Axios
导入:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
基础语法:
axios.get(?key=value&key2=value2).then(function(response){},function(err){}
axios.post(地址,{key:value,key2:value2}).then(function(response){},function(err){})then方法中的回调函数会在请求成功或失败时触发,response后的{}是成功时调用的方法,err后的{}是失败时的。
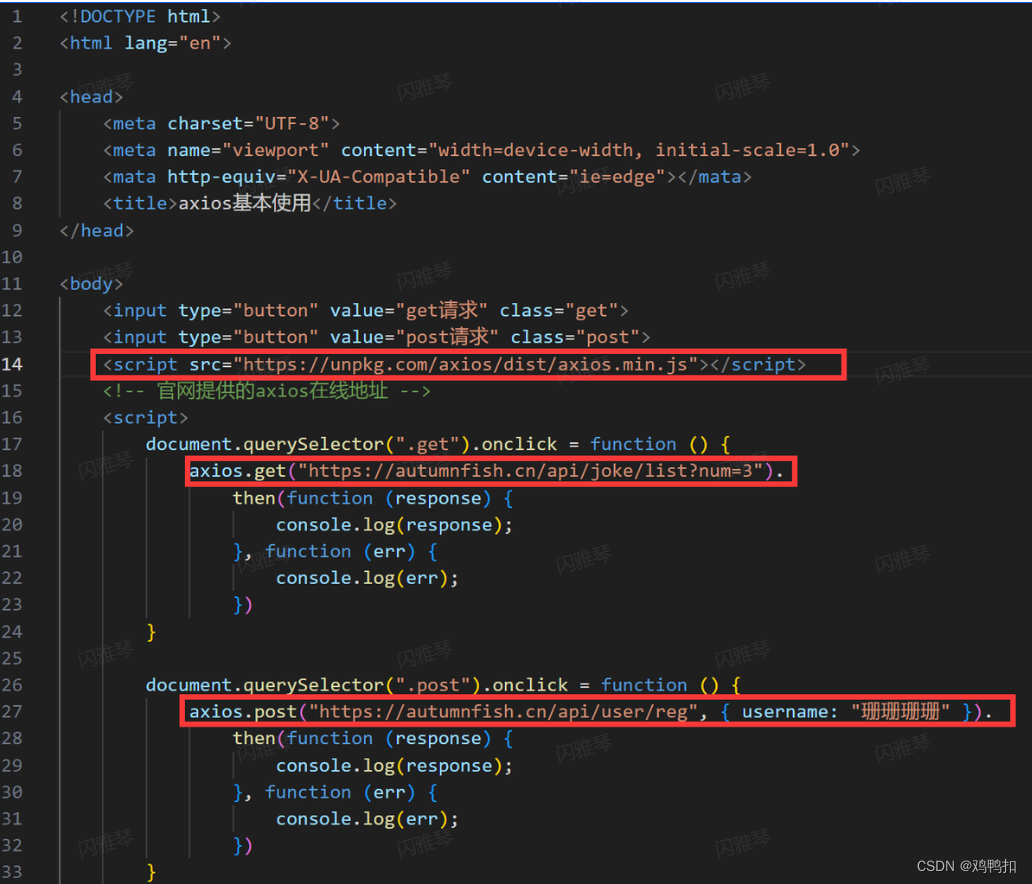
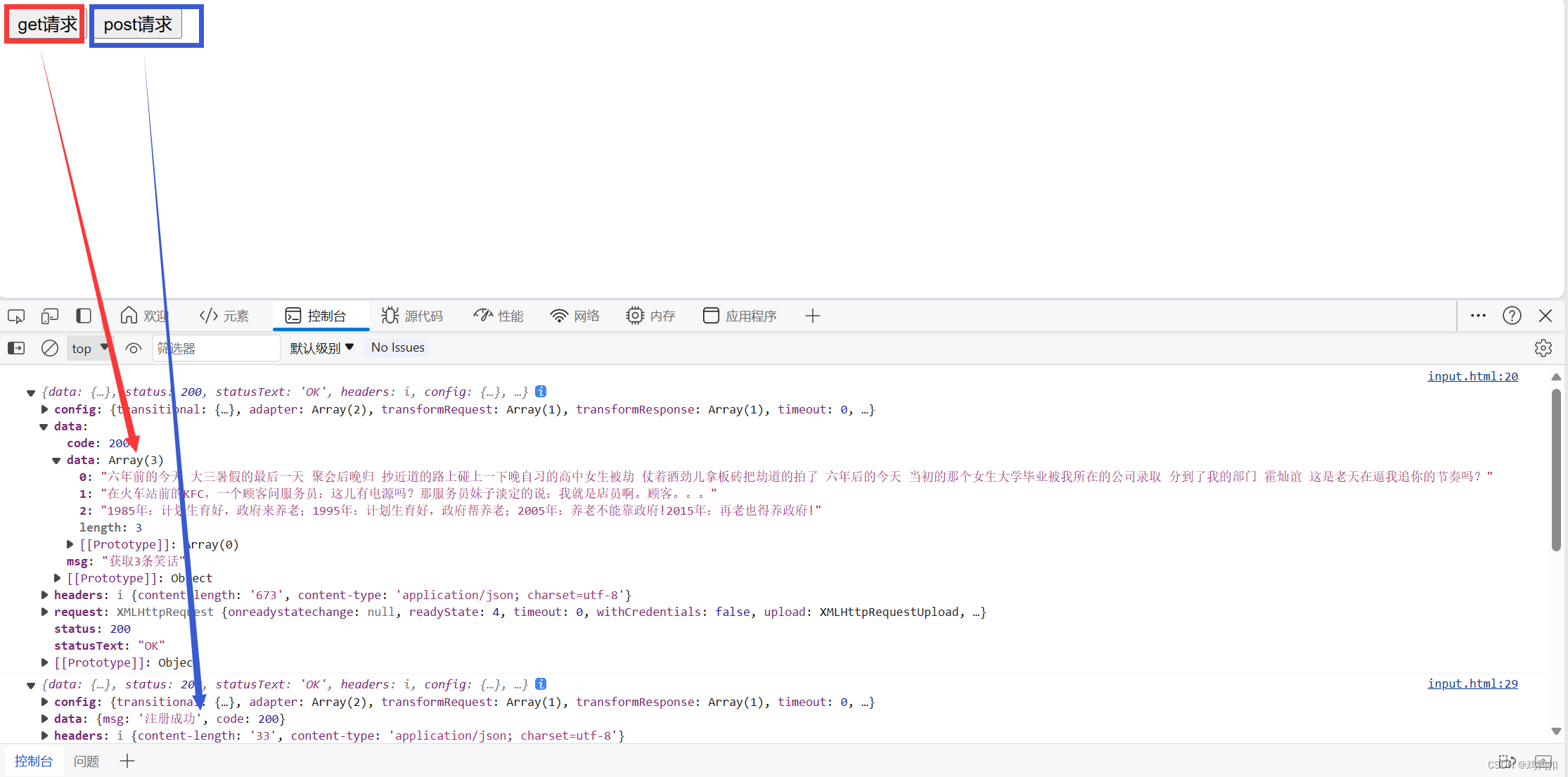
简单示例:
注意先引入axios,然后注意get方法的参数写在网址内部。post方法的参数写在网址后面的列表。


axios+vue:
接口:随机获取一条笑话
请求地址:https://autumnfish.cn/api/joke
请求方法:get
请求参数:无
响应内容:随机笑话
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="button" value="获取笑话" @click="getJoke">
<p>{{joke}}</p>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- axios导入 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--vue导入,开发环境版本,包含了有帮助的命令行警告-->
<script>
var app = new Vue({
el: "#app",
data: {
joke: "很好笑的笑话"
},
methods: {
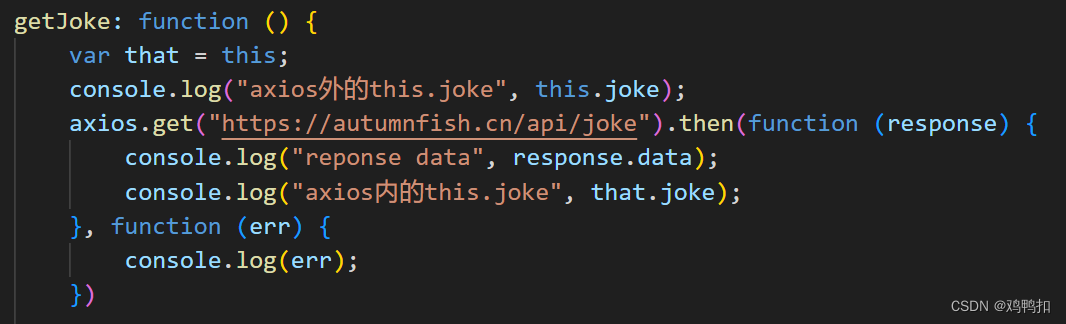
getJoke: function () {
console.log("axios外的this.joke", this.joke);
axios.get("https://autumnfish.cn/api/joke").then(function (response) {
console.log("reponse data", response.data);
console.log("axios内的this.joke", this.joke);
}, function (err) {
console.log(err);
})
}
},
})
</script>
</body>
</html>
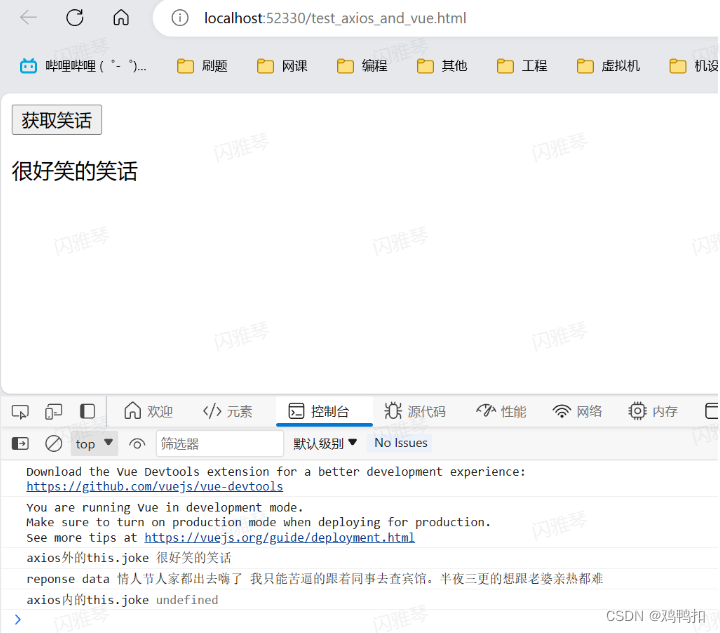
可以看到axios回调函数中的this已经改变,无法访问到data中数据。
我们可以把this保存起来,回调函数中直接使用保存的this即可。










![[golang gin框架] 45.Gin商城项目-微服务实战之后台Rbac微服务之角色权限关联](https://img-blog.csdnimg.cn/1aeb9c46b93542638866a62a44df0410.png)