ESP32-CAM,点灯云平台Blinker,MQTT协议,APP控制,Wifi视频监控,点灯,控制舵机。
 一 环境搭建
一 环境搭建
两个宝藏网站
点灯科技 (diandeng.tech)
软件下载 - Arduino中文社区
第一次体验Arduino
按照上面教程安装ESP32固件包
语言改为中文
二 常用基本语法
学过stm32再看Arduino代码,有种看少儿编程的感觉哈哈哈
串口println

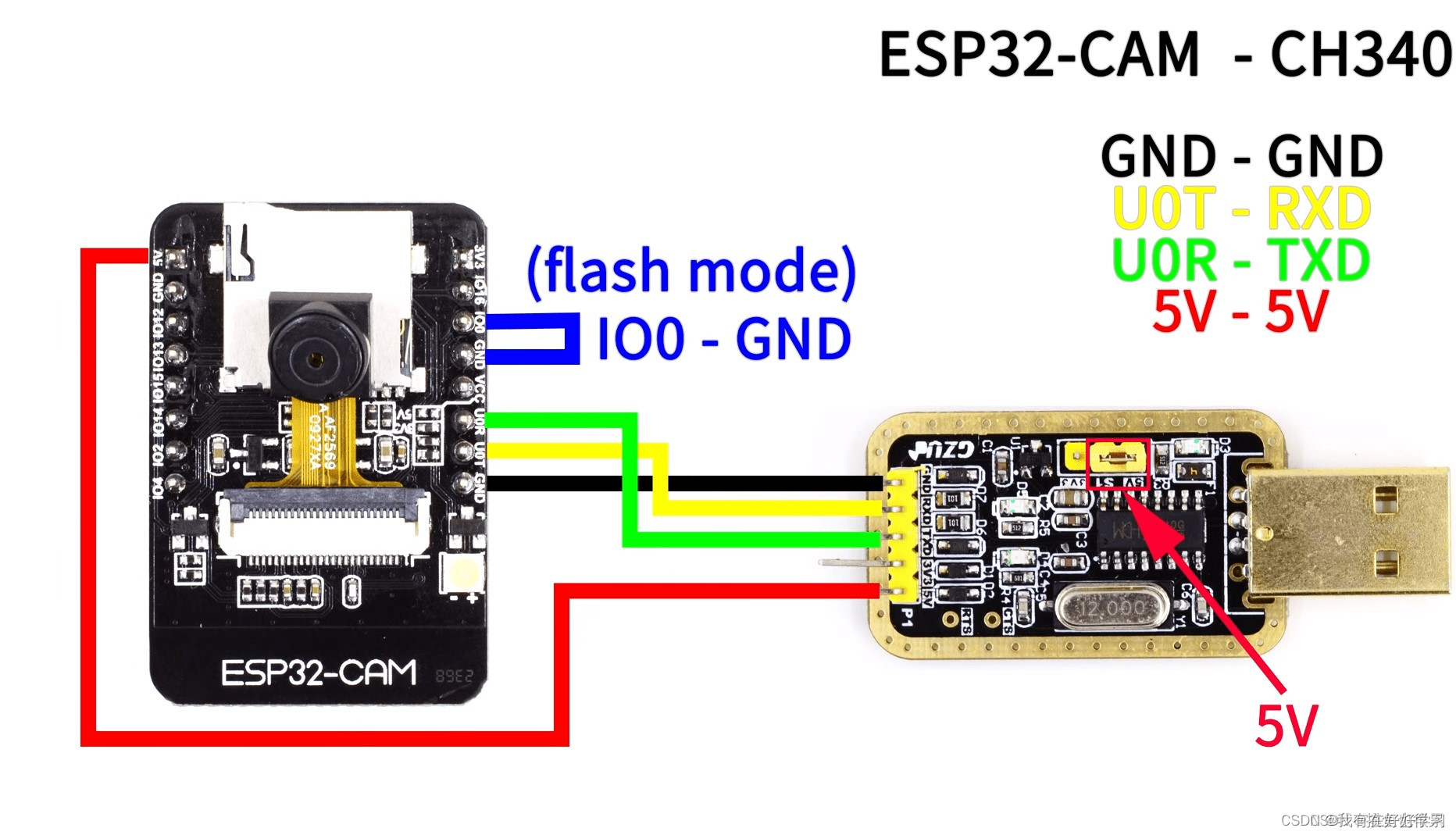
用串口连接电脑,5V
RX-UoT
TX-UnR
IO0 需要连接 GND
工具=》选择开发板=》esp32=》AIThinker ESP32-CAM
下面代码为设置波特率
setup 可以理解为 main 函数 while(1) 之前
loop 理解为 while(1) 里
loop内循环打印字符串,
void setup() {
// put your setup code here, to run once:
Serial.begin(115200);
}
void loop() {
// put your main code here, to run repeatedly:
Serial.println("hello world");
}
选择端口,点击上传即可
一直显示Connecting就按一下reset

上传完毕,IO0 断开 GND,按下RESET,打开串口监视器,可看见循环打印字符串
点个灯
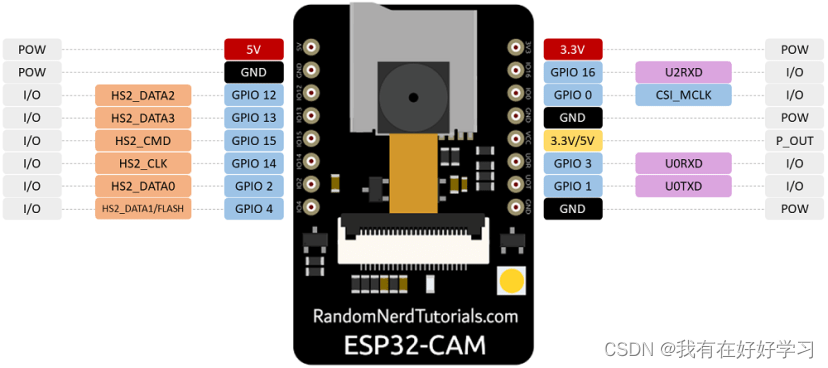
由图可知GPIO4对应LED
文件=》例程
提供了很多模板,一看就懂

int led = 4;
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(led, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(led, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(led, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
舵机控制
GPIO12输出PWM
#define ServoPin 12
void Myservo(int angle)
{
for (int i = 0; i < 5; i++) {
int pulsewidth = (angle * 11) + 500; //将角度转化为500-2480的脉宽值
digitalWrite(ServoPin, HIGH); //将舵机接口电平至高
delayMicroseconds(pulsewidth); //延时脉宽值的微秒数
digitalWrite(ServoPin, LOW); //将舵机接口电平至低
delayMicroseconds(20000 - pulsewidth); //延时脉宽值的微秒数
}
delay(10);
}
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(ServoPin, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
Myservo(0);
delay(1000); // wait for a second
Myservo(45);
delay(1000); // wait for a second
Myservo(90);
delay(1000); // wait for a second
Myservo(135);
delay(1000); // wait for a second
Myservo(180);
delay(1000); // wait for a second
}
超声波测距
最后加了个if,软件过滤掉误差
#define Echo 13
#define Trag 15
long gettime()
{
digitalWrite(Trag,HIGH);
delayMicroseconds(10);
digitalWrite(Trag,LOW);
return pulseIn(Echo,HIGH);
}
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(Echo, INPUT);
pinMode(Trag, OUTPUT);
Serial.begin(115200);
}
// the loop function runs over and over again forever
void loop() {
long dis = gettime()/58;
if(dis > 2) Serial.println(dis);
}
三 摄像头使用
前面都是小卡拉米,正戏这里开始。
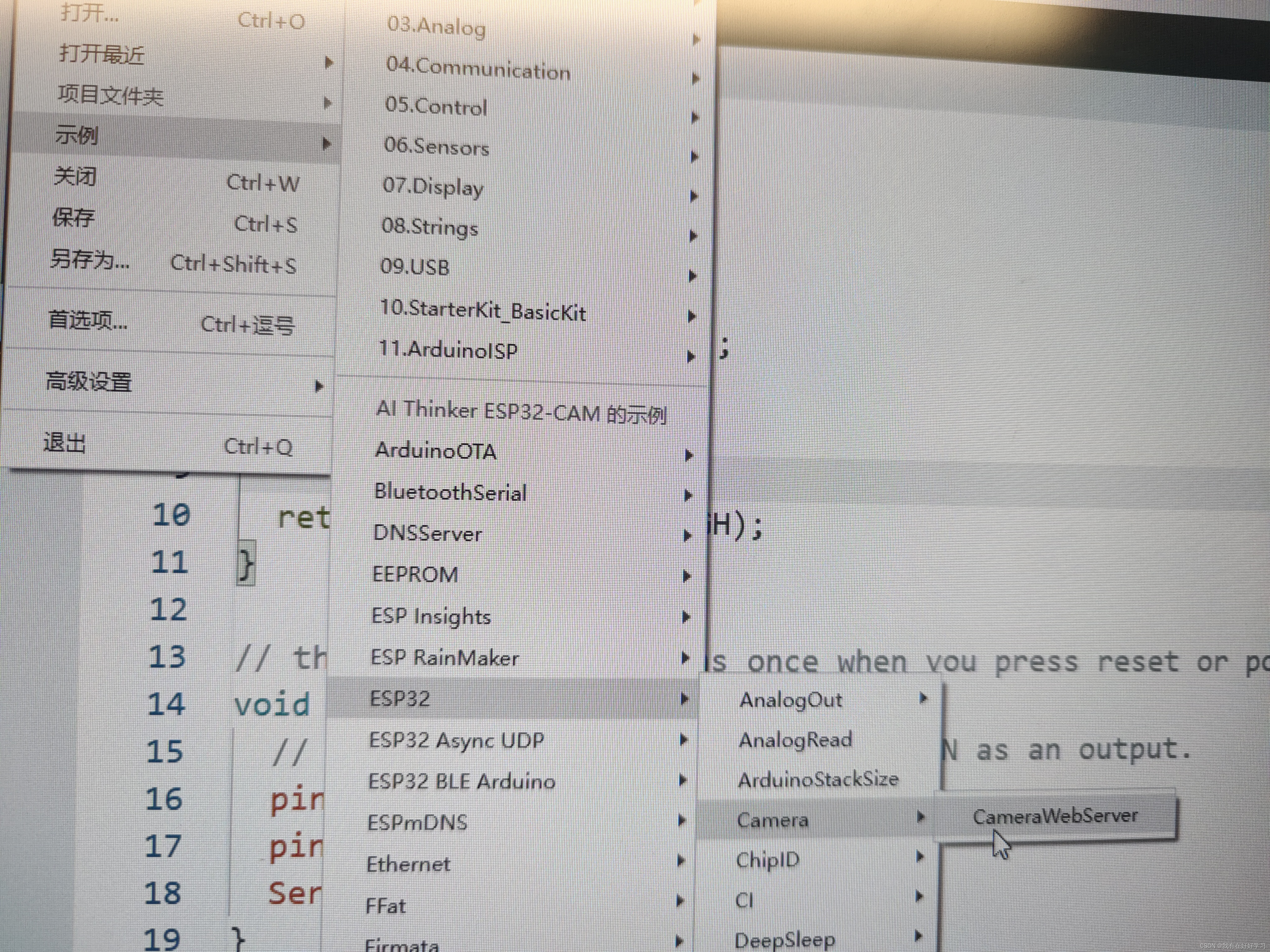
先嫖个示例

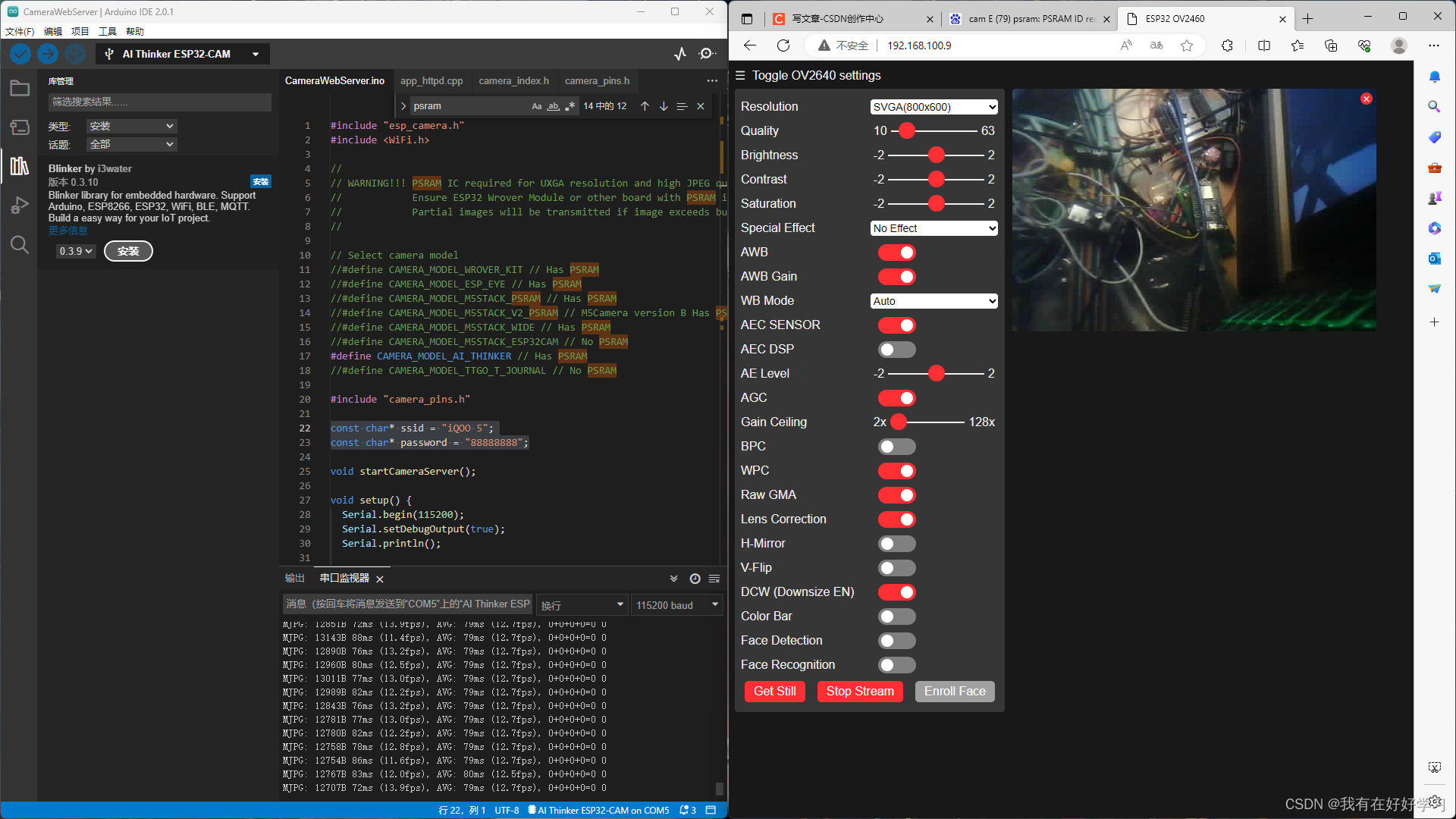
改为使用 AI_THINKER ,Wifi名密码改成自己的手机热点
// ===================
// Select camera model
// ===================
//#define CAMERA_MODEL_WROVER_KIT // Has PSRAM
//#define CAMERA_MODEL_ESP_EYE // Has PSRAM
//#define CAMERA_MODEL_ESP32S3_EYE // Has PSRAM
//#define CAMERA_MODEL_M5STACK_PSRAM // Has PSRAM
//#define CAMERA_MODEL_M5STACK_V2_PSRAM // M5Camera version B Has PSRAM
//#define CAMERA_MODEL_M5STACK_WIDE // Has PSRAM
//#define CAMERA_MODEL_M5STACK_ESP32CAM // No PSRAM
//#define CAMERA_MODEL_M5STACK_UNITCAM // No PSRAM
#define CAMERA_MODEL_AI_THINKER // Has PSRAM
//#define CAMERA_MODEL_TTGO_T_JOURNAL // No PSRAM
//#define CAMERA_MODEL_XIAO_ESP32S3 // Has PSRAM
// ** Espressif Internal Boards **
//#define CAMERA_MODEL_ESP32_CAM_BOARD
//#define CAMERA_MODEL_ESP32S2_CAM_BOARD
//#define CAMERA_MODEL_ESP32S3_CAM_LCD
#include "camera_pins.h"
// ===========================
// Enter your WiFi credentials
// ===========================
const char* ssid = "IQOO 5";
const char* password = "88888888";clk_drv:0x00,q_drv:0x00,d_drv:0x00,cs0_drv:0x00,hd_drv:0x00,wp_drv:0x00
mode:DIO, clock div:1
load:0x3fff0018,len:4
load:0x3fff001c,len:1216
ho 0 tail 12 room 4
load:0x40078000,len:10944
load:0x40080400,len:6388
entry 0x400806b4
E (79) psram: PSRAM ID read error: 0xffffffff
.......
WiFi connected
Starting web server on port: '80'
Starting stream server on port: '81'
Camera Ready! Use 'http://192.168.100.9' to connect电脑和cam都连接上手机热点,烧录完成后,访问串口提供的网址

四 使用Blinker云平台
监控视频传输
下载点灯科技云平台APP,注册,添加设备,选择网络设备,可以得到一个“密钥”
例程选择最下面的 Blinker 里的 Blinker_ESP32_CAM。
“密钥”、Wifi和密码,填入程序, Blinker.begin()入参“密钥”、Wifi和密码
#define BLINKER_WIFI
//#define BLINKER_ESP_SMARTCONFIG
#include <Blinker.h>
#include "ESP32_CAM_SERVER.h"
//blinker提供的密钥,WiFi名密码
char auth[] = "8578f8f1626f";
char ssid[] = "iQOO 5";
char pswd[] = "88888888";
//默认摄像头不开启
bool setup_camera = false;
//反馈设备状态
void dataRead(const String & data)
{
BLINKER_LOG("Blinker readString: ", data);
Blinker.vibrate();//按下APP按键产生震动
uint32_t BlinkerTime = millis();
Blinker.print("millis", BlinkerTime);
}
void setup()
{
Serial.begin(115200);//串口使得能
BLINKER_DEBUG.stream(Serial);//blinker串口debug
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, LOW);
Blinker.begin(auth,ssid,pswd);//通过WiFi账号密码连接平台
Blinker.attachData(dataRead);//反馈设备状态
}
void loop()
{
Blinker.run();//blinker运行 包括连接blinker云 MQTT协议
//判断设备是否正常执行 正常就输入ip地址
if (Blinker.connected() && !setup_camera)
{
setupCamera();
setup_camera = true;
Blinker.printObject("video", "{\"str\":\"mjpg\",\"url\":\"http://"+ WiFi.localIP().toString() + "\"}");
}
}编译出错 exit status 1 就把Blinker库卸载重新导入,去除原zip名里的防重“(1)”这种
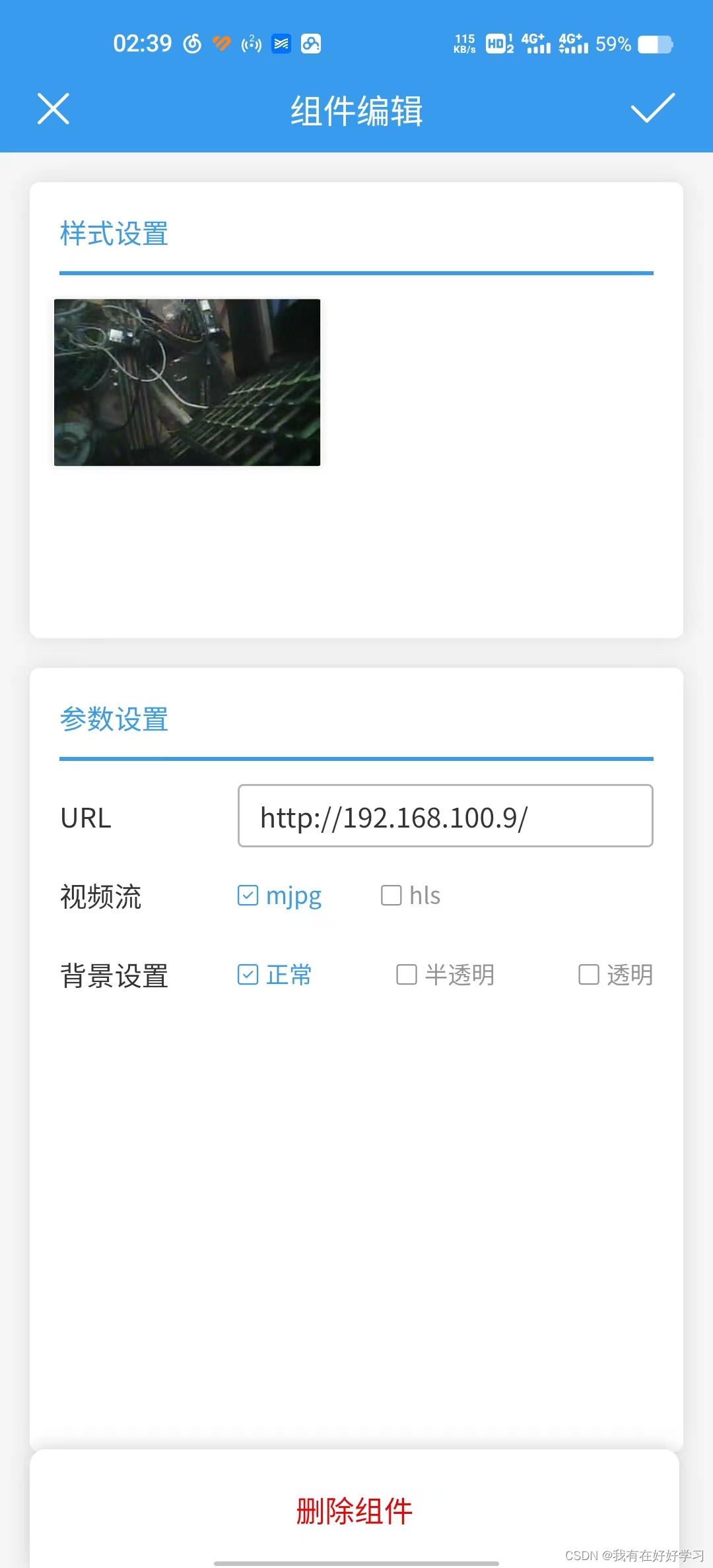
APP添加一个“视频”,mjpg,输入获得的网址
[2786] WiFi Connected.
[2786] IP Address:
[2786] 192.168.100.9
[4410] Freeheap: 177596
[4414] mDNS responder started
[4417] webSocket_MQTT server started
[4417] ws://DAFE7962GYXI01DUHFFY724S.local:81

MQTT控灯
官网找到按钮示例
点灯科技 (diandeng.tech)
添加一个按钮控制GPIO输出,实现开灯关灯
#define BLINKER_WIFI
//#define BLINKER_ESP_SMARTCONFIG
#define led 4
#include <Blinker.h>
#include "ESP32_CAM_SERVER.h"
// 新建组件对象
BlinkerButton Button1("led");
// 按下按键即会执行该函数
void button1_callback(const String & state) {
BLINKER_LOG("get button state: ", state);
digitalWrite(led, !digitalRead(led));
}
//blinker提供的密钥,WiFi名密码
char auth[] = "8578f8f1626f";
char ssid[] = "iQOO 5";
char pswd[] = "88888888";
//默认摄像头不开启
bool setup_camera = false;
//反馈设备状态
void dataRead(const String & data)
{
BLINKER_LOG("Blinker readString: ", data);
Blinker.vibrate();//按下APP按键产生震动
uint32_t BlinkerTime = millis();
Blinker.print("millis", BlinkerTime);
}
void setup()
{
Serial.begin(115200);//串口使得能
BLINKER_DEBUG.stream(Serial);//blinker串口debug
pinMode(led, OUTPUT);
digitalWrite(led, LOW);
Blinker.begin(auth,ssid,pswd);//通过WiFi账号密码连接平台
Blinker.attachData(dataRead);//反馈设备状态
Button1.attach(button1_callback);//关联处理按钮函数
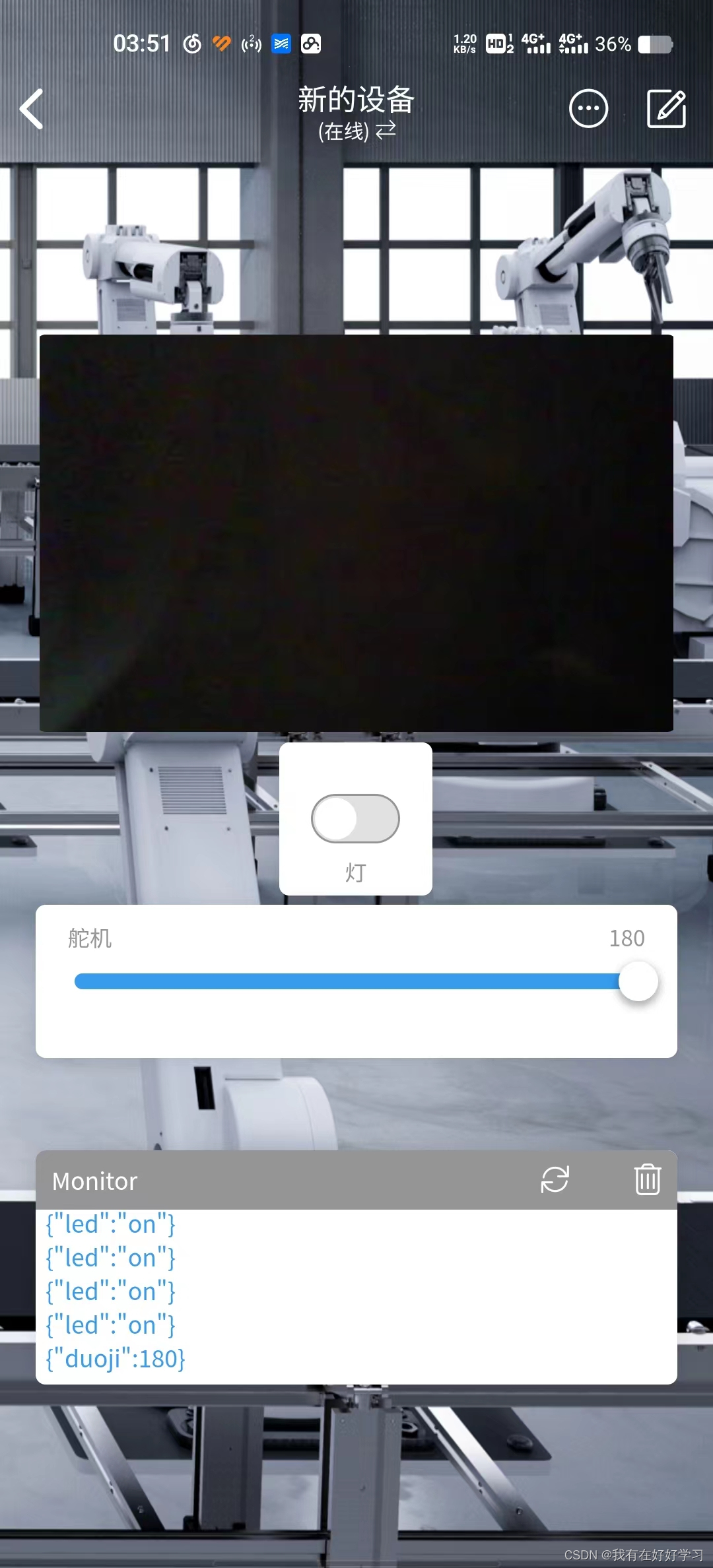
}添加按钮和监视器,按钮内容改为led与代码一致

MQTT控制舵机
一个最大值为180的滑块。

完整代码
#define BLINKER_WIFI
//#define BLINKER_ESP_SMARTCONFIG
#define led 4
#define ServoPin 12 //控制舵机
#include <Blinker.h>
#include "ESP32_CAM_SERVER.h"
// 新建组件对象
BlinkerButton Button1("led");
// 新建组件对象
BlinkerSlider Slider0("duoji"); //位置0-3 滑块 数据键名 舵机范围0-180
//舵机控制代码
void Myservo(int angle)
{
for (int i = 0; i < 5; i++) {
int pulsewidth = (angle * 11) + 500; //将角度转化为500-2480的脉宽值
digitalWrite(ServoPin, HIGH); //将舵机接口电平至高
delayMicroseconds(pulsewidth); //延时脉宽值的微秒数
digitalWrite(ServoPin, LOW); //将舵机接口电平至低
delayMicroseconds(20000 - pulsewidth); //延时脉宽值的微秒数
}
delay(10);
}
//滑块任务函数
void slider0_callback(int32_t value) //滑块0
{
int servo=value;
Myservo(servo);//转动角度}
}
// 按下按键即会执行该函数
void button1_callback(const String & state) {
BLINKER_LOG("get button state: ", state);
digitalWrite(led, !digitalRead(led));
}
//blinker提供的密钥,WiFi名密码
char auth[] = "8578f8f1626f";
char ssid[] = "iQOO 5";
char pswd[] = "88888888";
//默认摄像头不开启
bool setup_camera = false;
//反馈设备状态
void dataRead(const String & data)
{
BLINKER_LOG("Blinker readString: ", data);
Blinker.vibrate();//按下APP按键产生震动
uint32_t BlinkerTime = millis();
Blinker.print("millis", BlinkerTime);
}
void setup()
{
Serial.begin(115200);//串口使得能
BLINKER_DEBUG.stream(Serial);//blinker串口debug
pinMode(led, OUTPUT);
digitalWrite(led, LOW);
pinMode(ServoPin, OUTPUT);
digitalWrite(ServoPin, LOW);
Blinker.begin(auth,ssid,pswd);//通过WiFi账号密码连接平台
Blinker.attachData(dataRead);//反馈设备状态
Button1.attach(button1_callback);//关联处理按钮函数
Slider0.attach(slider0_callback);//关联滑动开关
}
void loop()
{
Blinker.run();//blinker运行 包括连接blinker云 MQTT协议
//判断设备是否正常执行 正常就输入ip地址
if (Blinker.connected() && !setup_camera)
{
setupCamera();
setup_camera = true;
Blinker.printObject("video", "{\"str\":\"mjpg\",\"url\":\"http://"+ WiFi.localIP().toString() + "\"}");
}
}





![编译工具:CMake(二)| 最简单的实例[构建、解析、外部构建]](https://img-blog.csdnimg.cn/6b29832ab8864ecd884b90cc3dc62e5a.png)