部分内容参考的这篇文章
原文链接:https://blog.csdn.net/harry5508/article/details/84025146
写的很好。
01
在js中:




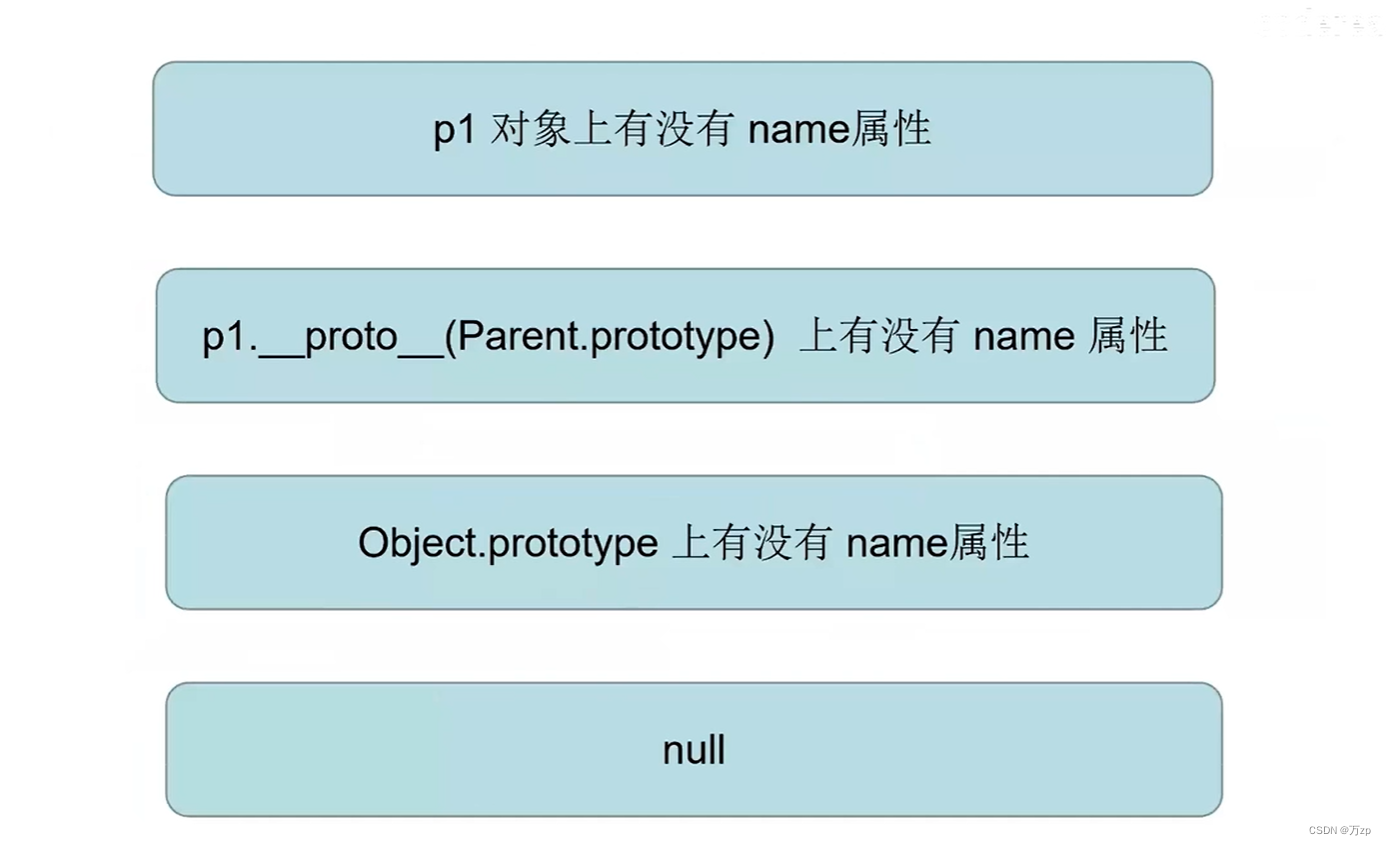
原型链

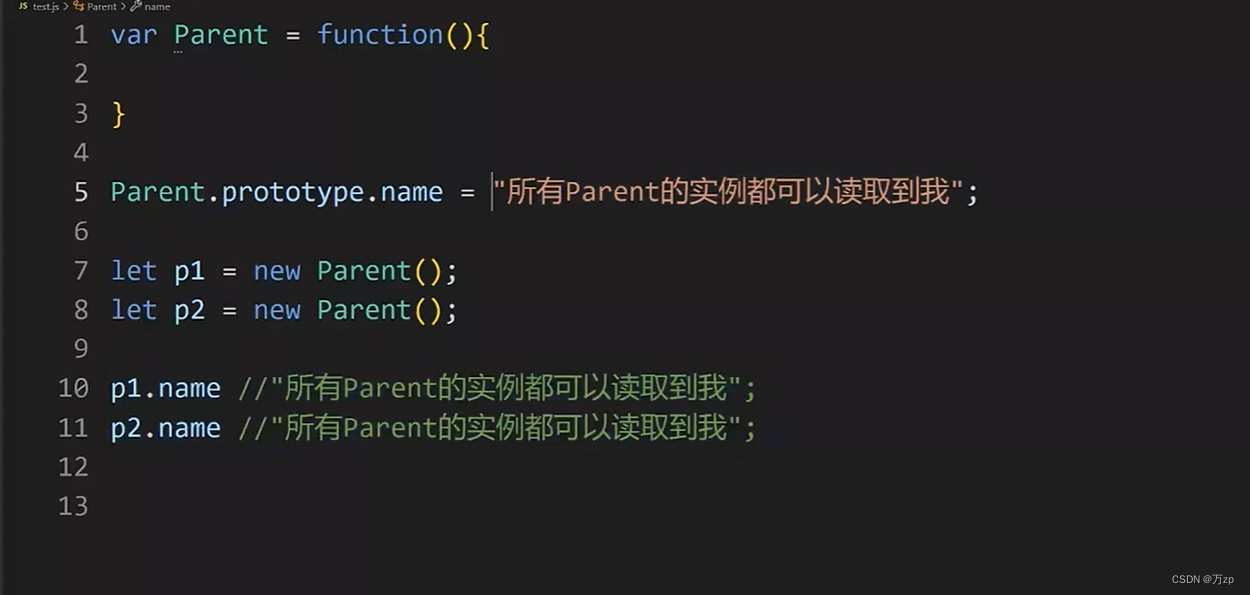
注意:构造函数.prototype=实例化对象.__proto__,都是指向函数的原型。
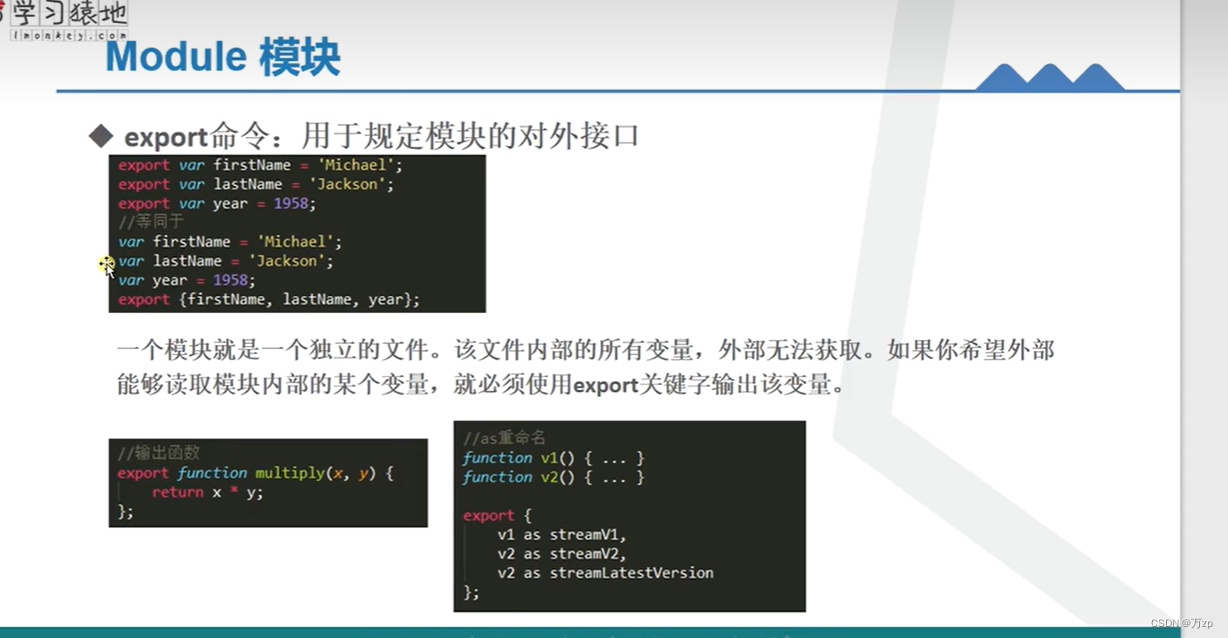
export:

-export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口
-import用于在一个模块中加载另一个含有export接口的模块。
有两种导出方式:
01.分别导出 (export + 数据类型/函数声明 + 变量名字/函数名字)
一个a.js文件有如下代码:
export var name="李四";
在其它文件里引用如下:(vue组件内部)
import { name } from "/.a.js" //路径根据你的实际情况填写
export default {
data () {
return { }
},
created:function(){
alert(name)//可以弹出来“李四”
}
上面的例子是导出单个变量的写法,如果是导出多个变量就应该按照下边的方法,用大括号包裹着需要导出的变量:
var name1="李四";
var name2="张三";
export { name1 ,name2 }
在其他vue组件里引用如下:
import { name1 , name2 } from "/.a.js" //路径根据你的实际情况填写
export default {
data () {
return { }
},
created:function(){//create:打开文件默认执行的方法
alert(name1)//可以弹出来“李四”
alert(name2)//可以弹出来“张三”
}
}
如果导出的是个函数呢,那应该怎么用呢,其实一样,如下
function add(x,y){
alert(x*y)
// 想一想如果这里是个返回值比如: return x-y,下边的函数怎么引用
}
export { add }
在其他vue组件里引用如下:
import { add } from "/.a.js" //路径根据你的实际情况填写
export default {
data () {
return { }
},
methods:function(){
add(4,6) //弹出来24
}
}
02.export与export default
export跟export default 有什么区别捏?如下:
1、export与export default均可用于导出常量、函数、文件、模块等
2、你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用
3、在一个文件或模块中,export、import可以有多个,export default仅有一个
4、通过export方式导出,在导入时要加{ },export default则不需要
这样来说其实很多时候export与export default可以实现同样的目的,只是用法有些区别。注意第四条,通过export方式导出,在导入时要加{ },export default则不需要。使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名。
var name="李四";
export { name }
//import { name } from "/.a.js"
可以写成:
var name="李四";
export default name
//import name from "/.a.js" 这里name不需要大括号
vue和vue组件的内置关系
内置关系: