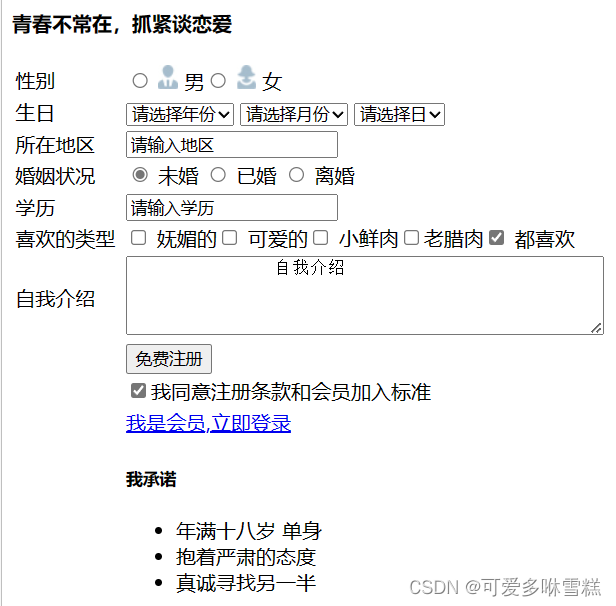
分析
注册界面实际上是一个表格(对齐),一行有两个单元格。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500" >
<!-- 第一行 -->
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="men" />
<label for="men"><img src="man.jpg" /> 男</label
><input type="radio" name="sex" id="woman" />
<label for="woman"><img src="women.jpg" /> 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日</td>
<td>
<select>
<option>请选择年份</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
</select>
<select>
<option>请选择月份</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
</select>
<select>
<option>请选择日</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td>
<input type="text" value="请输入地区" />
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况</td>
<td>
<input
type="radio"
id="weihun"
name="marry"
checked="checked"
/><label for="weihun"> 未婚</label>
<input type="radio" id="yihun" name="marry" />
<label for="y">已婚</label>
<input type="radio" id="lihun" name="marry" />
<label for="l">离婚</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历</td>
<td>
<input type="text" value="请输入学历" />
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="love" /> 妩媚的<input
type="checkbox"
name="love"
/>
可爱的<input type="checkbox" /> 小鲜肉<input
type="checkbox"
name="love"
/>老腊肉<input type="checkbox" name="love" checked="checked" /> 都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>自我介绍</td>
<td>
<textarea cols="50" rows="4">
自我介绍
</textarea
>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册" />
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td colspan="2">
<input
type="checkbox"
checked="checked"
/>我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满十八岁 单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
效果
















![[oeasy]python0079_控制序列_光标位置设置_ESC_逃逸字符_CSI](https://img-blog.csdnimg.cn/img_convert/79ae3f4c46613d7aad79c0f3a4da45af.png)