
原因
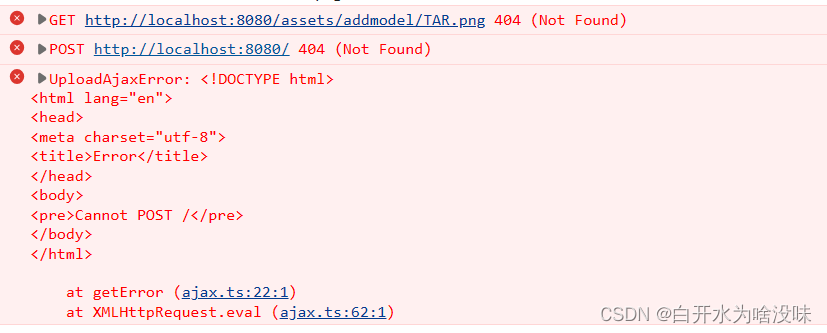
直接通过字符串赋值命名路径是不会生效的,如
this.file1="../assets/addmodel/TAR.png"因为在Vue模板中直接使用字符串赋值的方式不会被解析为正确的资源路径。
你可以使用动态绑定(v-bind 或简写为 :)来设置图片的路径。这样可以确保路径正确地被解析成资源路径。然后在路径用require括起来
this.file1=require("../assets/addmodel/TAR.png")
原因
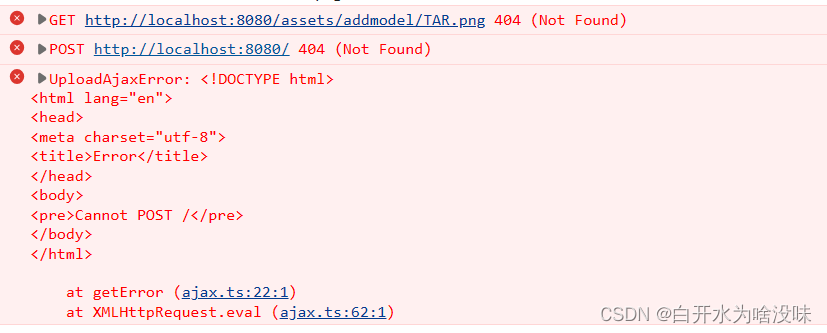
直接通过字符串赋值命名路径是不会生效的,如
this.file1="../assets/addmodel/TAR.png"因为在Vue模板中直接使用字符串赋值的方式不会被解析为正确的资源路径。
你可以使用动态绑定(v-bind 或简写为 :)来设置图片的路径。这样可以确保路径正确地被解析成资源路径。然后在路径用require括起来
this.file1=require("../assets/addmodel/TAR.png")本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/841734.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!