目录
安装
常用组件
Container 布局容器
Button 按钮
MessageBox 弹框
Form 表单验证
element-ui是一个前端的ui框架,封装了很多已经写好的ui组件,例如表单组件,布局组件,表格组件.......是一套桌面端组件。
Element - 网站快速成型工具![]() https://element.eleme.cn/2.13/#/zh-CN
https://element.eleme.cn/2.13/#/zh-CN
安装
1.使用npm进行安装或是引入样式
npm i element-ui -S
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
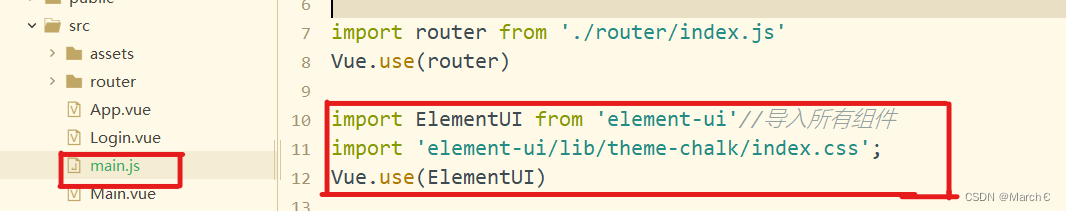
<script src="https://unpkg.com/element-ui/lib/index.js"></script>2.在main.js中进行配置

常用组件
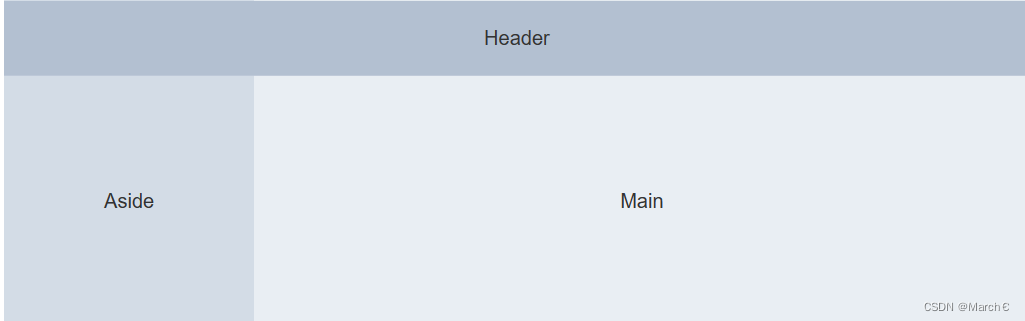
Container 布局容器
可以自定义样式
<el-container>:外层容器。当子元素中包含<el-header>或<el-footer>时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。

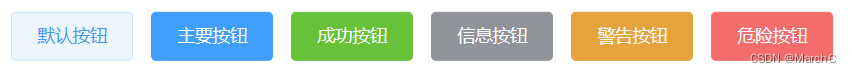
Button 按钮
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button> 也可以修改样式
也可以修改样式
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
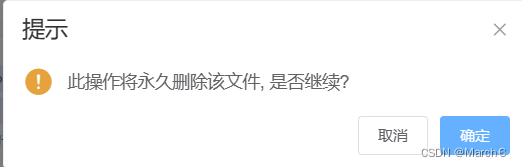
MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。
<template>
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
})
}
}
}
</script>
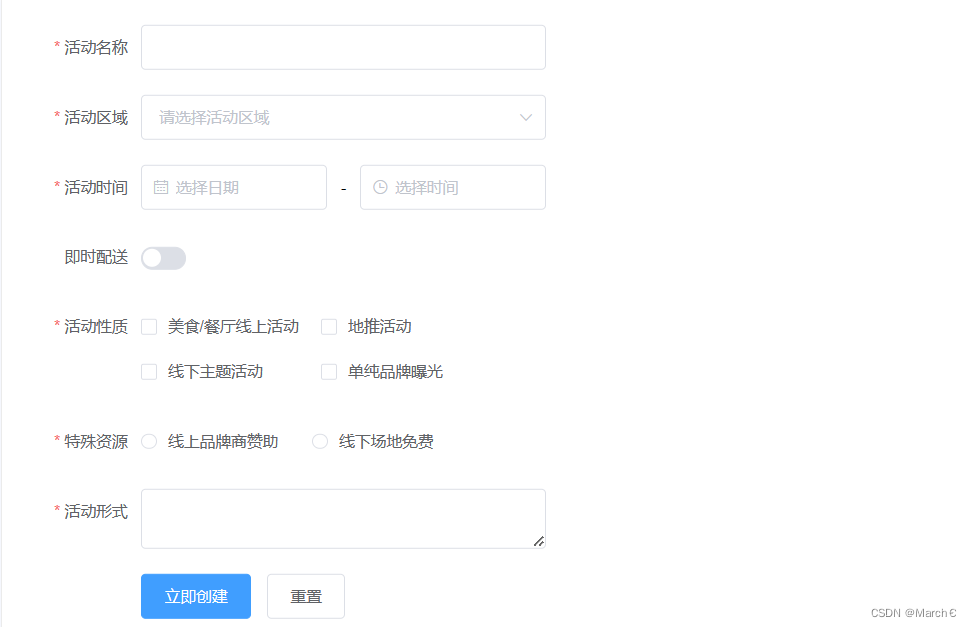
Form 表单验证
在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。