1、前言
在上一篇文章 将Python脚本集成到GUI工具包-Tkinter 里,作者介绍了 Tkinter,并开发了测试参数组合生成器小工具,虽然功能上已经满足了所要的需求,但是页面展示方面很不美观,需要改进一下。
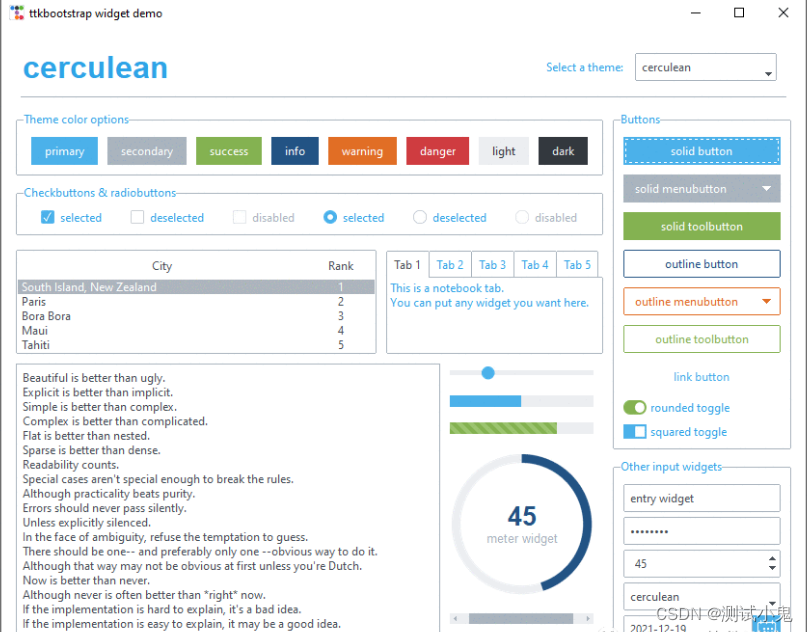
本篇将介绍一款 Tkinter 的超强主题扩展包-ttkbootstrap,用来美化 GUI 界面。
2、简介
Tkinter 的超强主题扩展,可实现受 Bootstrap 启发的按需现代平面风格主题。

如果你想学习接口自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
特点:
1、内置主题:十几个精心策划的深色和浅色主题。
2、预定义样式:大量漂亮的预定义构件样式,如轮廓和圆形切换按钮。
3、简单的关键字 API:使用简单的关键字(如 primary 和 striped )应用颜色和类型,而不是使用主要的旧方法 Striped.Horizontal.TProgressbar。如果您已经使用 Bootstrap 进行 Web 开发,那么您已经熟悉了使用 css 类的这种方法。
4、许多新的小部件:ttkbootstrap 附带了几个设计精美的新小部件,如 Meter,DateEntry 和 Floodgauge。此外,对话框现在具有主题和完全可自定义性。
5、内置主题创建器:想要创建自己的主题?容易!ttkbootstrap 附带一个内置的主题创建器,使您能够轻松构建,加载,浏览和应用自己的自定义主题。
安装:
python -m pip install ttkbootstrapGitHub地址:
https://github.com/israel-dryer/ttkbootstrap
3、快速上手
先来一段简单示例,代码如下:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
#
import ttkbootstrap as ttk
from ttkbootstrap.constants import *
root = ttk.Window(themename="superhero")
b1 = ttk.Button(root, text="Submit", bootstyle="success")
b1.pack(side=LEFT, padx=5, pady=10)
b2 = ttk.Button(root, text="Submit", bootstyle="info-outline")
b2.pack(side=LEFT, padx=5, pady=10)
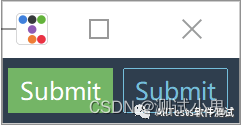
root.mainloop()脚本运行后,弹出界面,从按钮样式可以看出已经美化了。

接下来再来一段示例,代码如下:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import ttkbootstrap as ttk
root = ttk.Window(title="公众号:AllTests软件测试", themename="flatly", size=(800, 400), resizable=(False, False))
# 获取电脑屏幕大小
print("电脑分辨率 %dx%d " % (root.winfo_screenwidth(), root.winfo_screenheight()))
# 获取窗口大小,必须先刷新一下屏幕
root.update()
print("窗口分辨率 %dx%d " % (root.winfo_width(), root.winfo_height()))
# 设置窗口处于顶层
root.attributes('-topmost', True)
# 设置窗口透明度
root.attributes('-alpha', 0.8)
# 更改左上角窗口icon图标
root.iconbitmap('C:/Users/wangmeng/Desktop/mytest/tupian.ico')
# 添加文本内容
ttk.Label(root, text="公众号:AllTests软件测试", bootstyle="inverse-danger", font=('Times', 15, 'bold italic underline')).place(x=160, y=70)
# 添加按钮
ttk.Button(root, text="关闭", bootstyle="success-outline", command=root.quit).place(x=350, y=200, width=120, height=60)
# 进入主循环,显示主窗口
root.mainloop()脚本运行后效果,设置了图标、文本、按钮、窗口透明度等。
控制台打印的获取分辨率信息。

4、脚本工具界面美化
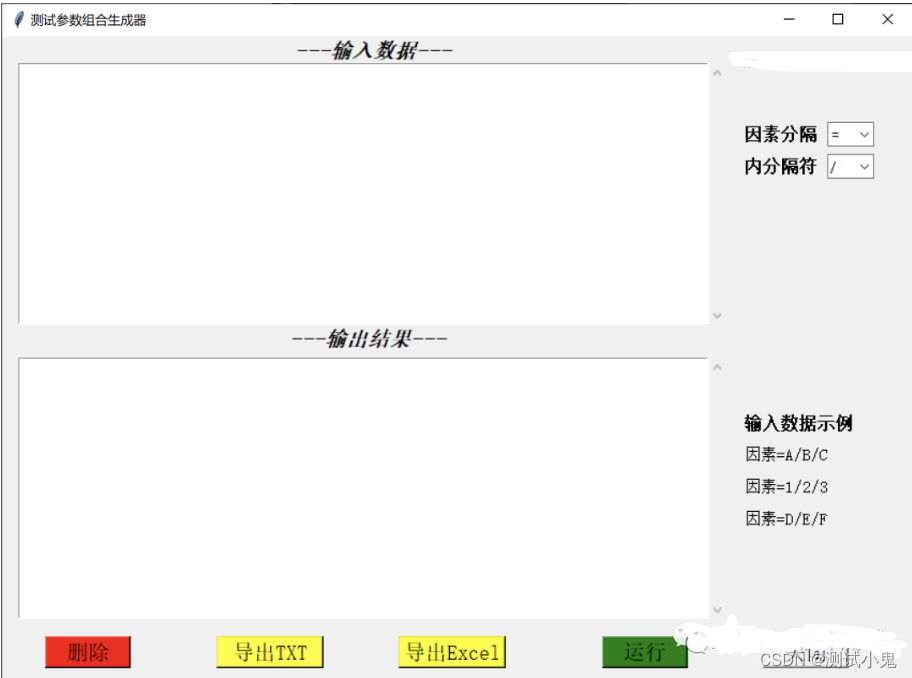
如下图,之前已经完成的小工具。

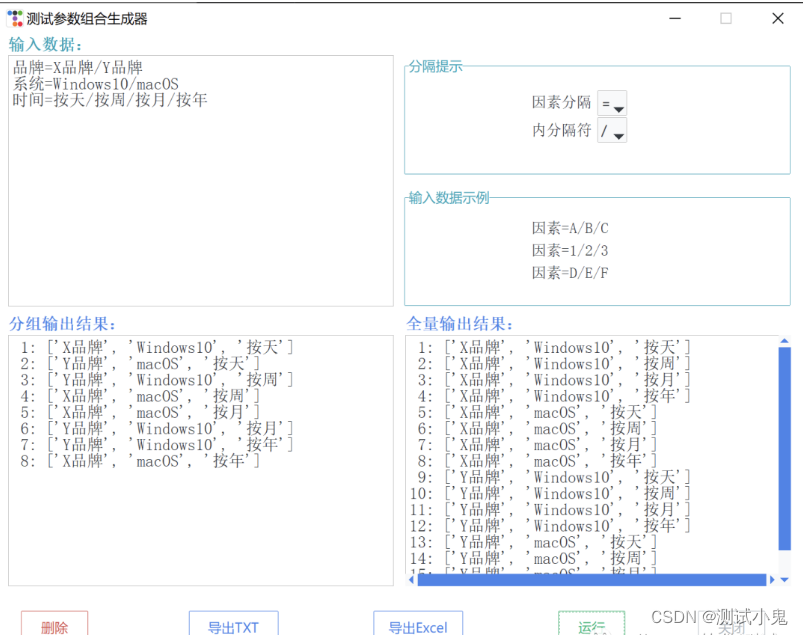
经过代码优化,运行后界面样式如下,可以看出美观了不少,除了可以输出参数组合分组的功能,又新增了对参数全量组合的功能。

输入数据进行运行后,显示结果如下。

导出Excel,分组输出的数据。

导出Excel,全量输出的数据。

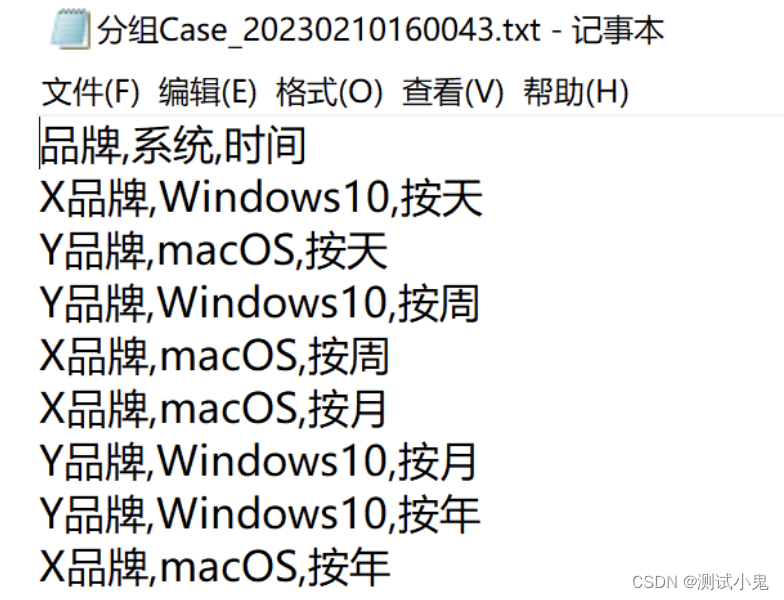
导出TXT,分组输出的数据。

导出TXT,全量输出的数据。

提示信息的界面也进行了美化。
没有输入数据,直接点击运行按钮时。

没有运行直接点击导出按钮时。

输入错误数据,点击运行按钮时。

导出Excel成功提示。

导出TXT成功提示。