一、DOM概述

1.1 什么是DOM
- DOM(Document Object Model)文档对象模型,用来表示和操作html或xml文档内容的基础API;
- 当网页被加载时,浏览器会创建页面的文档对象模型DOM,而DOM模型被构造为对象的树(Dom Html Tree);
- DOM包含了所有的html标签元素、文本字符串、甚至是html注释;
- 利用DOM中的属性和方法,使程序有能力动态的访问和更新文档中的内容、结构以及样式,这样就使得页面的交互性大大增强;
原生JavaScipt案例合集
JavaScript +DOM基础
JavaScript 基础到高级
Canvas游戏开发
1.2 DOM应用
- 通过DOM操作能够改变页面中所有HTML元素;
- 通过DOM操作能够改变页面中所有HTML属性;
- 通过DOM操作能够改变页面中所有CSS样式;
- 通过DOM操作能够对页面中所有事件做出反应;
1.3 DOM树
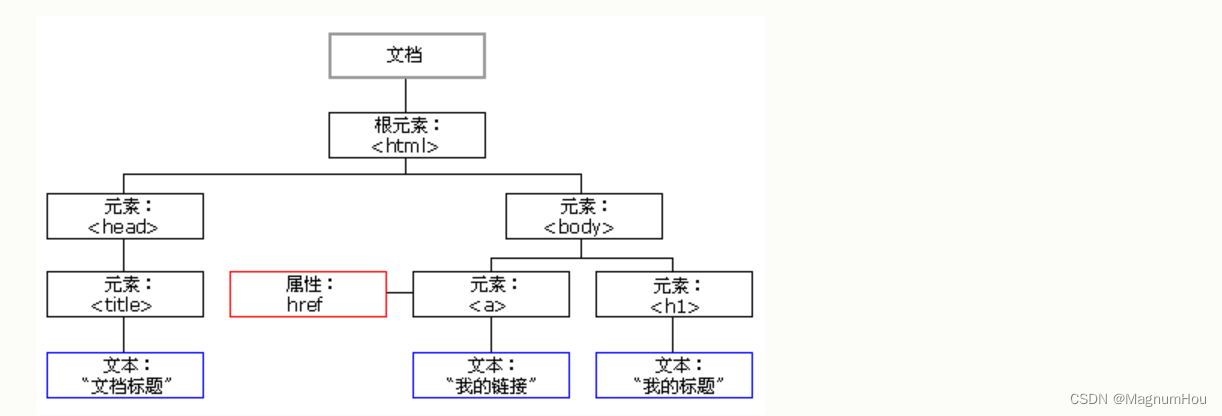
DOM把层次中的每一个对象都称之为节点,这个层次结构可以看作树形结构,就如同我们的目录,一个根目录下有子目录,子目录下面还有子目录。DOM树形图如下;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rCxjW8vT-1691456155382)(01_DOM基础.assets/image-20210220113047306.png)]
1.4 DOM节点类型与相关属性
DOM树中所有的对象都是节点,如:文档节点、元素节点、属性节点、文本节点、注释节点等;
节点相关的属性如下:
- nodeName 获取节点的名称,只读
- nodeValue 获取节点内容(适用于文本节点和注释节点)
- nodeType 获取节点类型,只读
一个HTML或XML文档的文件,元素,属性等有不同的节点类型。有12种不同的节点类型,不同的节点类型也可以有不同的子节点类型如下:
| 节点类型 | 描述 | 子节点 | |
|---|---|---|---|
| 1 | Element | 一个元素 | Element, Text, Comment, ProcessingInstruction, CDATASection, Entity参考手册 |
| 2 | Attr | 一个属性 | Text, Entity参考手册 |
| 3 | Text | 一个元素的文本内容 或属性 | None |
| 4 | CDATASection | 一个文档的CDATA部分 | None |
| 5 | Entity参考手册 | 实体引用 | Element, ProcessingInstruction, Comment, Text, CDATASection, Entity参考手册 |
| 6 | Entity | 一个实体 | Element, ProcessingInstruction, Comment, Text, CDATASection, Entity参考手册 |
| 7 | ProcessingInstruction | 一个处理指令 | None |
| 8 | Comment | 一个注释 | None |
| 9 | Document | 整个文档(DOM树的根节点) | Element, ProcessingInstruction, Comment, DocumentType |
| 10 | DocumentType | 为文档实体提供接口 | None |
| 11 | DocumentFragment | 表示邻接节点和它们的子树。 | Element, ProcessingInstruction, Comment, Text, CDATASection, Entity参考手册 |
| 12 | Notation | 代表一个符号在DTD中的声明 | None |
通过属性nodeType可以判断节点类型,那么根据节点类型DOM树可以分为以下两种:
- 第一种就是上面讲过的,包含了所有标签、属性、文本、注释等全部类型的DOM树,可以称为节点(node)树;
- 第二种就是只包含标签这一种类型,可以称为元素(element)树。元素树状图更加简洁,查找和操作起来也更加快捷。所以,一般除非必要情况,都使用元素树来操作。
1.5 DOM节点层级关系
所谓DOM树中的节点关系,和我们人类直系关系相似,无非就是父子关系、兄弟关系、祖孙关系;对应节点如下:
- 父节点(parent node) 父节点可以拥有任意数量的子节点
- 子节点(child node) 子节点只能拥有一个父节点
- 兄弟节点(sibling node) 拥有相同父节点的同级节点
- 根节点(root node) 一个html文档一般只有一个根节点,根节点没有父节点,是最上层的节点
- 祖先节点 包含子节点的节点都可以叫做祖先节点,包括父节点
- 后代节点 一个节点内包好的所有节点,叫做后代节点,包括子节点
1.6 节点的层级访问
- parentNode 获取当前节点的父节点
- childNodes 获取当前元素节点的所有子节点
- firstChild 获取当前元素节点的第一个子节点
- lastChild 获取当前元素节点的最后一个子节点
- previousSibling 获取当前节点的前一个同级节点
- nextSibling 获取当前节点的后一个同级节点
1.7 元素的层级访问(Element元素节点之间的访问)
- firstElementChild、lastElementChild 类似firstChild和lastChild,返回类型只有Element类型,忽略文本、注释、空白节点(IE8及以下返回undefined)
- nextElementSibling、previousElementSibling 类似nextSibling和previousSibling,返回类型只有Element类型,忽略文本、注释、空白节点(IE8及以下返回undefined)
- children 得到当前元素所有子元素的集合
- childElementCount 子元素的数量
- Element同样可以访问parentNode属性,只不过返回的结果都是Elment类型
1.8 document对象属性介绍
- document.documentElement 获取文档的根节点
- document.body 获取文档的主体对象
- document.cookie 设置和获取cookie(后面本地存储讲)
- document.readyState 获取当前文档的载入状态
二、DOM基础操作
2.1 获取元素的六种方式
- getElementById() 通过id名获取元素
- getElementsByTagName() 通过标签名获取元素
- getElementsByClassName() 通过类名获取元素
- getElementsByName() 通过name的值来获取元素,一般用在表单中(含有name属性的标签)
- querySelector() 通过css选择器获取符合条件的第一个元素
- querySelectorAll() 通过css选择器获取符合条件的所有元素
2.2 向页面输出内容的方式
- document.write()
- element.innerHTML
- element.innerText
2.3 操作html属性的属性和方法
- 通过对象属性设置和获取元素属性,格式 element.att || element[att] 如:img.src li.type div.className div.id p.style 等
- 通过get/set方法设置和获取属性(所有html属性)
- element.getAttribute(name) 通过元素节点的属性名称获取属性的值
- element.setAttribute(name,value) 设置元素中的属性值
- element.removeAttribute(name) 删除指定属性
2.4 获取和设置css样式
-
内部样式
-
利用上面设置html属性的方式添加样式
p.style.color = "red"; p.style = "color:red;text-indent:2em;"; p.setAttribute("style","color:red;text-indent:2em;") -
利用cssText添加多个样式
p.style.cssText = "color:red;text-indent:2em;"; -
清除内部样式
element.style.cssText = ""; element.removeAttribute("style",""); element.style="";
-
-
外部样式(考虑兼容性)
高级浏览器使用 window.getComputed(element, null)
IE低版本浏览器使用 element.currentStyle
// 浏览器兼容性写法 function getOutStyle(ele,attr) { if (window.getComputedStyle) { //兼容高版本 return window.getComputedStyle(ele)[attr]; } else { //兼容 IE8以下 return ele.currentStyle[attr]; } }
三、DOM高级操作
3.1 节点创建
-
createElement() 创建一个元素节点
-
createTextNode() 创建文本节点
-
createAttribute() 创建属性节点,属性节点通过 nodeValue 或者 value 进行赋值
属性节点通过借助 setAttributeNode(attr) 方法进行设置
-
createComment() 创建注释节点
3.2 节点操作
-
appendChild() 向指定元素中追加一个子元素节点
-
insertBefore(newNode, oldNode) 向父元素内部指定元素的前面插入一个新的子元素节点
-
replaceChild(newNode, oldNode) 使用新的节点替换父元素内部的原有子节点
-
cloneNode(deep?) 克隆指定节点,参数deep默认false,仅克隆当前节点。设置true,克隆当前及后代所有节点
-
removeChild() 从父元素中删除指定子元素节点
-
remove(index?) 移除指定(索引)节点
例: 删除下拉列表中选中的菜单项 ================================== html代码 ================================ <select id="mySelect"> function removeOption(){ <option>苹果</option> <option>香蕉</option> <option>葡萄</option> <option>西瓜</option> <option>橙子</option> </select> <input type="button" onclick="removeOption()" value="移除选中的菜单项"/> ================================== js代码 ================================ function removeOption(){ var myEle = document.getElementById("mySelect"); myEle.remove(myEle.selectedIndex); } 小贴士:selectedIndex 属性可设置或返回下拉列表中被选选项的索引号;若允许多重选择,则仅会返回第一个被选选项的索引号element.removeAttributeNode(attributename) 删除指定属性节点并返回移除后的节点
-
hasChildNodes() 用来检查当前元素是否含有子节点
四、DOM操作案例
原生JavaScipt案例合集
4.1 选项卡切换

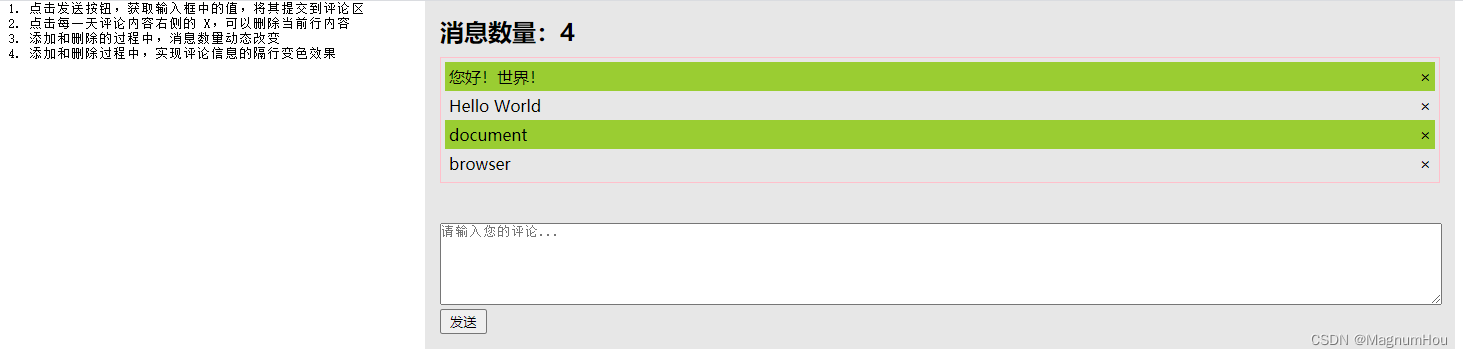
4.2 评论系统

4.3 微博评论

4.4 购物车

拓展:
xml、json都是用来存储数据,但是xml结构看起来清晰,而json字符串结构不容易查看;但是xml不够简洁,对于计算机来说,json字符串保存数据更经济。











![MyBatis-Plus是什么以及特性[MyBatis-Plus系列] - 第481篇](https://img-blog.csdnimg.cn/img_convert/192e5270eaf41e64aa81bf5018b9b0fa.png)