一、前言
这次的分页基于pro-table进行封装。
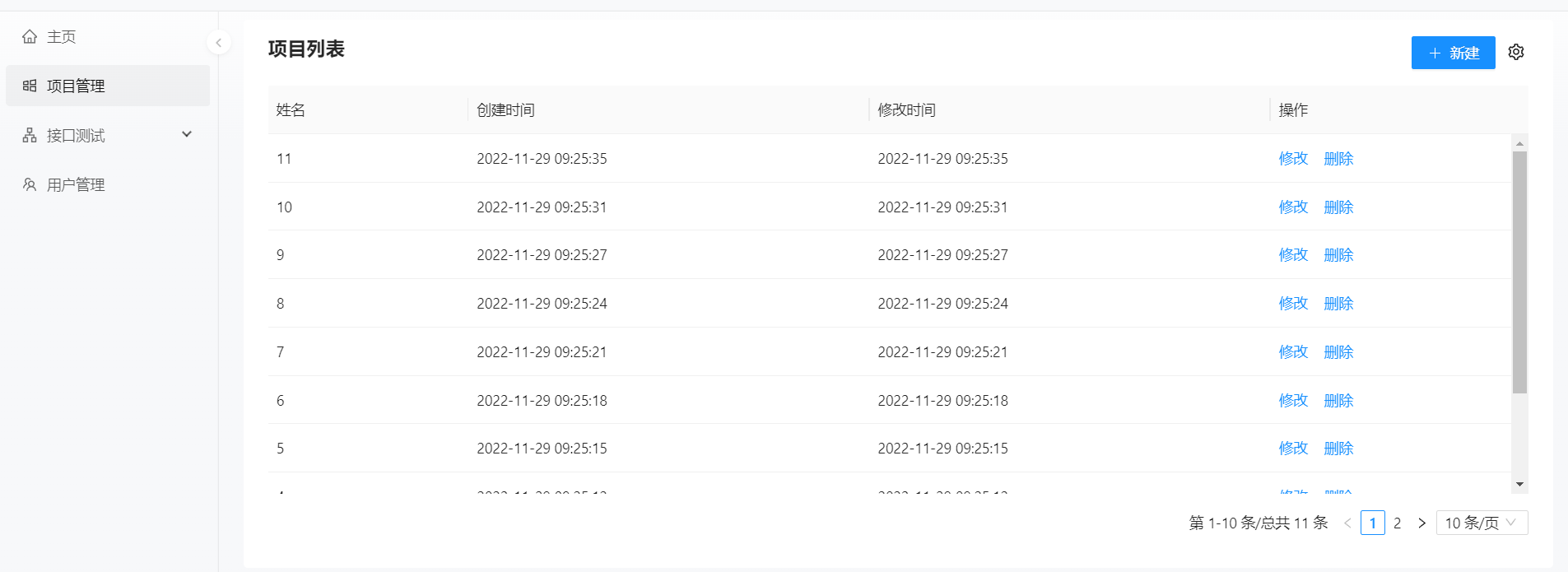
前端分页看似是个小功能,但里面隐藏的逻辑还是非常多的,比如我们业务中需要的分页器除了能进行正常的页码切换等操作外,还需要如下的功能:
- 次页删除最后一条数据需要跳转至第一页;
- 次页新建数据需要跳转到第一页,修改数据要保留本页;
- 切换单页数量大小后需要设为后续的默认分页大小;

这四个功能点都不难,但是基本所有的表格列表都需要这四个功能,所以我们需要封装一个公共的table避免写重复性的代码。
二、分页器封装
首先创建一个分页器:
const [handlePagination, setHandlePagination] = useState<object>({
current: 1,
pageSize: defaultPageSize,
showSizeChanger: true,
onShowSizeChange: (current: number, size: number) => {
localStorage.setItem('defaultPageSize', size.toString());
setHandlePagination({ ...handlePagination, ...{ pageSize: size, current: current } });
},
});
1)次页删除最后一条数据需要跳转至第一页
封装删除方法,在删除的数据不是第一页且是最后一条数据时则修改current为1,代表跳转至第一页:
const deleteDataFunc = async (func: any, record_id: any) => {
await func(record_id, DELETE).then((_: any) => {
const currentPage = ref.current?.pageInfo.current || 1;
if (currentPage > 1 && dataLength <= 1) {
//在非首页的最后一条数据被删除时,改变页码为前一页进行请求
setHandlePagination({ ...handlePagination, ...{ current: currentPage - 1 || 1 } });
}
ref.current.reload();
});
};
2)次页新建数据需要跳转到第一页,修改数据要保留本页
跳转第一页刷新还是保留本页刷新的方法在pro-table中是已经提供了的,方法如下:
ref.current.reloadAndRest() //跳转第一页刷新
ref.current.reload() //保留本页刷新
所以我们只需要封装一个方法来判断是创建数据还是修改数据即可,因为我们的接口特殊性(POST请求代表创建,PATCH请求代表修改)所以可以下面这样写:
onRefresh: (formType: string) => (formType === POST ? ref.current.reloadAndRest() : ref.current.reload()),
3)切换单页数量大小后需要设为后续的默认分页大小
这个实现就很简单了,直接在每次onShowSizeChange通过localStorage设置即可,后面再通过getItem的方法设置默认分页大小即可:
localStorage.setItem('defaultPageSize', size.toString());



![[附源码]Python计算机毕业设计电影院购票系统Django(程序+LW)](https://img-blog.csdnimg.cn/3f274d119b69463c88d5710756ab6b85.png)