TypeScript
- 1,TypeScript是什么?
- 2,类型的缺失带来的影响
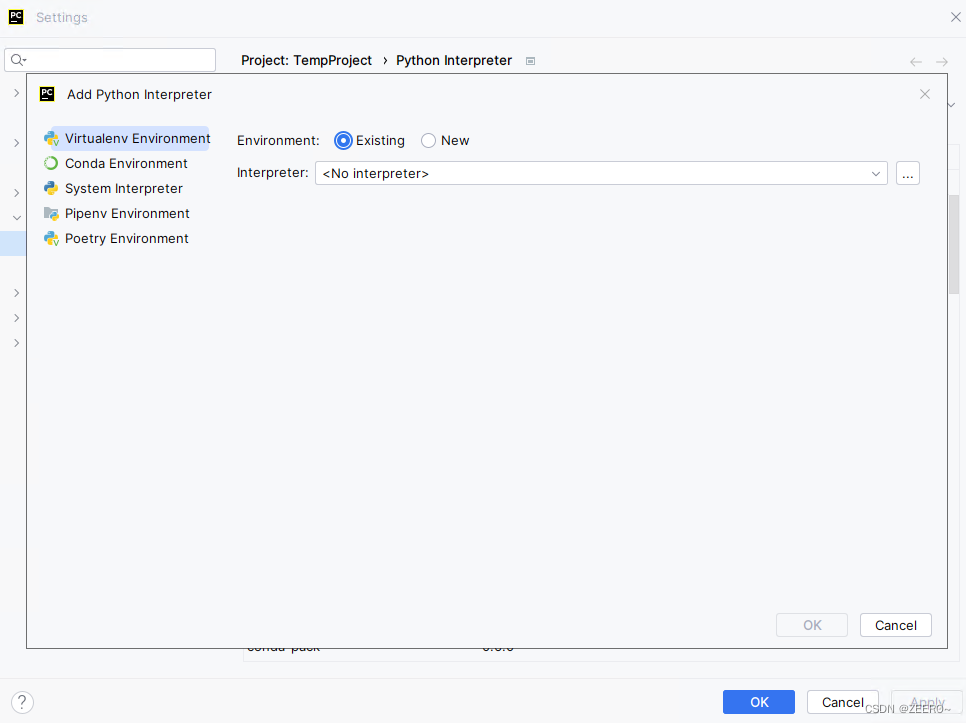
- 3,Ts搭建环境-本博主有专门的文章专说明这个
- 4,使用tsc对ts文件进行编译
- 5,TS运行初体验
- 简化Ts运行步骤
- 解决方案1
- 解决方案2(常见)
- 开始学习
- 1,变量的声明
- 变量的声明关键字
- 变量的类型推导(推断)
- 2,变量的类型
- 3,函数的类型 - 参数
- 4,函数的类型 - 返回值
- 5,匿名函数的参数
- 6,对象类型的使用
- 6,any类型
- 7,unKnown类型
- 7,void类型
- 8,never类型
- 9,tuple类型(元组类型)
1,TypeScript是什么?
- 主要为解决js的类型缺失
- 可以在开发阶段进行校验,给予报错提示
特点:
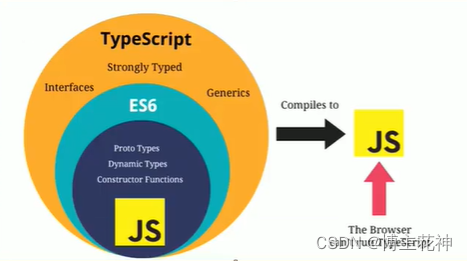
- 以js为基础构建的语言
- 一个js的超集
- Ts扩展了js并添加了类型
- Ts可以在任何支持js的平台中执行
- Ts不能被js解析器直接执行,得通过编译,一般通过Babel/TSC编译成js
- 也支持es的新特性

2,类型的缺失带来的影响
- 当开发大型项目的时候,项目的庞大,没有类型约束,会带来安全隐患
- 多人开发的时候,没有类型约束,就需要对别人传入的参数进行各种验证
3,Ts搭建环境-本博主有专门的文章专说明这个
- npm i -v typescript -g
- tsc
4,使用tsc对ts文件进行编译
- 进入命令行
- 进入ts文件所在目录
- 执行命令 tsc xxx.ts

5,TS运行初体验
//string,TypeScript给我们定义的标识符,提供的字符串类型
//String,JavaScript中的字符串的包装类
let myname: string="乞力马扎罗"
// myname=112,这样就不可以,因为上面已经明确告诉你指定类型了
console.log(myname)
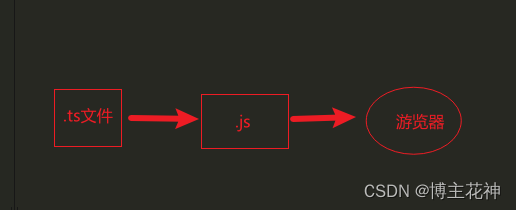
- 每次想要运行上面ts文件,都通过两个步骤
- 第一步:通过tsc编译到TypeScript代码
- 第二步:在游览器或者Node环境下运行JavaScript代码
- 有点繁琐~
简化Ts运行步骤
解决方案1
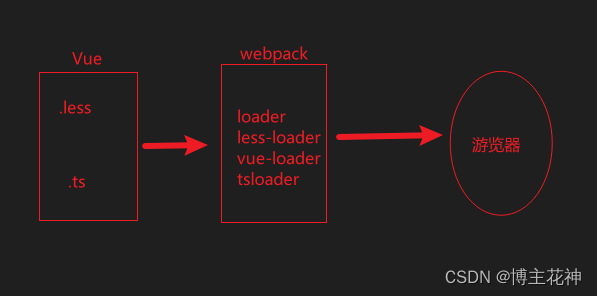
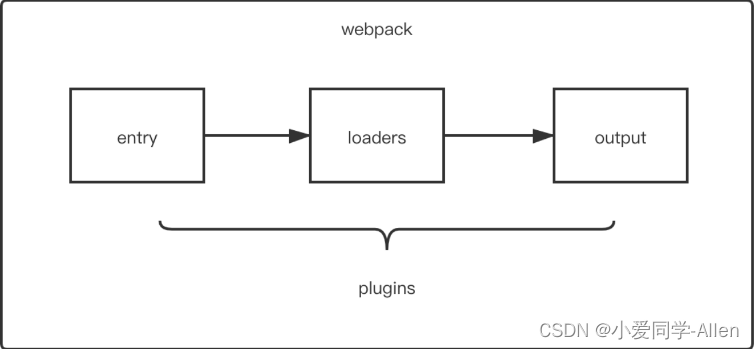
- 通过webpack配置本地的TypeScript编译环境和开启一个本地服务,可以直接运行在游览器上
- 通过webpack的loader将vue的各种编译转化成js,css

解决方案2(常见)
- 通过ts-node库,为TypeScriot的运行提供执行环境
- 安装ts-node
npm install ts-node -g
- 需要依赖两个包tslib和 @types/node
npm install tslib @types/node -g
- 使用ts-node ts文件名,运行ts文件即可
开始学习
1,变量的声明
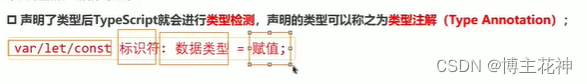
- 下面的数据类型也叫类型注解,可省略

- 类似这个
let myname: string="乞力马扎罗"
// myname=112,这样就不可以,因为上面已经明确告诉你指定类型了
console.log(myname)
变量的声明关键字
- 不建议使用var,因为没有块级作用域,会引起问题
变量的类型推导(推断)
- 在实际项目中,不会给每个变量进行类型注解,我们更希望通过ts本身的特性帮助我们推导出对应的变量类型
- ts在声明标识符的时候,如果直接进行赋值,会根据赋值的类型推导出标识符的类型注解
- let进行类型推导出来的是通用类型
- const进行类型推导出来的是字面量类型
let myname1 ="乞力马扎罗"
//myname1=112//,这样也不可以,因为上面已经推导出string类型了
console.log(myname)
2,变量的类型
-
字面量类型

-
number类型
- Ts和Js一样,不区分整数类型(int)和浮点型(double),统一为number类型
- boolean类型
- boolean类型只有两个取值,true和false
- 字符串类型
- sting类型,单引号和双引号都支持,模板字符串也支持
- 数组类型
// 注意,在开发中,数组中存放的都是相同的类型
// 1,sting[],数组类型,并且数组中存放的字符串类型,常用写法
// 2,Array<number>,数组类型,这种的只能存放数值,这种的其实是泛型的写法
let num = ['1', '2', '3']
let num1: string[] = ['1', '2', '3']
let num2: Array<number> = []
let num3: Array<string> = []
- Object类型
// 写法一,类型推导写法
let obj = {
name: "乞力马扎罗",
age: 18
}
// 写法2
type objtype = {
name: string
age: number
}
let obj1: objtype = {
name: "乞力马扎罗",
age: 18
}
// 写法3
let obj3: {
name: string
age: number
} = {
name: "乞力马扎罗",
age: 18
}
console.log(obj3.age)
// 写法4,不建议,它是空对象,不能调用obg2.name等
// object对象类型可以用于描述一个对象,不能获取和设置数据
let obj4: object = {
name: "乞力马扎罗",
age: 18
}
// console.log(obj4.age)//报错
- 在对象中,不可以添加相同的属性名称,类似这个
// 写法一
let obj = {
name: "乞力马扎罗",
name:"嘿嘿",
age: 18
}
//通过采取symbol定义相同的名称,因为Symbol函数返回不同的值
const s1: symbol = Symbol("title")
const s2: symbol = Symbol("title")
let obj3 = {
s1: Symbol("乞力马扎罗"),
s2: Symbol("乞力马扎罗"),
age: 18
}
- null类型和undefined类型
let n: null = null
let u: undefined = undefined
3,函数的类型 - 参数
- 当函数的参数没有给明确的类型的时候,默认any类型
- 在定义一个TypeScript中的函数的的时候,都要明确指定参数的类型

function sum(num1:number, num2:number) {
return num1 + num2
}
sum(1,2)
4,函数的类型 - 返回值
- 函数的返回值可以自己根据返回的内容进行推导
- 也可以指定返回值类型
//方式1
function sum(num1: number, num2: number) {
return num1 + num2
}
let sum2: string = sum(1, 2)//报错
console.log(sum2)
//方式2
function sum(num1: number, num2: number):number {
return num1 + num2
}
let sum2 = sum(1, 2)
console.log(sum2)
- 返回的类型不对,提示报错

5,匿名函数的参数
const arrs =['1','2','3']
//匿名函数,作为参数传递给另一个函数,是否要类型注解?最好不要加!
//forEach接收的是函数,里面的值已经有明确的类型,它是根据上下文推导出来的
//类似此时,item并没有指定类型,但是item是string类型
//这个根据上下文进行推导参数何返回值的类型的过程叫做上下文类型
arrs.forEach(function(item,index,arr){
console.log(item,index,arr)
})
6,对象类型的使用
- 对象类型和函数类型的结合使用
- 在对象我们可以添加属性,并且告知ts该属性需要什么类型
- 属性之间可以使用,或者;来分割,最后一个分隔符是可选的
- 每个属性的类型部分,也是可选的,如果不指定,那么就是any类型
type Pointtype={
x:number
y:number//如果不指定,下面就是any类型
z?:number//可选,下面不传也不会报错
}
function handler(point:Pointtype){
console.log(point.x)
}
handler({x:1,y:2})
6,any类型
- 给一个any类型的变量赋值任何的值,比如数字,字符串的值
- 一般对于拿到的数据过于繁琐的时候,采用这个any
let id = "1"
id = "2"
// id = 2//报错
// 故:
// any类型就表示不同标识符的任意类型,并且可以在该标识符上面进行人员的操作
let id1: any = "1"
id1 = "2"
id1 = 2//不报错
- 定义any类型的数组
let idarrs: any[] = ['1',1,[2]]
7,unKnown类型
- 比较特殊的一种类型,用于描述不确定的变量
- 和any差不多,但unKnown类型的值上做任何事情都是不合法的
- 想要不报错,必须先进行类型缩小
let idarrs: unknown="999"
idarrs=2
// console.log(idarrs.length)//报错
// 解决报错,必须先校验,也叫类型缩小
if(typeof idarrs=='string'){
console.log(idarrs.length)//不报错
}
7,void类型
- void通常指定一个函数是没有返回值的,那么他的返回值就是void类型
- 定义了void后,不强制不可以有返回值return
- 当基于上下文推导出来的类型为void的时候,并不会强制函数一定不能返回函数
- 也可以将undefined赋值给void类型函数也可以返回undefined

//方式1
type Pointtype = {
x: number
y: number
}
function handler(point: Pointtype): void {
console.log(point.x)
}
handler({ x: 1, y: 2 })
//方式2,自己推导写法
const foo = () => { }
//方式2,用来指定函数的类型
const foo1: () => void = () => { }
//方式3,清晰写法
type footype = () => void
const foo2: footype= () => { }
//方式4,函数调用,指定函数的类型为void,传的时候必传函数
function funs(fn:()=>void){
setTimeout(()=>{
handler({ x: 1, y: 2 })
},100)
}
// funs(123)//不可以传,会报错,因为人家接收函数类型,你传数值
funs(()=>{})//不可以传,会报错,因为人家接收函数类型,你传数值
8,never类型
- 开发中很少实际去定义never类型
- 某些情况自己出进行推导
- 开发框架中或者封装一些类型工具的时候使用
- 函数中抛出异常或者死循环会抛出异常
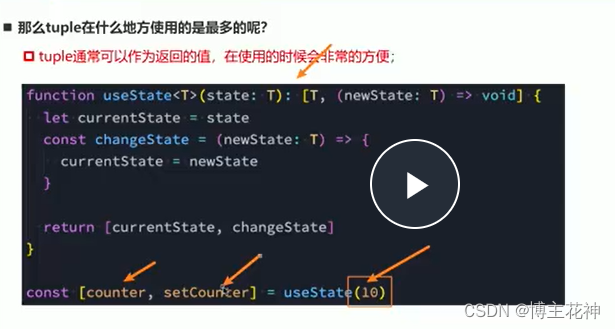
9,tuple类型(元组类型)
- 数组中通常建议存放相同类型的元素,不同类型的元素不推荐放数组中,此时就可以放在对象或者元组中
- 其次,元组中每个元素都有自己的特性的类型,可以根据索引值获取到的值可以确定对应的类型
// 存放多种类型值的方法
// 1,any类型
// 2,使用对象
const info2 = {
name: "1",
age: 2,
height: 19.8
}
//使用元组类型
const info: [string, number, number] = ['1', 2, 2.88]














![[ MySQL ] — 数据库环境安装、概念和基本使用](https://img-blog.csdnimg.cn/6fcf6326926343c68e500129796564a0.png)