文章目录
- 前言
- 一、HTML 图像- 图像标签( <img>)
- 1.1图像标签的源属性(Src)
- 1.2图像标签源属性(Src)显示项目中图片
- 1.3图像标签源属性(Src)显示网络图片
- 二、图像标签( <img>)显示本地图片
- 2.1直接显示本地图片
- 2.2 点击按钮显示或者刷新显示本地图片
前言
img的src属性是前端用来显示一张图片的来源,一般情况下src最常见是显示项目中resources\static问价夹下的图片,或者显示公网上的图片,如果想要在前端显示本地图片那要怎么处理呢?如果直接用本地图片的地址(例如src=“D:\Users\test.jpg”)前端是无法显示的。
一、HTML 图像- 图像标签( )
1.1图像标签的源属性(Src)
<img> 是空标签,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
这表示在前端显示项目resources\static\img\1.jpg图片。
alt 属性用来为图像定义一串预备的可替换的文本,在浏览器无法载入图像时,替换文本属性告诉读者失去的信息。
1.2图像标签源属性(Src)显示项目中图片
<img src="img\1.jpg" alt="图片1" width="710" height="904">
1.3图像标签源属性(Src)显示网络图片
<img src="https://cn.bing.com/images/search?view=detailV2&ccid=CHB%2blvhE&id=BCC6162523ACBBC86A0B525F6D66FB3A13AA6CE9&thid=OIP.CHB-lvhE4q3AKMRtSy1MjwHaE6&mediaurl=https%3a%2f%2fts1.cn.mm.bing.net%2fth%2fid%2fR-C.08707e96f844e2adc028c46d4b2d4c8f%3frik%3d6WyqEzr7Zm1fUg%26riu%3dhttp%253a%252f%252fimg.pconline.com.cn%252fimages%252fupload%252fupc%252ftx%252fphotoblog%252f1606%252f09%252fc11%252f22613129_1465478292330.jpg%26ehk%3dRsVcxTWo%252f4%252fBxDh9yrKJYEpfgkI7n5SZ8zOP4fOzxOw%253d%26risl%3d%26pid%3dImgRaw%26r%3d0&exph=2136&expw=3216&q=%e8%93%9d%e5%a4%a9%e7%99%bd%e4%ba%91&simid=608042815603765163&FORM=IRPRST&ck=803BE79ECFB56BAE48C57F2B31E69FBA&selectedIndex=0&idpp=overlayview&ajaxhist=0&ajaxserp=0" alt="图片1" width="710" height="904">
二、图像标签( )显示本地图片
2.1直接显示本地图片
<img src="http://127.0.0.1:8080/readImg" alt="图片1" width="710" height="904">
127.0.0.1是本地ip地址,8080是项目启动的端口号。
/readImg表示要请求后台返回一个图片流。下面是java后台处理的代码显示本地D:\img\1.jpg图片
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedOutputStream;
import java.io.FileInputStream;
import java.io.OutputStream;
@Controller
public class ShowLocalImg {
@RequestMapping("/readImg")
public void readImg1(HttpServletRequest request, HttpServletResponse response){
FileInputStream in;
try {
request.setCharacterEncoding("utf-8");
//页面img标签中src中传入的真是图片地址路径
path = "D:\\img\\1.jpg";
String filePathEcode=new String(path.trim().getBytes(), "UTF-8");
response.setContentType("application/octet-stream;charset=UTF-8");
//图片读取路径
in=new FileInputStream(filePathEcode);
// 得到文件大小
int i=in.available();
//创建存放文件内容的数组
byte[]data=new byte[i];
in.read(data);
in.close();
//把图片写出去
OutputStream outputStream=new BufferedOutputStream(response.getOutputStream());
outputStream.write(data);
//将缓存区的数据进行输出
outputStream.flush();
outputStream.close();
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
}
2.2 点击按钮显示或者刷新显示本地图片
前端代码:
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击按钮来改变img标签src属性的值。</p>
<button onclick="myFunction()">试一下</button>
<img id="img" src="" width="200"/>
<script>
function myFunction(){
$.ajax({
type : 'GET',
url : '/readImg',
success : function (){
//请求成功,给照片处可以用下面的方法给src属性赋值
document.getElementById("img").setAttribute("src", "http://127.0.0.1:8080/readImg");
}
});
}
</script>
</body>
</html>
java后端代码:
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedOutputStream;
import java.io.FileInputStream;
import java.io.OutputStream;
@Controller
public class ShowLocalImg {
@RequestMapping("/readImg")
public void readImg1(HttpServletRequest request, HttpServletResponse response){
FileInputStream in;
try {
request.setCharacterEncoding("utf-8");
//页面img标签中src中传入的真是图片地址路径
path = "D:\\img\\1.jpg";
String filePathEcode=new String(path.trim().getBytes(), "UTF-8");
response.setContentType("application/octet-stream;charset=UTF-8");
//图片读取路径
in=new FileInputStream(filePathEcode);
// 得到文件大小
int i=in.available();
//创建存放文件内容的数组
byte[]data=new byte[i];
in.read(data);
in.close();
//把图片写出去
OutputStream outputStream=new BufferedOutputStream(response.getOutputStream());
outputStream.write(data);
//将缓存区的数据进行输出
outputStream.flush();
outputStream.close();
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
}
如果想要显示指定名称的图片,可以增加一个输入框输入图片名称,在url中传入到后台
前端代码如下:
<!DOCTYPE html>
<html>
<body>
<input type="text" id="picName" placeholder="显示图片">
<button onclick="myFunction()">刷新图片</button>
<img id="img" src="" width="200"/>
<script>
function myFunction(){
$.ajax({
type : 'GET',
url : '/readImg?picName='+ $('#picName').val(),
success : function (){
//请求成功,给照片处可以用下面的方法给src属性赋值
document.getElementById("img").setAttribute("src", "http://127.0.0.1:8080/readImg");
}
});
}
</script>
</body>
</html>
后台代码:
@RequestMapping("/readImg")
public void readImg(String picName, HttpServletRequest request, HttpServletResponse response){
FileInputStream in;
try {
request.setCharacterEncoding("utf-8");
//页面img标签中src中传入的真是图片地址路径
//String path = request.getParameter("barcode");
path = "D:\\img\\"+picName+".jpg";
String filePathEcode=new String(path.trim().getBytes(), "UTF-8");
response.setContentType("application/octet-stream;charset=UTF-8");
//图片读取路径
in=new FileInputStream(filePathEcode);
// 得到文件大小
int i=in.available();
//创建存放文件内容的数组
byte[]data=new byte[i];
in.read(data);
in.close();
//把图片写出去
OutputStream outputStream=new BufferedOutputStream(response.getOutputStream());
outputStream.write(data);
//将缓存区的数据进行输出
outputStream.flush();
outputStream.close();
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
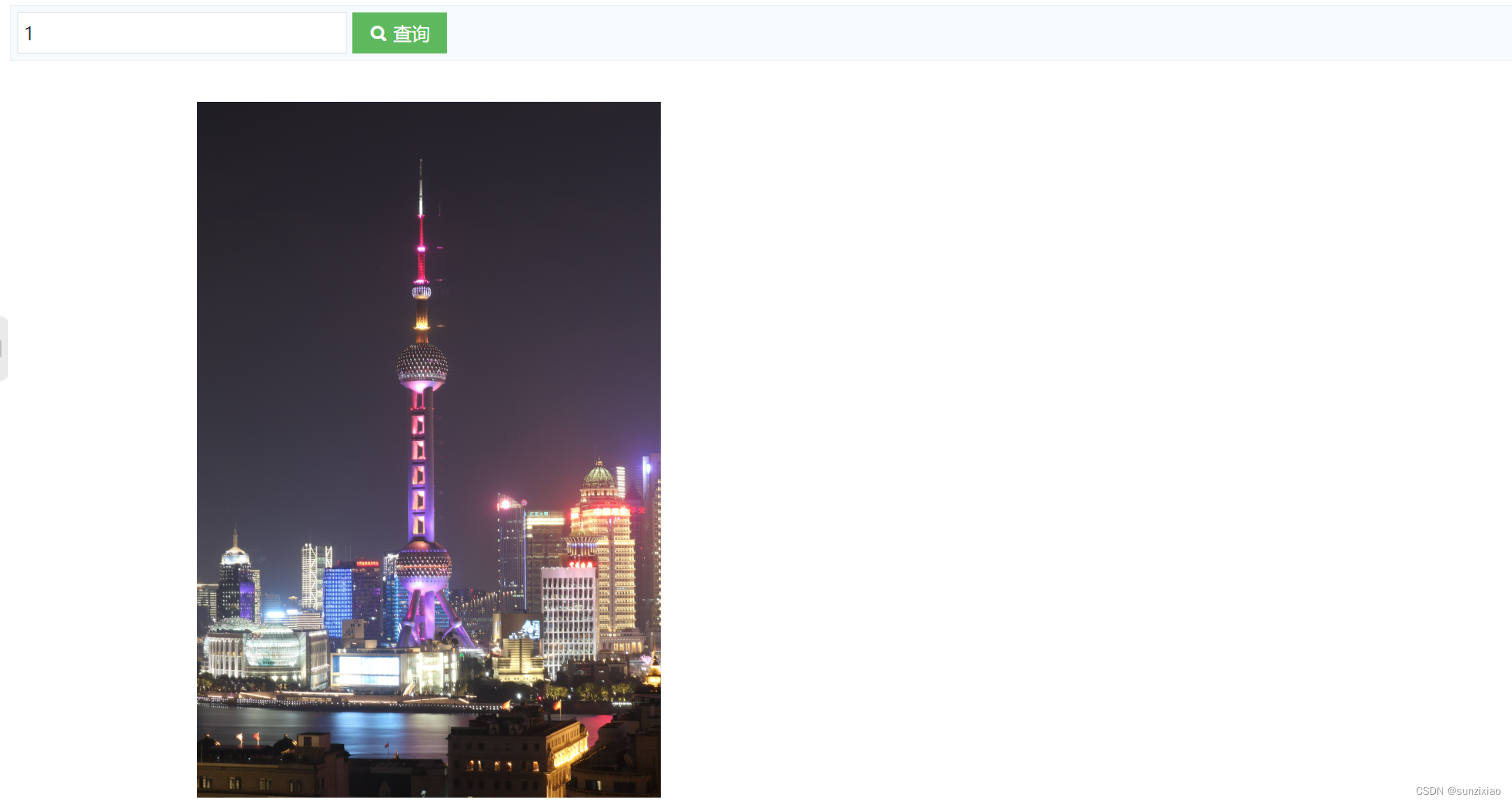
最终效果:
注意:由于在项目中使用了模板,所以input框和按钮显示会跟上述代码中有点不一样。

















![LeetCode[210]课程表II](https://img-blog.csdnimg.cn/a660bce859ed46e28fb2a4cef1cc9a6e.png)