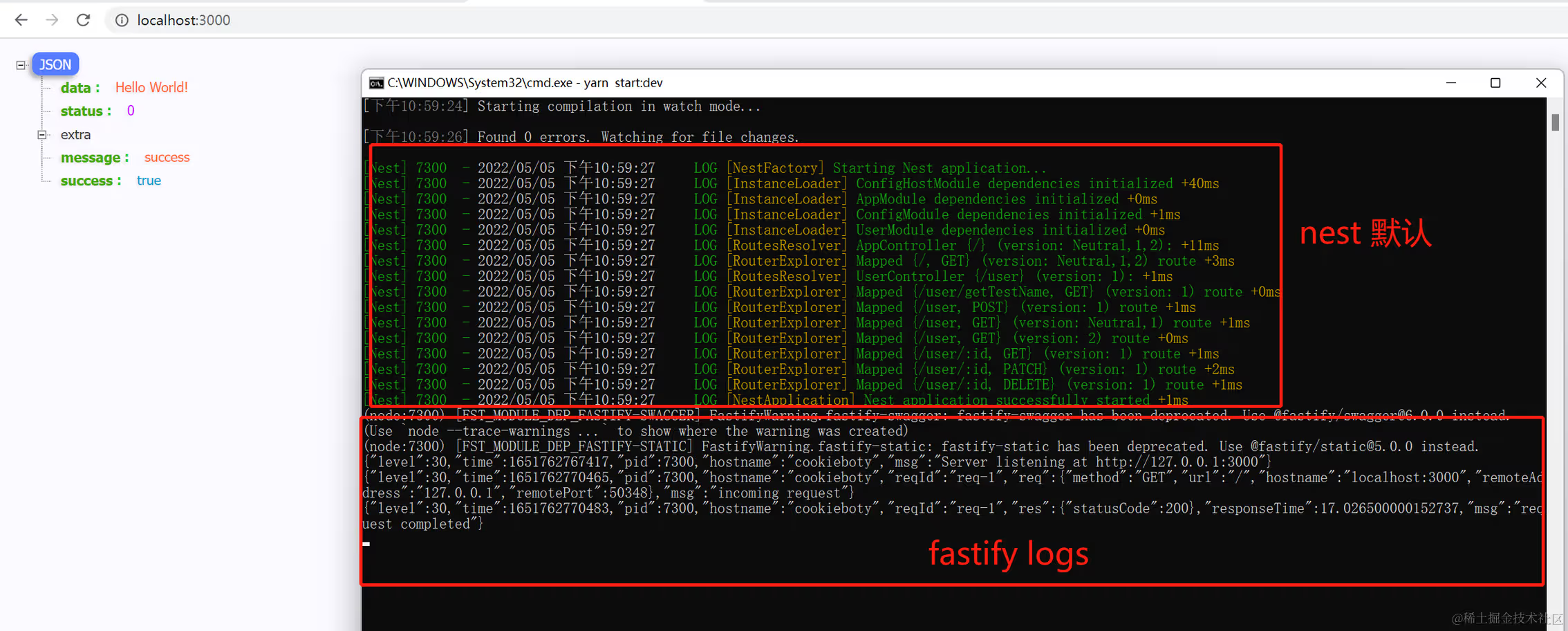
const app = await NestFactory.create<NestFastifyApplication>(AppModule, new FastifyAdapter({ logger: true }));
接下来,当我们访问 http://localhost:3000/ ,就可以看到控制台已经在正常打印接口请求的日志了:

虽然自带的日志功能开启之后,控制台能够正常打印日志,但是 Fastify 默认的日志输出格式无法满足业务需求。首先,无法快速区分日志类型,打印日志能参考的价值不大,其次,logger 并没有本地落库,后续查找也很麻烦,对于一个实战工程来说,快速定位日志问题以及有本地存储、日志轮转等功能还是必要的。
自定义 Logger
既然自带的日志功能不能满足我们的业务需求,那就需要对默认的日志功能进行拓展。
- 安装几个必要的依赖:
$ yarn add fast-json-parse // 格式化返回对象 $ yarn add pino-multi-stream // 替换输出流 $ yarn add split2 // 处理文本流 $ yarn add dayjs // 可选,如果自己写时间格式化函数可以不用
Fastify作为一款专注于性能的HTTP框架,使用 pino 作为内置日志工具,下面是自定义日志的参数配置:
javascript
复制代码
const split = require('split2') const stream = split(JSON.parse) logger: { level: 'info', file: '/path/to/file' // 将调用 pino.destination() // stream: stream }
开启
file配置的话,日志会自动存储在本地,如果开启stream的配置,就需要自己自定义修改配置,这两者是互斥的,只能配置一个。
每个团队对日志的需求也并不相同,如果想对日志做更多定制化的功能,可以选择开启 stream 配置,自己开发所需要的日志功能。
logStream
- 新建
common/logger/logStream.ts文件:
const chalk = require('chalk')
const dayjs = require('dayjs')
const