该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
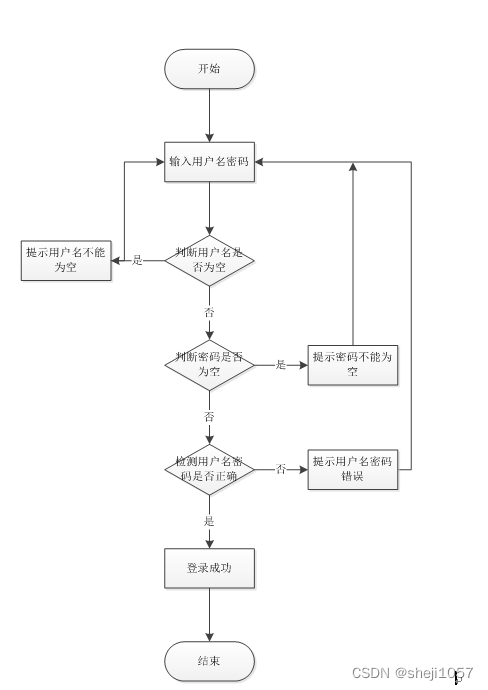
3.3系统流程和逻辑
系统业务流程图,如图所示:

图3-1登录流程图

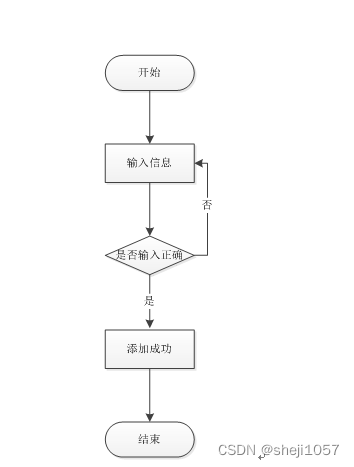
图3-2添加信息流程图

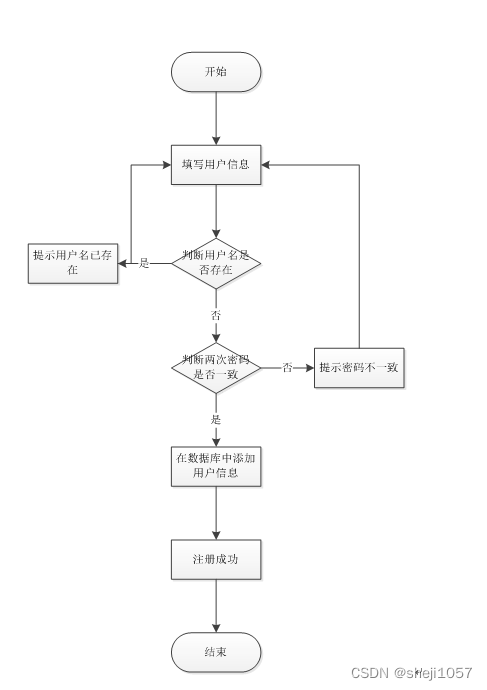
图3-3注册信息流程图
4.1 概述
网络游戏后台管理系统基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。网络游戏后台管理系统工作原理图,如图4-1所示:

图4-1 系统工作原理图
4.2 系统结构
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。网络游戏后台管理系统的整体结构设计如图4-2所示。

图4-2 系统结构图
4.3. 数据库设计
4.3.1 数据库实体
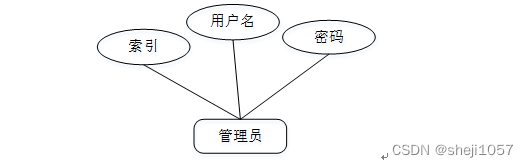
管理员信息结构图,如图4-3所示:

图4-3管理员信息结构图
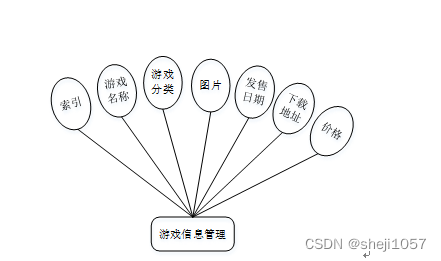
游戏信息管理实体属性图,如图4-4所示:

图4-4游戏信息管理实体属性图
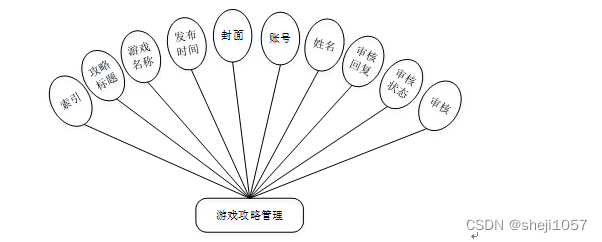
游戏攻略管理实体属性图,如图4-5所示:

图4-5游戏攻略管理实体属性图
5.1系统功能模块
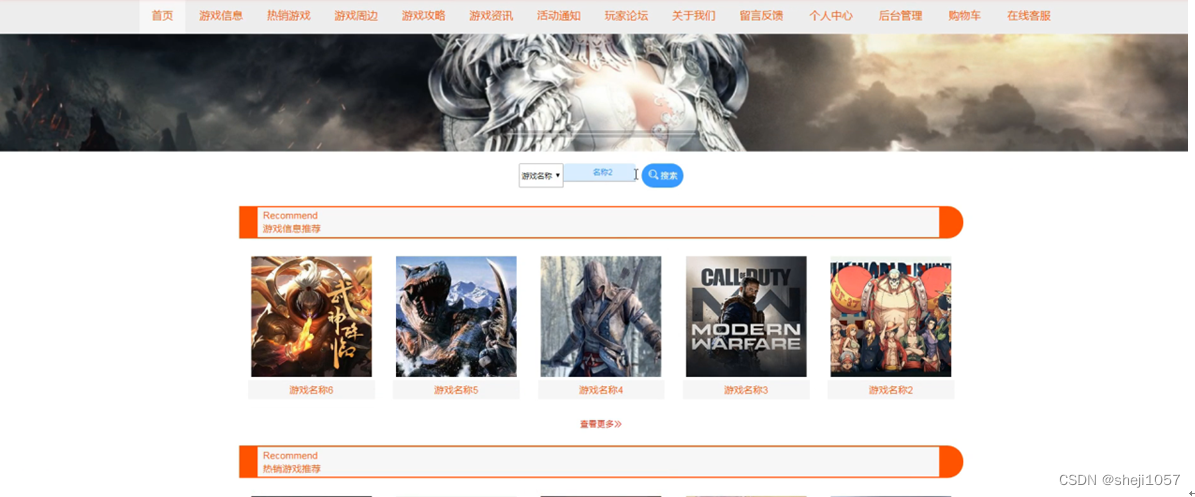
网络游戏后台管理系统,在系统首页可以查看首页、游戏信息、热销游戏、游戏周边、游戏攻略、游戏资讯、活动通知、玩家论坛、关于我们、留言反馈、个人中心、后台管理、购物车、在线客服等内容,如图5-1所示。

图5-1系统首页界面图
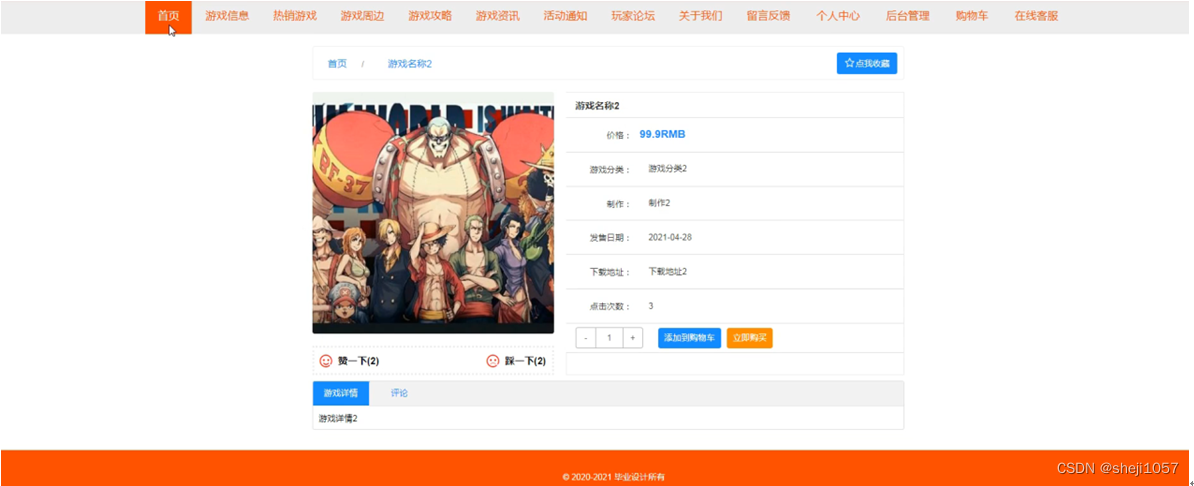
游戏信息,在游戏信息页面可以查看游戏名称、价格、游戏分类、制作、图片、发售日期、下载地址、点击次数等详细信息,根据需要进行添加到购物车、立即购买操作,如图5-2所示。

图5-2游戏信息界面图
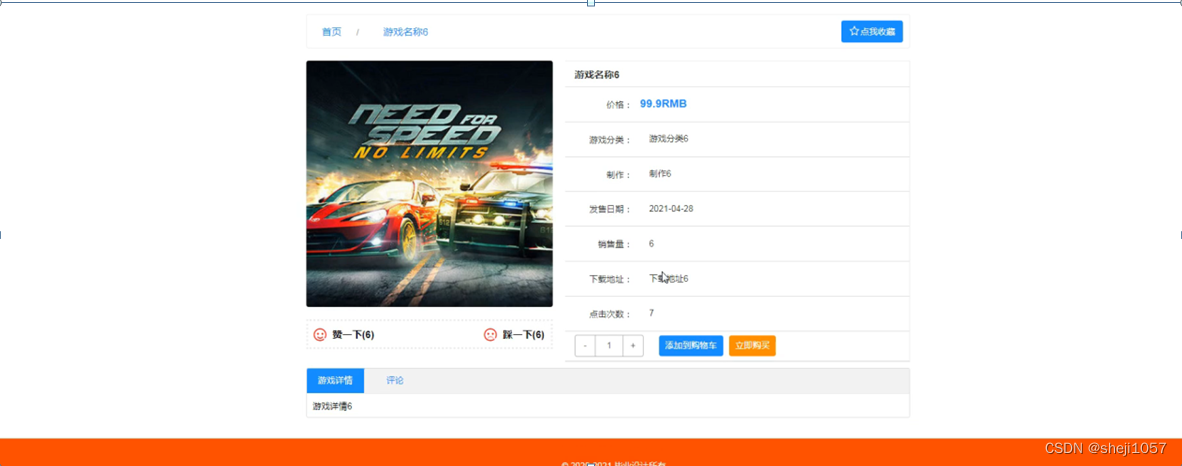
热销游戏,在热销游戏页面可以查看游戏名称、价格、游戏分类、制作、图片、发售日期、销售量、下载地址、点击次数等详细信息,根据需要进行添加到购物车、立即购买操作,如图5-3所示。

图5-3热销游戏界面图
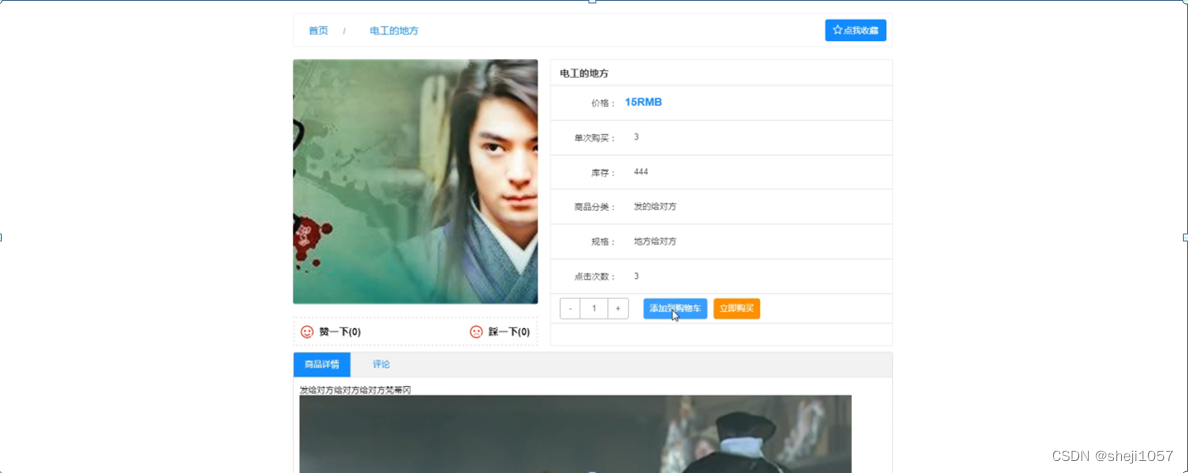
游戏周边,在游戏周边页面可以查看商品名称、价格、单次购买、库存、商品分类、图片、规格、点击次数等详细信息,根据需要进行添加到购物车、立即购买操作,如图5-4所示。

图5-4游戏周边界面图
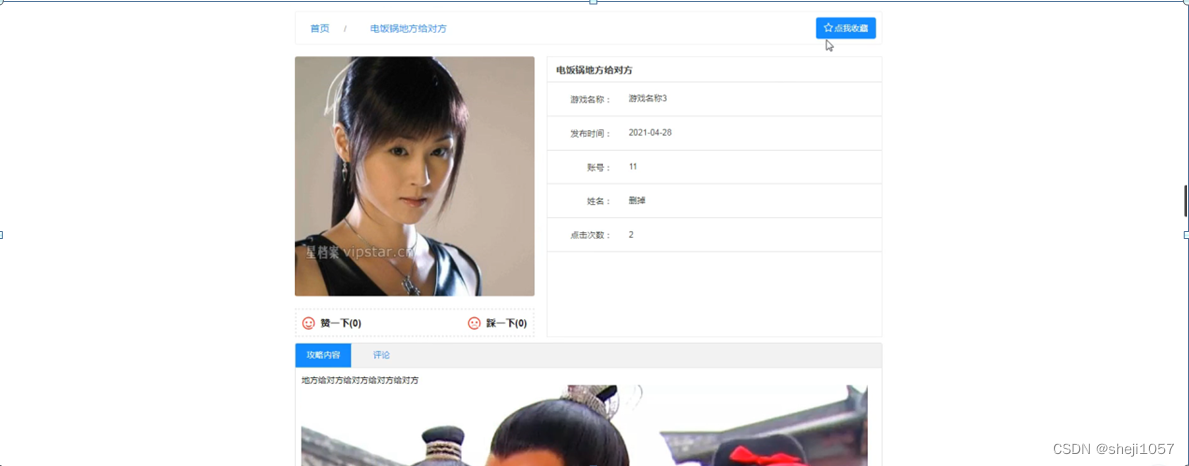
游戏攻略,在游戏攻略页面可以查看攻略标题、游戏名称、发布时间、封面、账号、姓名、点击次数等详细信息,如图5-5所示。

图5-5游戏攻略界面图
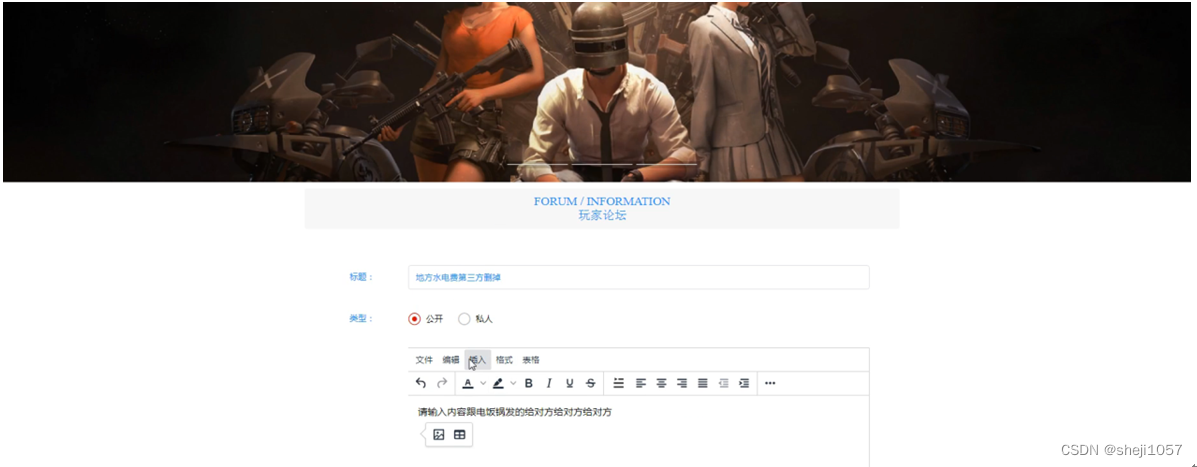
玩家论坛,在玩家论坛页面通过填写标题、类型、内容等信息进行发布帖子,如图5-6所示。

图5-6玩家论坛界面图
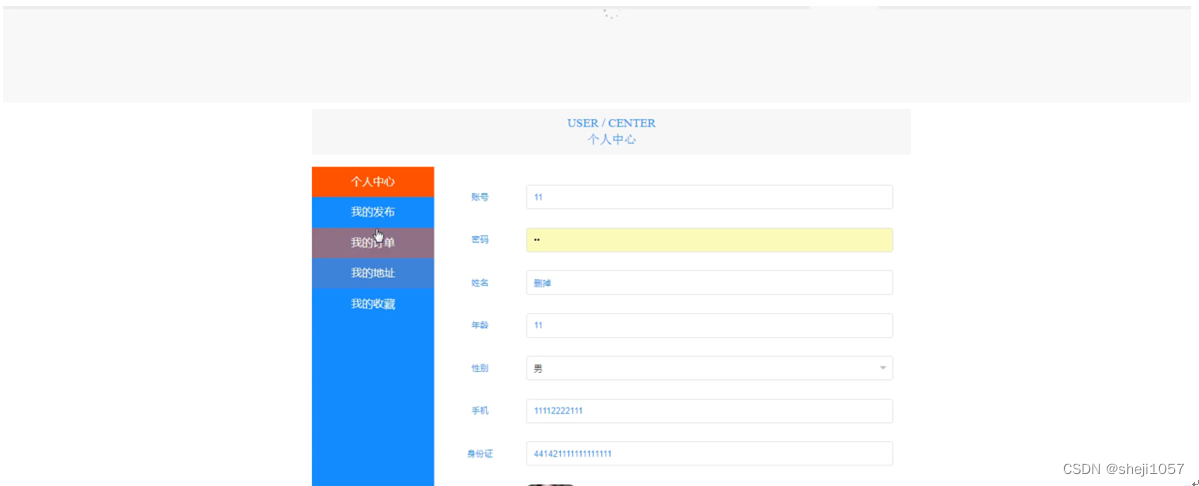
个人中心,在个人中心页面通过填写账号、密码、姓名、年龄、性别、手机、身份证等信息进行更新信息,根据需要对我的发布、我的订单、我的地址、我的收藏进行相对应操作,如图5-7所示。

图5-7个人中心界面图
5.2管理员功能模块
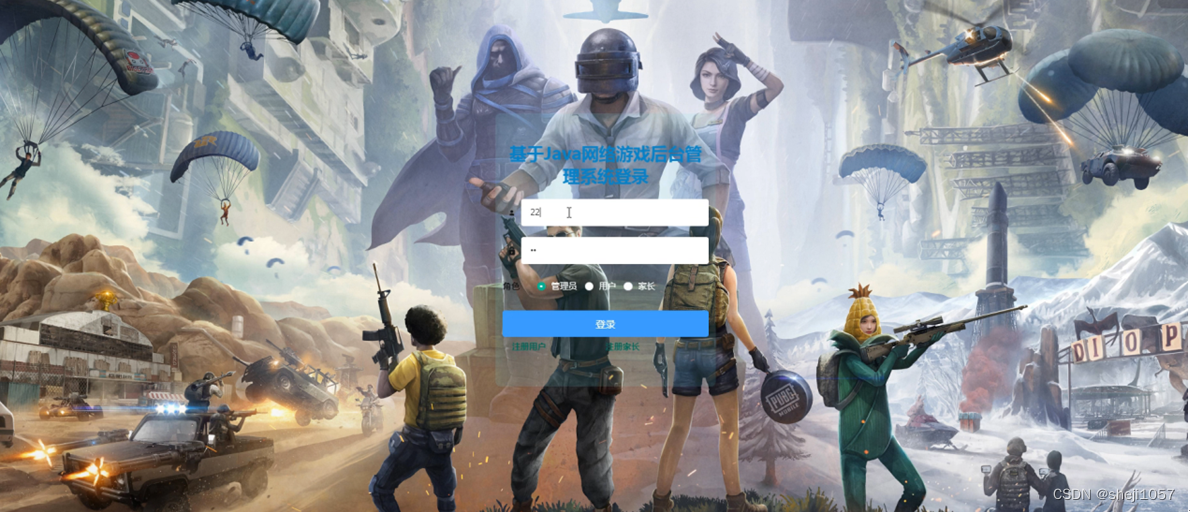
管理员登录,管理员通过输入账号,密码,选择角色等信息即可进行系统登录,如图5-8所示。

图5-8管理员登录界面图
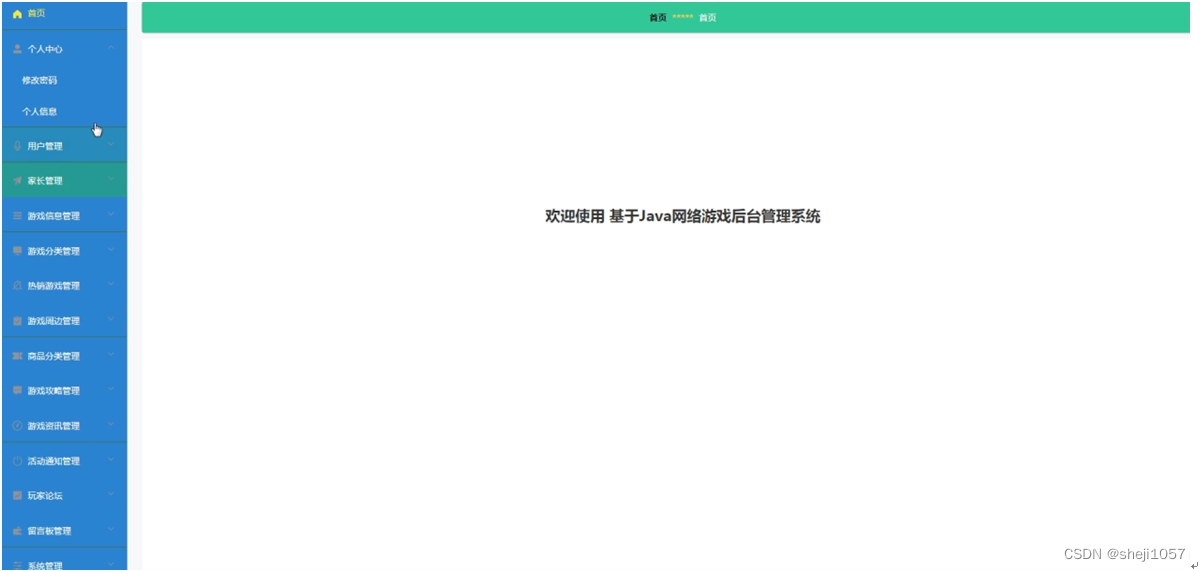
管理员登录进入网络游戏后台管理系统可以查看首页、个人中心、用户管理、家长管理、游戏信息管理、游戏分类管理、热销游戏管理、游戏周边管理、商品分类管理、游戏攻略管理、游戏资讯管理、活动通知管理、玩家论坛、留言板管理、系统管理、订单管理等内容进行详细操作,如图5-9所示。

图5-9管理员功能界面图
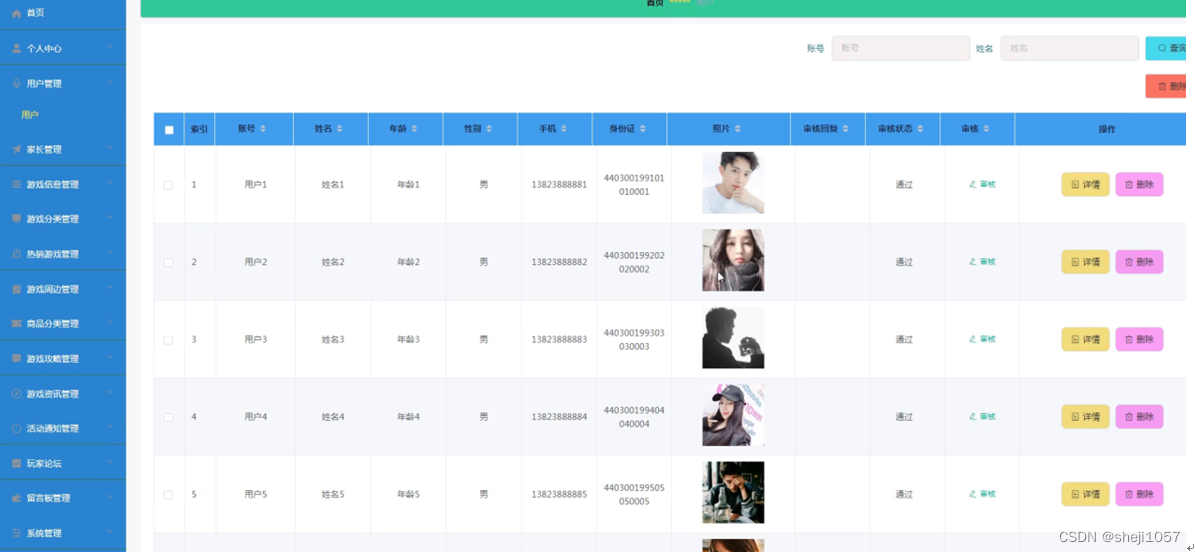
用户管理,在用户管理页面可以对索引、账号、姓名、年龄、性别、手机、身份证、照片、审核回复、审核状态、审核等信息进行详情、修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
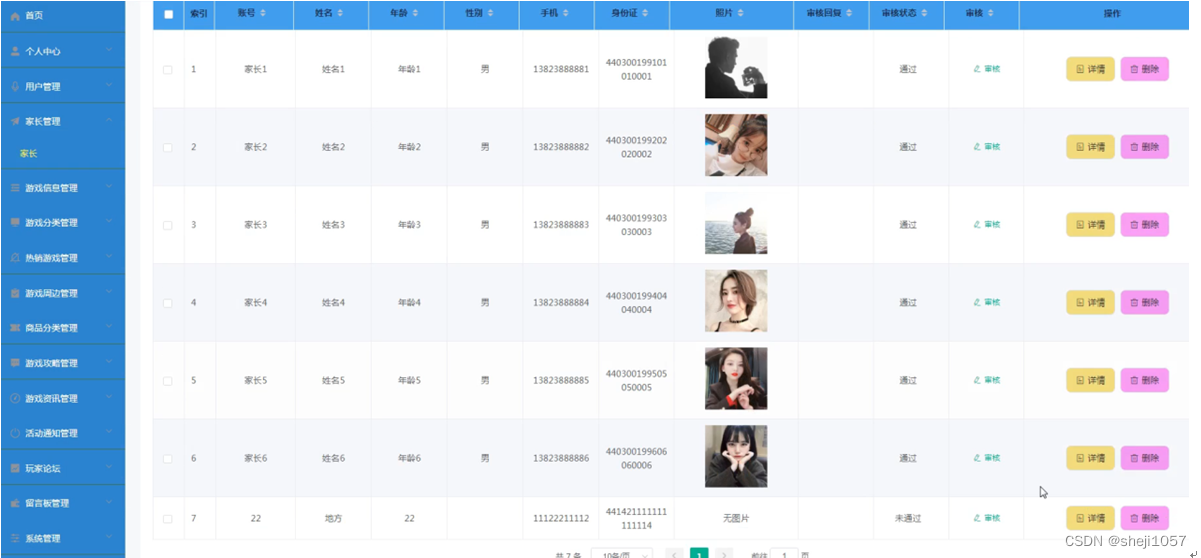
家长管理,在家长管理页面可以对索引、账号、姓名、年龄、性别、手机、身份证、照片、审核回复、审核状态、审核等信息进行详情、删除等操作,如图5-11所示。

图5-11家长管理界面图
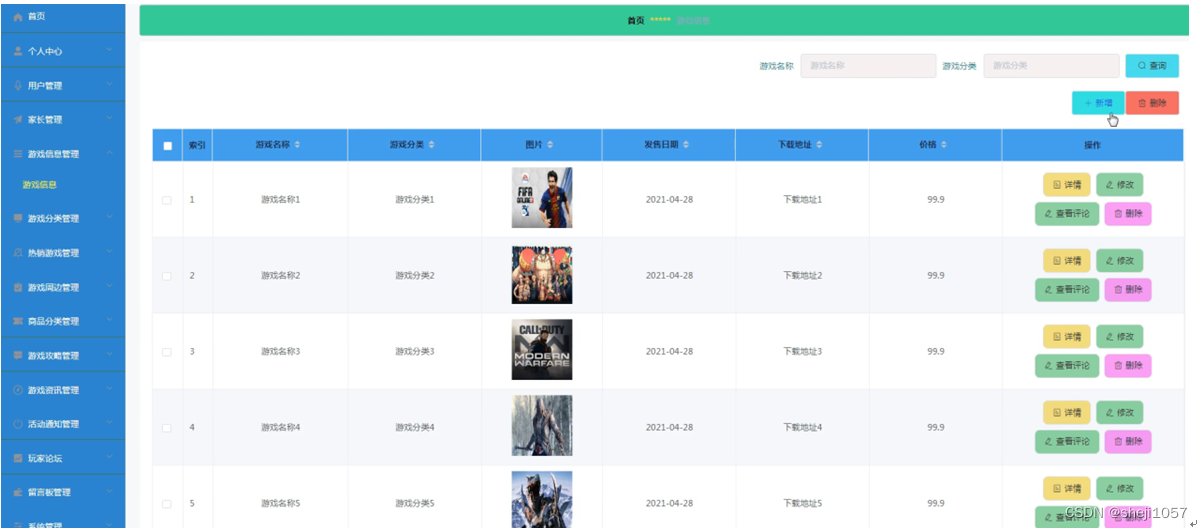
游戏信息管理,在游戏信息管理页面可以对索引、游戏名称、游戏分类、图片、发售日期、下载地址、价格等信息进行详情、查看评论、修改或删除等操作,如图5-12所示。

图5-12游戏信息管理界面图








![[附源码]计算机毕业设计个人博客系统Springboot程序](https://img-blog.csdnimg.cn/aff2a18045b04eecbade889e6ad99f56.png)