1、修饰符是什么?
在程序的世界里,修饰符是用于限定类型以及类型成员的声明的一种 符号。
在vue中,修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些重复的事情,而能有更多的精力专注于程序的逻辑处理。
vue中的修饰符主要分为以下五种。
表单修饰符
事件修饰符
鼠标按键修饰符
键值修饰符
v-bind修饰符
2、修饰符的作用
表单修饰符
在我们填写表单的时候用的最多的就是input标签,指令最多的就是v-model
关于表单的修饰符有如下:
lazy、trim、number
lazy:在填完信息,光标离开标签的时候,才会将值赋给value,也就是在change事件之后再进行信息同步。

trim:自动过滤用户输入的首空格字符,而中间的空格不会过滤。

number:自动将用户的输入转为数值类型,但如果这个值无法被parseFloat解析,则会返回原来的值。

事件修饰符:就是对事件捕获以及目标进行了处理。有如下修饰符。
stop
prevent
self
once
capture
passive
native
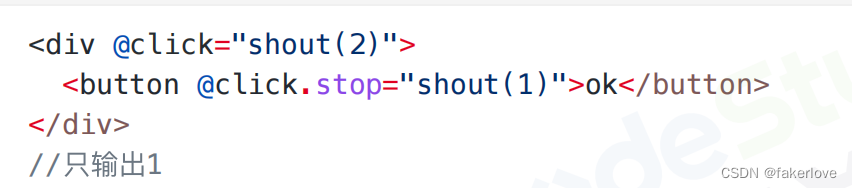
stop:阻止了事件冒泡,相当于调用了event.stopPropagation方法

prevent:阻止了事件的默认行为,相当于调用了event。prevnentDefault方法

self:只当在event.target是当前元素时触发处理函数

使用修饰符时,顺序很重要。相应的代码会以同样的顺序产生。因此,用v-on:click.prevent.self会阻止所有的点击。而v-on:click.self.prvent只会阻止对元素自身的点击。
once:绑定了事件之后只能触发一次,第二次就不会触发了。

capture:使事件触发从包含这个元素的顶层开始往下触发
。

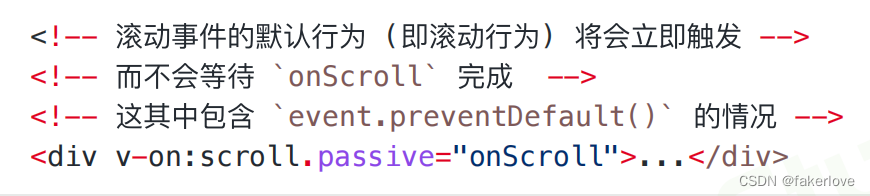
passive:在移动端,当我们监听元素滚动事件的时候,会一直触发onscroll事件会让我们的网页变卡,因此我们使用这个修饰符的时候,相当于给onscroll事件添加了一个.lazy
修饰符。

不要把.passive和.prevent一起使用,因为.prevent将会被忽略,同时浏览器可能会给你展示一个警告。
passive会告诉浏览器你不想阻止事件的默认行为。
native:让组件变成像html内置标签那样监听根元素的原生事件,否则组件上使用v-on只会监听自定义事件。

使用.native修饰符操作普通html标签是会令事件失效。
鼠标按钮修饰符:是针对左键,中键,右键点击,如下:
left:左键点击
right:右键点击
middle:中键点击

键盘修饰符:用来修饰键盘事件(onkeyup,onkeydown)的,如下:
keyCode存在很多,但vue为我们提供了别名,分为以下几种:
普通键(enter、tab、delete、space、esc、up、、、)
系统修饰键(ctrl、alt、meta、shift、、、)

还可以通过以下方式自定义一些全局的键盘码别名。

v-bind修饰符
v-bind修饰符主要是为属性进行操作,一般有:async、prop、camel
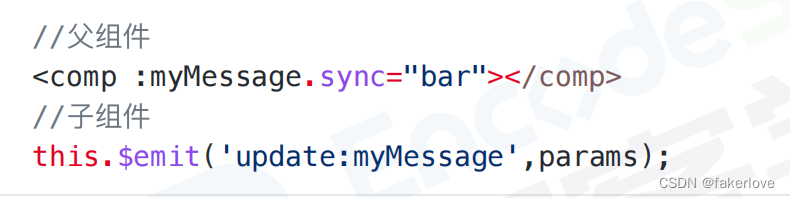
async:能对一个props进行一个双向数据绑定

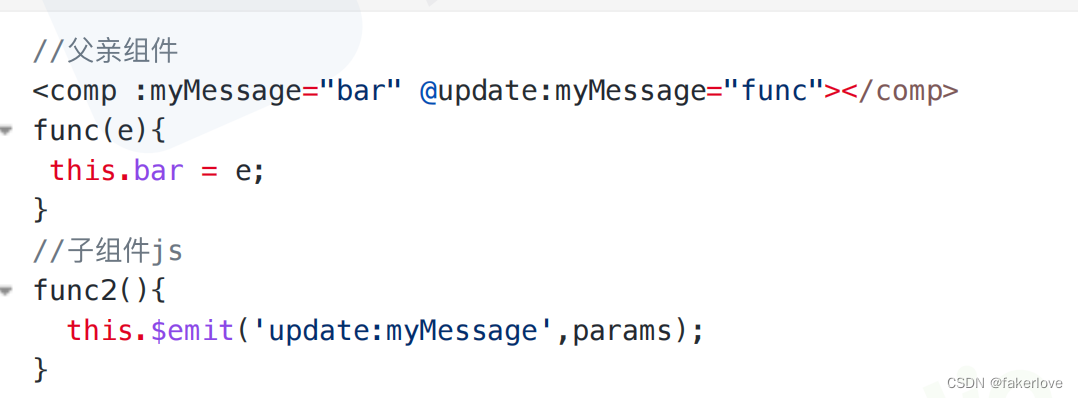
以上方法相当于下面的简写

使用async需要注意以下两点:
使用async的时候,子组件传递的事件名格式必须为update:value,其中value必须与子组件中的props中声明的名称完全一致。
注意:带有.sync修饰符的v-bind不能和表达式一起使用
将v-bind.sync用在一个字面量的对象上,例如v-bind.sync={”title:doc.title“},是无法正常工作的。
props:设置自定义标签属性,避免暴漏数据,防止污染HTML结构。

camel:将命名变为驼峰命名法,如将view-Box属性名转化为viewBox

3、应用场景
根据每一个修饰符的功能,可以得到以下修饰符的应用场景:
.stop:阻止事件冒泡
.native:绑定原生事件
.once:事件只执行一次
.self:将事件绑定在自身身上,相当于阻止事件冒泡
.prevent:阻止默认事件
.caption:用于事件捕获
.once:只触发一次
.keyCode:监听特定键盘按下
.right:右键