文章目录
- 1. 实例简介
- 2. 源码
- 2.1 混合式界面设计
- 2.2 mainwindow.h
- 2.3 mainwindow.cpp
1. 实例简介
Qt 中用于项 (Item)处理的组件有两类,一类是 Item Views,包括 QListView、QTreeView、QTableView、QColumnView 等;另一类是 Item Widgets,包括 QListWidget、QTreeWidget 和QTableWidget。
Item Views 基于模型/视图(Model/Vicw)结构,视图 (View)与模型数据(Model Data)关联实现数据的显示和编辑,模型/视图结构的使用在第5 章详细介绍。
Item Widgets 是直接将数据存储在每一个项里,例如,QListWidget 的每一行是一个项,QTreeWidget 的每个节点是一个项,QTableWidget 的每一个单元格是一个项。一个项存储了文字文字的格式、自定义数据等。
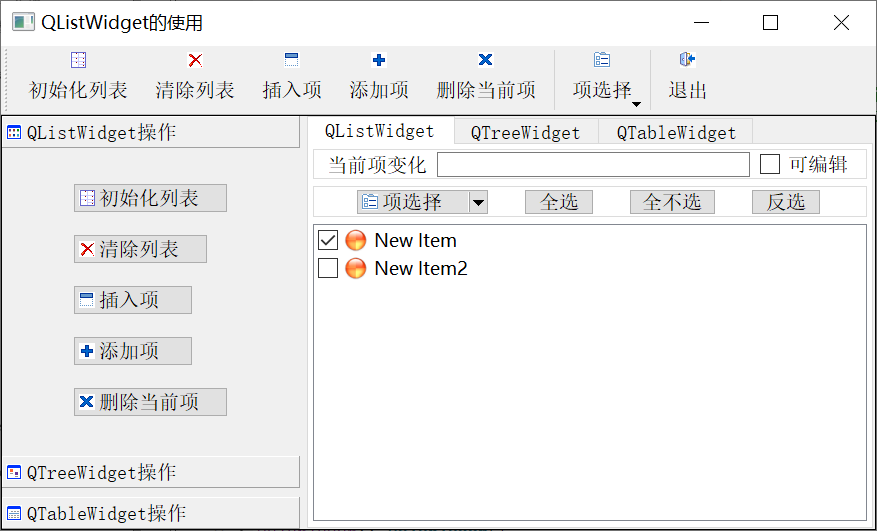
Item Widgets 是GUI 设计中常用的组件,本节通过实例 samp4_7 先介绍 QListWidget 以及其他一些组件的用法,实例运行时界面如图 4-8 所示。

本实例不仅介绍QListWidget 的使用,还包括如下一些功能的实现。
- 使用QTabWidget 设计多页界面,工作区右侧就是一个具有 3 个页面的 TabWidget 组件。
- 使用QToolBox 设计多组工具箱,工作区左侧是一个有 3 个组的 TolBox 组件。
- 使用分隔条(QSplitter) 设计可以左右分割的界面,工作区的 TolBox 和 TabWidget 之间有一个 splitter,运行时可以分割调整两个组件的大小。
- 创建Actions,用Actions 设计主工具栏,用Action 关联 QToolButton 按钮。
- 使用 QToolButton 按钮,设置与 Action 关联,设计具有下拉菜单功能的 ToolButton 按钮在主工具栏上添加具有下拉菜单的 ToolButton 按钮。
- 使用 QListWidget,演示如何创建和添加项,为项设置图标和复选框,如何遍历列表进行选择。
- QListWidget的主要信号currentItemChanged()的功能,编写响应槽函数。
- 为QListWidget 组件利用已设计的 Actions 创建自定义快捷菜单。
关于上述提到详细的请参考源码及书籍
2. 源码
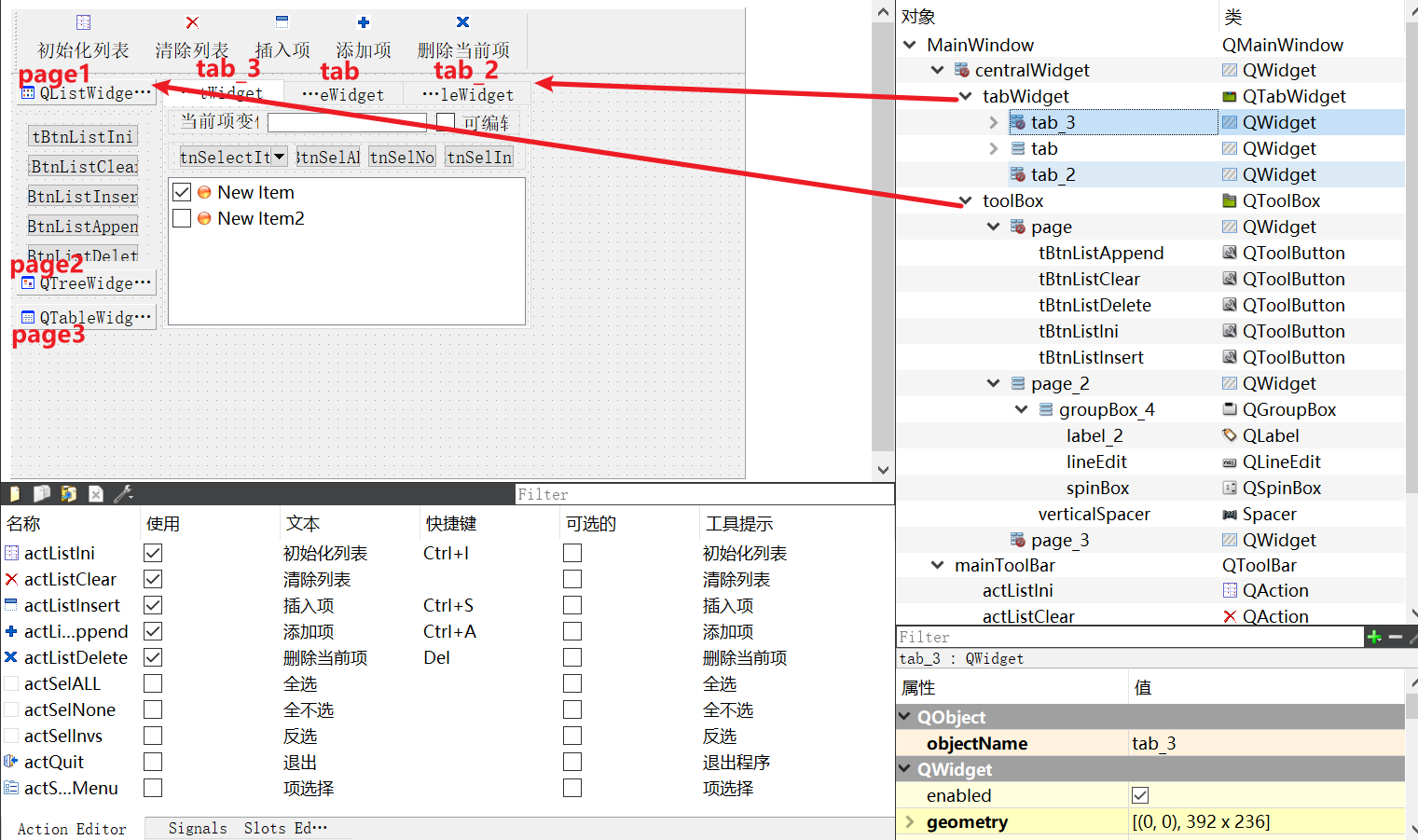
2.1 混合式界面设计

2.2 mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QListWidgetItem>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
private:
void setActionsForButton();
void createSelectionPopMenu();
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_actListClear_triggered(); //清除项
void on_actListIni_triggered(); //项初始化
void on_chkBoxListEditable_clicked(bool checked); //chkBoxListEditable单击事件
//当前选择项发生变化
void on_listWidget_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous);
void on_actListInsert_triggered(); //插入项
void on_actListAppend_triggered(); //添加项
void on_actListDelete_triggered(); //删除当前项
void on_listWidget_customContextMenuRequested(const QPoint &pos); //弹出菜单
void on_toolBox_currentChanged(int index); //ToolBox当前组变化时,显示TabWidget相应的页面
void on_actSelALL_triggered(); //全选
void on_actSelNone_triggered();//全不选
void on_actSelInvs_triggered();//反选
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
2.3 mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenu>
void MainWindow::setActionsForButton()
{//为QToolButton按钮设置Action
ui->tBtnListIni->setDefaultAction(ui->actListIni);
ui->tBtnListClear->setDefaultAction(ui->actListClear);
ui->tBtnListInsert->setDefaultAction(ui->actListInsert);
ui->tBtnListAppend->setDefaultAction(ui->actListAppend);
ui->tBtnListDelete->setDefaultAction(ui->actListDelete);
ui->tBtnSelALL->setDefaultAction(ui->actSelALL);
ui->tBtnSelNone->setDefaultAction(ui->actSelNone);
ui->tBtnSelInvs->setDefaultAction(ui->actSelInvs);
}
void MainWindow::createSelectionPopMenu()
{
//创建下拉菜单
QMenu* menuSelection=new QMenu(this); //创建选择弹出式菜单
menuSelection->addAction(ui->actSelALL);
menuSelection->addAction(ui->actSelNone);
menuSelection->addAction(ui->actSelInvs);
//listWidget上方的tBtnSelectItem按钮
ui->tBtnSelectItem->setPopupMode(QToolButton::MenuButtonPopup);//菜单弹出模式,执行按钮的Action
ui->tBtnSelectItem->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //按钮样式
ui->tBtnSelectItem->setDefaultAction(ui->actSelPopMenu);//关联Action
ui->tBtnSelectItem->setMenu(menuSelection); //设置下拉菜单
//工具栏上的 下拉式菜单按钮
QToolButton *aBtn=new QToolButton(this);
aBtn->setPopupMode(QToolButton::InstantPopup);//button's own action is not triggered.
aBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//按钮样式
aBtn->setDefaultAction(ui->actSelPopMenu); //设置Action,获取图标、标题等设置
aBtn->setMenu(menuSelection);//设置下拉菜单
ui->mainToolBar->addWidget(aBtn); //工具栏添加按钮
//工具栏添加分隔条,和“退出”按钮
ui->mainToolBar->addSeparator();
ui->mainToolBar->addAction(ui->actQuit);
}
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
setCentralWidget(ui->splitter); //设置中心组件
setActionsForButton();
createSelectionPopMenu();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_actListClear_triggered()
{
ui->listWidget->clear(); //清除项
}
void MainWindow::on_actListIni_triggered()
{ //初始化项
QListWidgetItem *aItem; //每一行是一个QListWidgetItem
QIcon aIcon;
aIcon.addFile(":/images/icons/check2.ico"); //设置ICON的图标
bool chk=ui->chkBoxListEditable->isChecked();//是否可编辑
ui->listWidget->clear(); //清除项
for (int i=0; i<10; i++)
{
QString str=QString::asprintf("Item %d",i);
aItem=new QListWidgetItem(); //新建一个项
aItem->setText(str); //设置文字标签
aItem->setIcon(aIcon);//设置图标
aItem->setCheckState(Qt::Checked); //设置为选中状态
if (chk) //可编辑, 设置flags
aItem->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
else//不可编辑, 设置flags
aItem->setFlags(Qt::ItemIsSelectable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
ui->listWidget->addItem(aItem); //增加一个项
}
}
void MainWindow::on_chkBoxListEditable_clicked(bool checked)
{ //可编辑 QCheckBox的响应代码, 设置所有项是否可编辑
int i,cnt;
QListWidgetItem *aItem;
cnt=ui->listWidget->count();//项的个数
for (i=0; i<cnt; i++)
{
aItem=ui->listWidget->item(i);//获得一个项
if (checked) //可编辑
aItem->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
else
aItem->setFlags(Qt::ItemIsSelectable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
}
}
void MainWindow::on_listWidget_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous)
{ //listWidget当前选中项发生变化
QString str;
if (current != NULL) //需要检测变量指针是否为空
{
if (previous==NULL) //需要检测变量指针是否为空
str="当前:"+current->text();
else
str="前一项:"+previous->text()+"; 当前项:"+current->text();
ui->editCutItemText->setText(str);
}
}
void MainWindow::on_actListInsert_triggered()
{ //插入一个项
QIcon aIcon;
aIcon.addFile(":/images/icons/check2.ico"); //图标
bool chk=ui->chkBoxListEditable->isChecked(); //是否可比那几
QListWidgetItem* aItem=new QListWidgetItem("New Inserted Item"); //创建一个项
aItem->setIcon(aIcon);//设置图标
aItem->setCheckState(Qt::Checked); //设置为checked
if (chk) //设置标记
aItem->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
else
aItem->setFlags(Qt::ItemIsSelectable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
ui->listWidget->insertItem(ui->listWidget->currentRow(),aItem); //在当前行的上方插入一个项
}
void MainWindow::on_actListAppend_triggered()
{//增加一个项
QIcon aIcon;
aIcon.addFile(":/images/icons/check2.ico"); //设定图标
bool chk=ui->chkBoxListEditable->isChecked();//是否可编辑
QListWidgetItem* aItem=new QListWidgetItem("New Added Item"); //创建一个Item
aItem->setIcon(aIcon); //设置图标
aItem->setCheckState(Qt::Checked); //设置为checked
if (chk) //设置标志
aItem->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
else
aItem->setFlags(Qt::ItemIsSelectable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
ui->listWidget->addItem(aItem);//增加一个项
}
void MainWindow::on_actListDelete_triggered()
{ //删除当前项
int row=ui->listWidget->currentRow();//当前行
QListWidgetItem* aItem=ui->listWidget->takeItem(row); //移除指定行的项,但不delete
delete aItem; //需要手工删除对象
// QListWidgetItem *QListWidget::takeItem(int row)
// Removes and returns the item from the given row in
// the list widget; otherwise returns 0.
// Items removed from a list widget will not be managed by Qt,
// and will need to be deleted manually.
}
void MainWindow::on_listWidget_customContextMenuRequested(const QPoint &pos)
{
Q_UNUSED(pos);
QMenu* menuList=new QMenu(this); //创建菜单
//添加Actions创建菜单项
menuList->addAction(ui->actListIni);
menuList->addAction(ui->actListClear);
menuList->addAction(ui->actListInsert);
menuList->addAction(ui->actListAppend);
menuList->addAction(ui->actListDelete);
menuList->addSeparator();
menuList->addAction(ui->actSelALL);
menuList->addAction(ui->actSelNone);
menuList->addAction(ui->actSelInvs);
menuList->exec(QCursor::pos()); //在鼠标光标位置显示右键快捷菜单
delete menuList; //手工创建的指针必须手工删除
}
void MainWindow::on_toolBox_currentChanged(int index)
{
ui->tabWidget->setCurrentIndex(index);//ToolBox当前页与tabWidget的当前页联动
}
void MainWindow::on_actSelALL_triggered()
{ //项全选
int cnt=ui->listWidget->count();//项个数
for (int i=0; i<cnt; i++)
{
QListWidgetItem *aItem=ui->listWidget->item(i);//获取一个项
aItem->setCheckState(Qt::Checked);//设置为选中
}
}
void MainWindow::on_actSelNone_triggered()
{ //全不选
int i,cnt;
QListWidgetItem *aItem;
cnt=ui->listWidget->count();//项个数
for (i=0; i<cnt; i++)
{
aItem=ui->listWidget->item(i);//获取一个项
aItem->setCheckState(Qt::Unchecked);//不选
}
}
void MainWindow::on_actSelInvs_triggered()
{//反选
int i,cnt;
QListWidgetItem *aItem;
cnt=ui->listWidget->count();//项个数
for (i=0; i<cnt; i++)
{
aItem=ui->listWidget->item(i);//获取一个项
if (aItem->checkState()!=Qt::Checked)
aItem->setCheckState(Qt::Checked);
else
aItem->setCheckState(Qt::Unchecked);
}
}