文章目录
- 1.基本介绍
- 2.功能介绍
- 3.简单使用
- 3.1 文件目录和内容
- 3.2 下载依赖
- 3.3 启动webpack
- 4.基本配置
- 4.1 五大核心概念
- 4.2 基本使用
1.基本介绍
-
Webpack是一个静态资源打包工具。它会以一个或多个文件作为打包的入口, 将我们整个项目所有文件编译组合成一个或多个文件输出出去。 -
输出的文件就是编译好的文件,
Webpack输出的文件叫做bundle。
2.功能介绍
- 开发模式: 仅能编译 JS 中的
ES Module语法。 - 生产模式: 能编译 JS 中的
ES Module语法, - 还能压缩 JS 代码。
3.简单使用
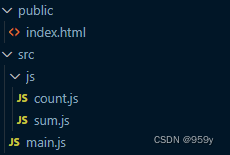
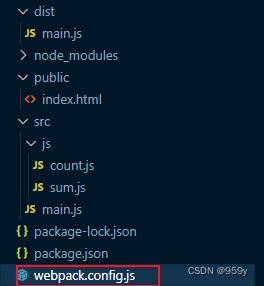
3.1 文件目录和内容

1.count.js
export default function count(x, y){
return x + y;
}
2.sum.js
export default function sum(...args) {
return args.reduce((p, c) => p + c, 0);
}
3.main.js
import count from "./js/count";
import sum from "./js/sum";
console.log(count(2, 1));
console.log(sum(1, 2, 3, 4));
3.2 下载依赖
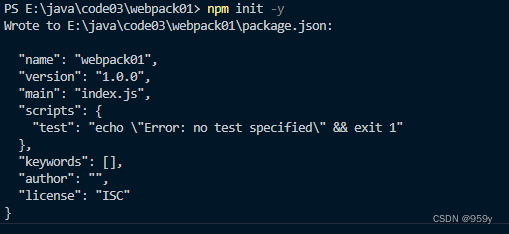
1.初始化package.json
npm init -y

2.下载依赖
npm i webpack webpack-cli -D
3.3 启动webpack
1.开发模式
npx webpack ./src/main.js --mode=development
2.生产模式
npx webpack ./src/main.js --mode=production
-
npx webpack: 是用来运行本地安装
Webpack包的。 -
./src/main.js: 指定
Webpack从main.js文件开始打包, 不但会打包main.js, 还会将其依赖也一起打包进来。 -
–mode=xxx: 指定环境。

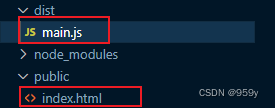
默认 Webpack 会将文件打包输出到 dist 目录。
index.html引用dist下的man.js


4.基本配置
4.1 五大核心概念
- entry(入口): 指示 Webpack 从哪个文件开始打包。
- output(输出): 指示 Webpack 打包完的文件输出到哪里去, 如何命名等。
- loader(加载器): webpack 本身只能处理 js、json 等资源, 其他资源需要借助 loader。
- plugins(插件): 扩展 Webpack 的功能。
- mode(模式): 开发模式(development), 生产模式(production)。

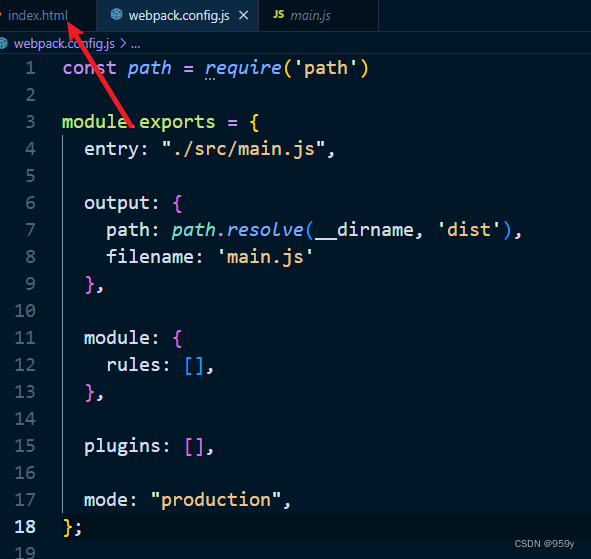
webpack.config.js:
module.exports = {
// 入口
entry: "",
// 输出
output: {},
// 加载器
module: {
rules: [],
},
// 插件
plugins: [],
// 模式
mode: "",
};
Webpack 是基于 Node.js 运行的, 所以执行commonJS规范。
4.2 基本使用
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
module.exports = {
// 入口
// 相对路径和绝对路径都行
entry: "./src/main.js",
// 输出
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "dist"),
// filename: 输出文件名
filename: "main.js",
},
// 加载器
module: {
rules: [],
},
// 插件
plugins: [],
// 模式
mode: "development", // 开发模式
};
npx webpack