文章目录
- 一、列表组件
- 1.常规列表
- 2.动态列表
- 二、FridView组件
- 三、Stack层叠组件
- 四、AspectRatio Card CircleAvatar组件
- 五、按钮组件
- 六、Stack组件
- 七、Wrap组件
- 八、StatefulWidget有状态组件
- 总结
一、列表组件
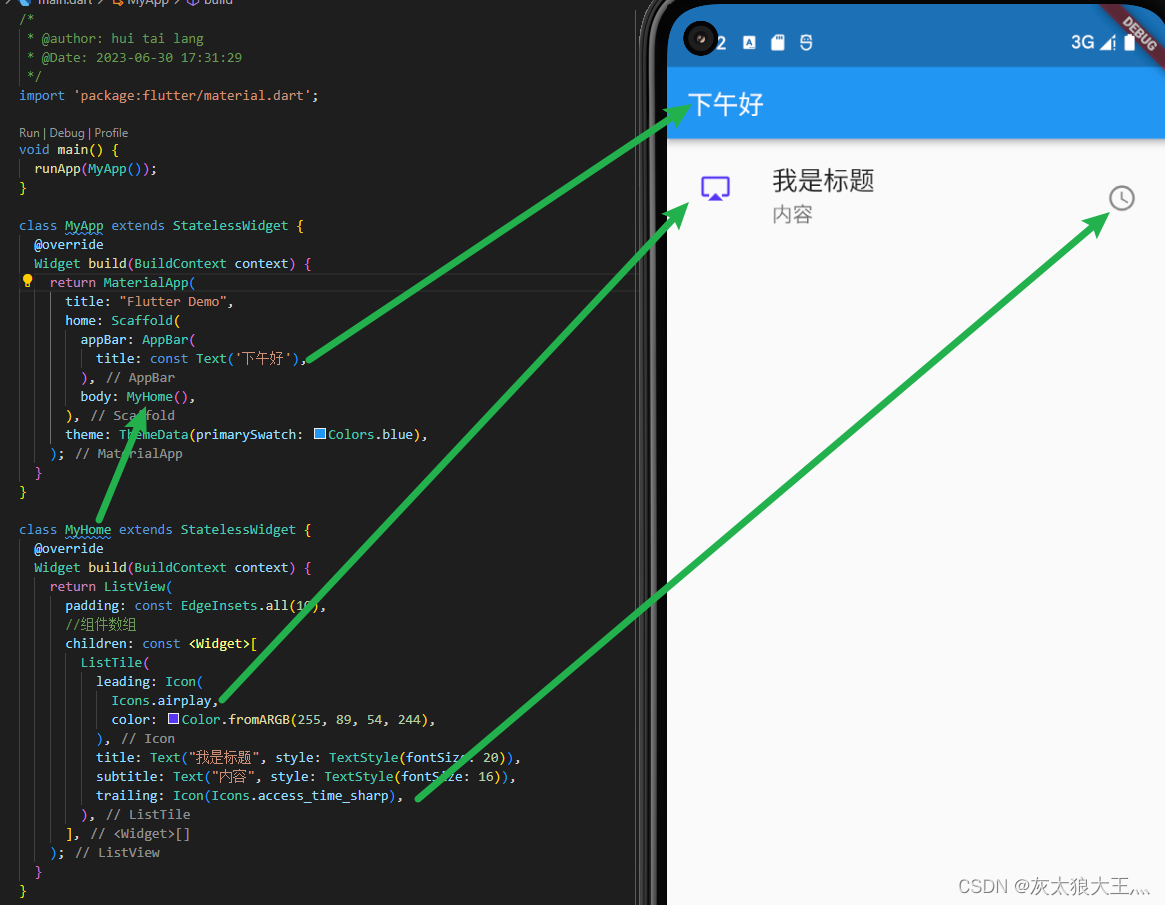
1.常规列表

children: const <Widget>[
ListTile(
leading: Icon(
Icons.airplay,
color: Color.fromARGB(255, 89, 54, 244),
),
title: Text("我是标题2", style: TextStyle(fontSize: 20)),
subtitle: Text("内容", style: TextStyle(fontSize: 16)),
trailing: Icon(Icons.access_time_sharp),
),
],
children可以复制多个组成列表
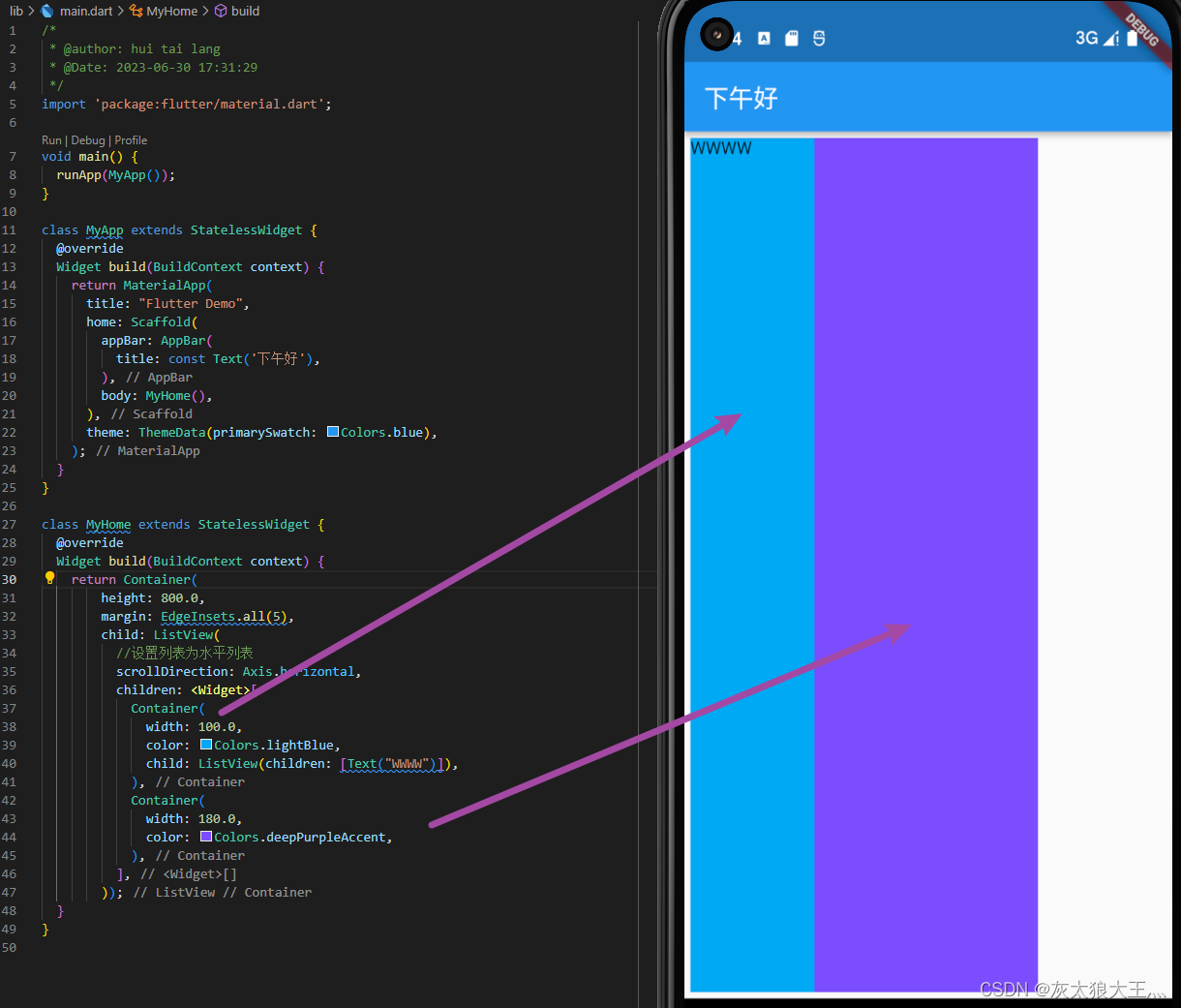
设置纵向列表方向
class MyHome extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 800.0,
margin: EdgeInsets.all(5),
child: ListView(
//设置列表为水平列表
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 100.0,
color: Colors.lightBlue,
child: ListView(children: [Text("WWWW")]),
),
Container(
width: 180.0,
color: Colors.deepPurpleAccent,
),
],
));
}
}

2.动态列表
Flutter动态列表可以通过ListView.builder或ListView.separated来实现。
如下例
List<String> items = ['Item 1', 'Item 2', 'Item 3'];
ListView.builder(
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text(items[index]),
);
},
)
二、FridView组件
Filutter 是一个开源的 JavaScript 库,用于创建和管理可过滤和可排序的数据表。FridView 是 Filutter 库中的一个组件,用于在数据表中显示数据行。FridView 组件具有以下特点:
响应式设计:FridView 组件可以自适应不同屏幕大小,确保在各种设备上显示效果良好。
虚拟滚动:当数据量很大时,FridView 组件会使用虚拟滚动技术,只渲染当前可见区域的数据行,从而提高渲染性能。
可定制:FridView 组件提供了丰富的配置选项和事件回调,可以根据需求进行定制。
键盘和触摸支持:FridView 组件支持使用键盘和触摸设备进行导航和操作。
筛选和排序:FridView 组件可以与 Filutter 的其他组件(如 FilterBar 和 SortBy)结合使用,实现数据的筛选和排序功能。
三、Stack层叠组件
在Flutter中,Stack层叠组件用于堆叠多个子组件,使得它们按照堆叠顺序相互叠加。这使得您可以轻松地创建复杂的布局,如重叠的图片、按钮等。要在Flutter中使用Stack组件,请遵循以下步骤:
导入Flutter库:
import ‘package:flutter/material.dart’;
在您的代码中创建一个Stack组件,并添加一个或多个子组件。子组件将按照添加到Stack中的顺序堆叠。例如:
Stack(
children: [
Container(
color: Colors.blue,
child: Text('First'),
),
Container(
color: Colors.red,
child: Text('Second'),
),
Container(
color: Colors.green,
child: Text('Third'),
),
],
)
在这个例子中,我们创建了一个包含三个Container的Stack。每个Container都有一个不同的背景颜色和文本。这些Container将按照堆叠顺序显示。
根据需要,可以使用Positioned组件来定位子组件。Positioned组件允许您指定子组件在Stack中的位置。例如,将第二个Container定位在Stack的左上角:
Stack(
children: [
Container(
color: Colors.blue,
child: Text('First'),
),
Positioned(
top: 10,
left: 10,
child: Container(
color: Colors.red,
child: Text('Second'),
),
),
Container(
color: Colors.green,
child: Text('Third'),
),
],
)
在这个例子中,我们使用了Positioned组件来定位第二个Container。这样,它将显示在第一个Container的左上角。
您可以根据需要调整Stack组件的属性,例如alignment、fit等。例如,将Stack的对齐方式设置为居中:
Stack(
alignment: Alignment.center,
children: [
// ...
],
)
通过这些步骤,您可以在Flutter中使用Stack组件来创建复杂的布局。
四、AspectRatio Card CircleAvatar组件
AspectRatio、Card 和 CircleAvatar 是 Flutter 中的三个组件,它们通常一起使用以创建一个具有特定形状和比例的圆形头像。
下面是如何将它们组合在一起创建一个圆形头像组件的示例
首先,确保你已经在你的 Flutter 项目中引入了所需的包:
import ‘package:flutter/material.dart’;
创建一个名为 CircleAvatarWithAspectRatio 的新组件,它将包含 AspectRatio 和 CircleAvatar:
class CircleAvatarWithAspectRatio extends StatelessWidget {
final String imageUrl;
final double radius;
const CircleAvatarWithAspectRatio({
Key? key,
required this.imageUrl,
this.radius = 50.0,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return AspectRatio(
aspectRatio: 1,
child: ClipRRect(
borderRadius: BorderRadius.circular(radius),
child: ***work(
imageUrl,
fit: BoxFit.cover,
),
),
);
}
}
在你的主界面(例如,main.dart)中,使用 CircleAvatarWithAspectRatio 组件:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: Center(
child: CircleAvatarWithAspectRatio(
imageUrl: '***',
),
),
),
);
}
}
在这个示例中,我们创建了一个名为 CircleAvatarWithAspectRatio 的新组件,它包含一个 AspectRatio 组件,用于确保头像具有正方形形状(即宽度等于高度)。然后,我们使用 ClipRRect 组件将头像裁剪成圆形,并使用 ***work 组件加载网络图片。最后,我们在主界面中使用 CircleAvatarWithAspectRatio 组件来显示头像。
五、按钮组件
在 Flutter 中,按钮组件(Button)是一个非常重要的组件,用于响应用户的点击操作。
在 Flutter 中,你可以使用 ElevatedButton、OutlineButton、TextButton、IconButton 等多种类型的按钮。下面是一个简单的 Flutter 按钮组件示例:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Button Example',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Button Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
print('Button pressed!');
},
child: Text('Click me!'),
),
),
),
);
}
}
在这个示例中,我们首先导入了 flutter/material.dart,然后创建了一个名为 MyApp 的 StatelessWidget。在 build 方法中,我们创建了一个 MaterialApp,其中包含一个 Scaffold。在 Scaffold 中,我们添加了一个居中的 ElevatedButton,点击时将打印 “Button pressed!”。
你可以根据需要自定义按钮的样式、颜色、大小和文本等属性。Flutter 提供了丰富的组件和属性,可以满足各种应用程序的 UI 需求。
六、Stack组件
Flutter Stack组件是一个用于堆叠多个子组件的容器,允许在z轴方向上叠加子组件。这使得子组件可以相互重叠,从而创建出丰富的视觉效果。Stack组件具有以下特点:
灵活性:Stack组件允许您根据需要调整子组件的大小、位置和顺序。
高度自定义:Stack组件允许您使用各种装饰器和定位器来调整子组件的外观和行为。
性能优化:Flutter引擎对Stack组件进行了优化,使其在渲染大量子组件时表现良好。
以下是一个简单的Flutter Stack组件示例:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Stack Example',
home: Scaffold(
appBar: AppBar(title: Text('Flutter Stack Example')),
body: StackExample(),
),
);
}
}
class StackExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Stack(
children: [
Container(
height: 200,
width: 200,
color: Colors.red,
),
Positioned(
top: 10,
left: 10,
child: Container(
height: 100,
width: 100,
color: Colors.blue,
),
),
Positioned(
bottom: 10,
right: 10,
child: Container(
height: 50,
width: 50,
color: Colors.green,
),
),
],
);
}
}
在这个示例中,我们创建了一个包含三个子组件的Stack:一个红色的正方形、一个蓝色的矩形和一个绿色的圆形。我们使用Positioned组件来指定每个子组件在Stack中的位置。
七、Wrap组件
filutter 是一个虚构的库,但我们可以假设它包含了一个名为 Wrap 的组件。在许多库和框架中,Wrap 组件通常用于包装其他组件,以实现特定的布局或样式。以下是一个虚构的 filutter Wrap 组件的示例,使用 React 和 TypeScript 编写:
typescript
import React from 'react';
interface WrapProps {
children: React.ReactNode;
direction?: 'horizontal' | 'vertical';
spacing?: number;
align?: 'flex-start' | 'center' | 'flex-end';
}
const Wrap: React.FC<WrapProps> = ({
children,
direction = 'horizontal',
spacing = 0,
align = 'flex-start',
}) => {
const style: React.CSSProperties = {
display: 'flex',
flexDirection: direction,
alignItems: align,
justifyContent: align,
};
return (
<div style={style}>
{React.Children.map(children, (child, index) => (
<div style={{ margin: spacing }}>{child}</div>
))}
</div>
);
};
export default Wrap;
这个虚构的 filutter Wrap 组件接受以下属性:
children:要包装的子组件。
direction:布局方向,可以是 ‘horizontal’ (默认) 或 ‘vertical’。
spacing:组件之间的间距,默认为 0。
align:对齐方式,可以是 ‘flex-start’ (默认)、‘center’ 或 ‘flex-end’。
组件使用 CSS 样式将子组件包装在 flex 容器中,并根据提供的属性设置布局方向、间距和对齐方式。你可以根据实际需求调整这个例子以适应你的需求。
八、StatefulWidget有状态组件
StatefulWidget 是一种特殊的 Widget,它可以拥有可变的状态。这种组件通常用于需要处理用户交互、动画或其他需要更新状态的场景。要创建一个有状态组件,需要继承 StatefulWidget 类并实现 createState 方法,以创建一个与之关联的 State 对象。
以下是一个简单的有状态组件示例:
class MyStatefulWidget extends StatefulWidget {
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Container(
child: Text('点击次数:$_counter'),
alignment: Alignment.center,
color: Colors.blue,
);
}
}
在这个例子中,我们创建了一个名为 MyStatefulWidget 的有状态组件。它包含一个名为 _MyStatefulWidgetState 的内部类,该类实现了 State 类。我们为这个组件添加了一个名为 _counter 的变量来跟踪点击次数。
在 _incrementCounter 方法中,我们使用 setState 方法来更新组件的状态。当状态发生变化时,Flutter 会重新构建组件,并调用 build 方法。在这个例子中,我们使用 Text Widget 来显示点击次数,并使用 Container Widget 来设置背景颜色和文本对齐方式。
要使用这个有状态组件,只需在 Flutter 应用中的 build 方法中引用它即可。



![编译工具:CMake(二)| 最简单的实例[构建、解析、外部构建]](https://img-blog.csdnimg.cn/6b29832ab8864ecd884b90cc3dc62e5a.png)