文章目录
- 0、先上答案
- 1、渔?
- 1-1 Element-Plus 官网
- 1-2 溯源 Day.js
0、先上答案
<!-- 秒 -->
<el-date-picker
v-model="timeStamp"
type="datetime"
value-format="X"
/>
<!-- 毫秒 -->
<el-date-picker
v-model="timeStamp"
type="datetime"
value-format="x"
/>
1、渔?
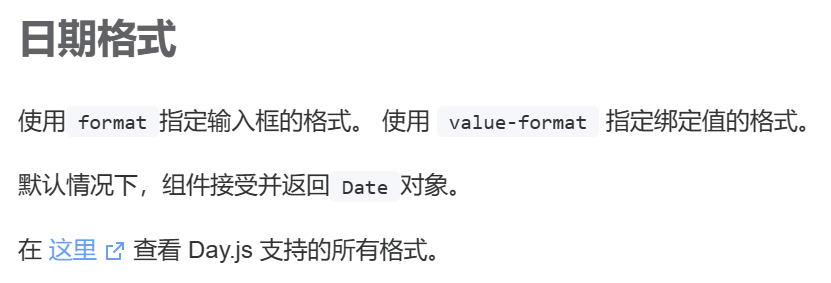
1-1 Element-Plus 官网
https://element-plus.gitee.io/zh-CN/component/date-picker.html#日期格式
没有说支持的格式,但是给了 Day.js 的入口

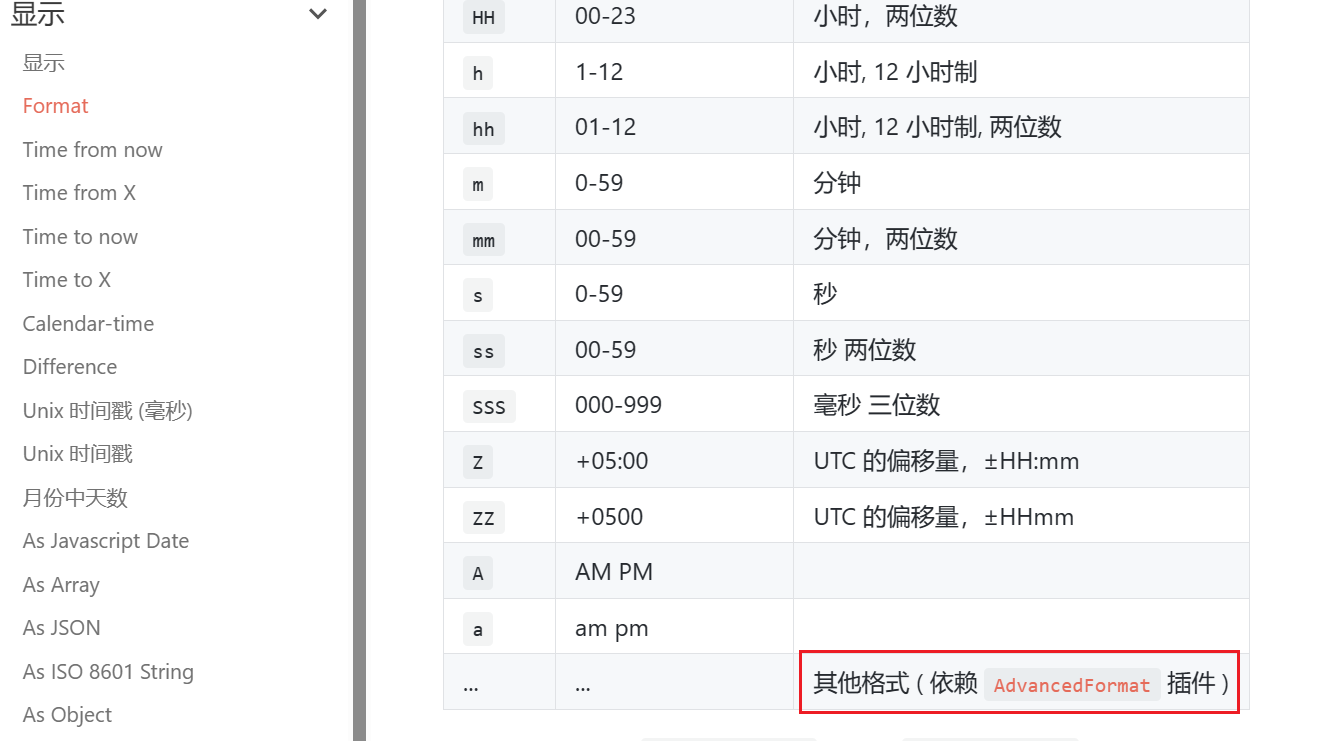
1-2 溯源 Day.js
Day.js 文档
https://day.js.org/docs/en/display/format#list-of-all-available-formats












![Vue [Day5]](https://img-blog.csdnimg.cn/200c639c8d80428085a5562a7091c309.png)