1、响应式设计是什么?
响应式网站设计(Responsive WEB desgin)是一个网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的相应和调整。
描述响应式界面最著名的一句话就是:content is like water.
大白话就是:如果将屏幕看作容器,那么内容就像是水一样。
响应式网站常见特点:
同时适配PC+平板+手机等。
标签导航在接近手持终端设备时改变为经典的抽屉式导航。
网站的布局会根据视口来调整模块的大小和位置。

2、实现方式
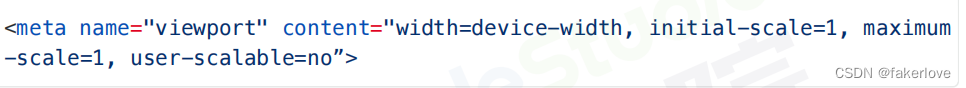
响应式设计的基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理,为了处理移动端,页面头部必须有meta声明viewport。

属性对应如下:
width=device-width:是自适应手机屏幕的尺寸宽度
maximum-scale:是缩放比例的最大值。
inital-scale:是缩放的初始化。
user-scalable:是用户的可以缩放的操作。
实现响应式布局的方式有如下:
媒体查询
百分比
vm/vh
rem
媒体查询:
CSS3中的增加了更多的媒体查询,就像if条件表达式一样,我们可以设置不同类型的媒体条件,并根据对应的条件,给相应符合条件的媒体调用相对应的样式表。
使用@Media查询,可以针对不同的媒体类型定义不同的样式,如:

当视口在375px-600px之间,设置特定的字体大小18px

通过媒体查询,可以通过给不同的分辨率的设备编写不同的样式来实现响应式布局,比如我们为不同的分辨率的屏幕,设置不同的背景图片。
比如给小屏幕手机设置@2x图,为大屏幕手机设置@3x图,通过媒体查询就能很方便的实现。
百分比:通过百分比单位%,来实现响应式的效果。
比如当浏览器的宽度或者高度发生变化时,通过百分比单位,可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。
height、width属性是百分比依托于父标签的宽高,但是其他盒子属性则不完全依赖父元素。
子元素的top/left和bottom/right如果设置百分比,则相对于直接非static定位(默认定位)的父元素的高度/宽度
子元素的padding如果设置百分比,不论垂直方向或者是水平方向,都相对于直接父亲元素的width,而于父亲元素的height无关。
子元素的margin如果设置成百分比,不论是垂直方向还是水平方向,都相对于直接父亲元素的width
border-radius不一样,如果设置border-radius为百分比,则是相对于自身的宽度.
可以看到每个属性都使用百分比,会造成布局的复杂度,所以不建议使用百分比来实现响应式。
vm/vh
vm表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。任意层级元素,在使用vm单位的情况下,1vm都等于视图宽度的百分之一。
与百分比布局很相似,在以前的文章提过与%的区别,这里就不展开述说。
rem:rem是相对于根元素HTML的font-size属性,默认情况下浏览器字体大小为16px,此时1rem=16px
可以利用前面提到的媒体查询,针对不同设备分辨率改变font-size的值。如下:

为了更准确监听设备可视窗口变化,我们可以在css之前插入scrpit标签,内容如下:

无论设备可视窗口如何变化,始终设置rem为width的1/10;
实现了百分比布局
除此之外,可以利用主流的ui框架,如element-ui,antd提供的栅格布局实现响应式。
小结:
响应式设计实现通常会从以下几方面思考:
弹性盒子(包括图片、表格、视频)和媒体查询技术
使用百分比布局创建流式布局的弹性UI,同时使用媒体查询限制元素的尺寸和内容变更范围
使用相对单位使得内容自适应调节
选择断点,针对不同断点实现不同布局和内容展示。
3、总结
响应式布局有点可以看到:
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
缺点:
仅适用布局、信息、框架并不复杂的部门类型网站
兼容各种设备工作量大、效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长。
其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。