若依form中点击重置按钮,select2选中项不会被重置问题,下面提供解决办法。

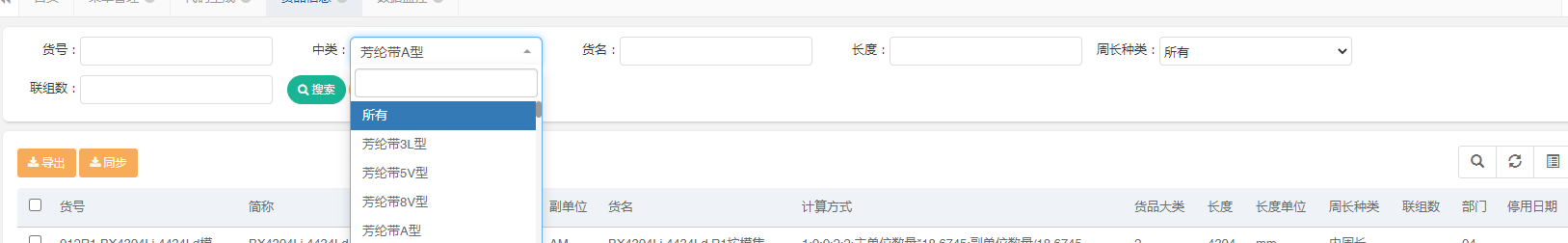
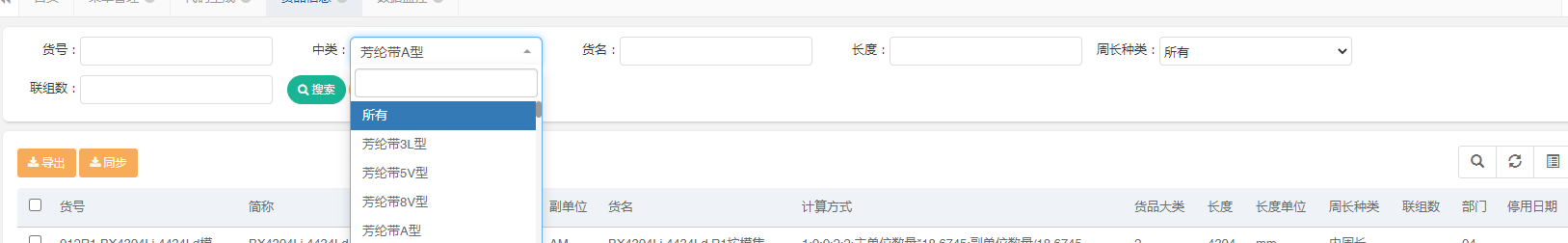
如图所示,点击重置按钮后, 值被重置为初始状态, 而select2仍然选中之前的选项。
解决办法
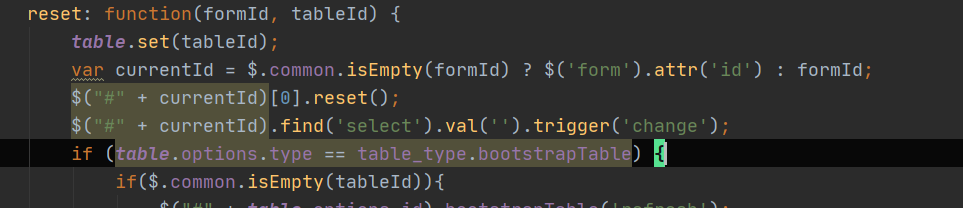
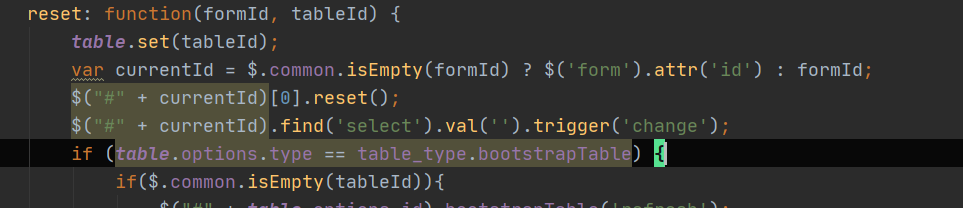
在 ry-ui.js文件中
625行增加 下边的代码即可
$("#" + currentId).find('select').val('').trigger('change');
若依form中点击重置按钮,select2选中项不会被重置问题,下面提供解决办法。

如图所示,点击重置按钮后, 值被重置为初始状态, 而select2仍然选中之前的选项。
在 ry-ui.js文件中
625行增加 下边的代码即可
$("#" + currentId).find('select').val('').trigger('change');
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/845846.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!