目录
一、背景
二、原因
三、解决方法
四、扩展
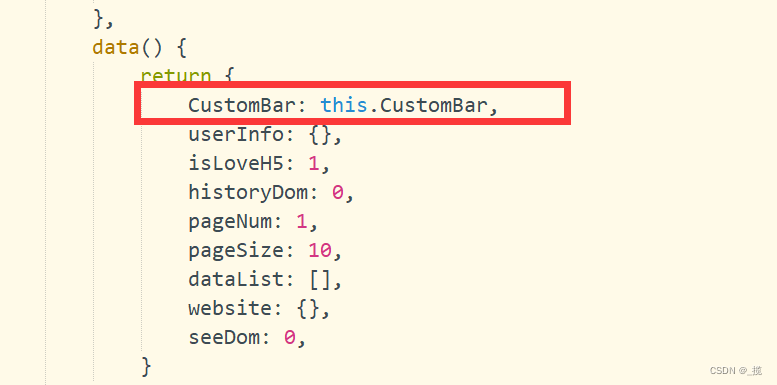
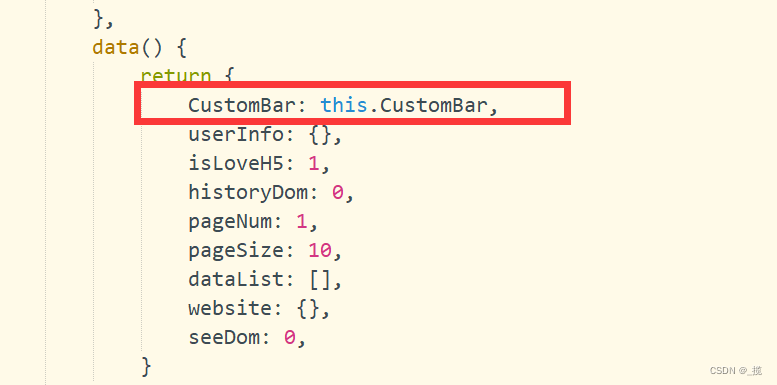
当时第一眼看到下面的图,就想这个不会是写错了吧,咋还能这样写,在这里我承认,我以前说话确实很大声了

一、背景
在项目中需要将全局变量存放到Vue的实例对象上面
Vue.prototype.CustomBar = "我是字符串"然后在所有页面上就可以通过插值语法访问
<view class="">
{{CustomBar}}
</view>听起来没有错误,但是用起来就会发现,这个数据是undfinde???我已经定义了啊这是为什么呢

二、原因
这个变量确实已经挂载到vue原型对象上面了,但是,在这个page/index/index页面实例对象上面 这个不是响应式的数据
三、解决方法
在data里面讲对应的变量给他赋值,
CustomBar:this.CustomBar的意思为,将Vue原型对象上的变量,赋值給当前页面的变量

!!!大家看到这里可能不明白,这不是多次一举吗,这是干啥呢
其实不然,大家请仔细翻看我的这篇博客(里面详细记载了,页面中什么数据是响应式的,以及怎么解决不是响应式的)
(详解错误情况,及解决方法)Vue 数据更新了但页面没有更新的情况__揽的博客-CSDN博客
四、扩展
(详解错误情况,及解决方法)Vue 数据更新了但页面没有更新的情况__揽的博客-CSDN博客
(详解错误情况,及解决方法)Vue 数据更新了但页面没有更新的情况__揽的博客-CSDN博客


![[Java] HashMap是如何实现的?扩容机制是什么?树化机制知道吗?结合源码带你理解HashMap的原理。](https://img-blog.csdnimg.cn/d11b725533394f57a8c5a894b7cc560c.png)
















![[附源码]计算机毕业设计房屋租赁系统Springboot程序](https://img-blog.csdnimg.cn/f71ef5197ac2458aa45d02bdb9517430.png)