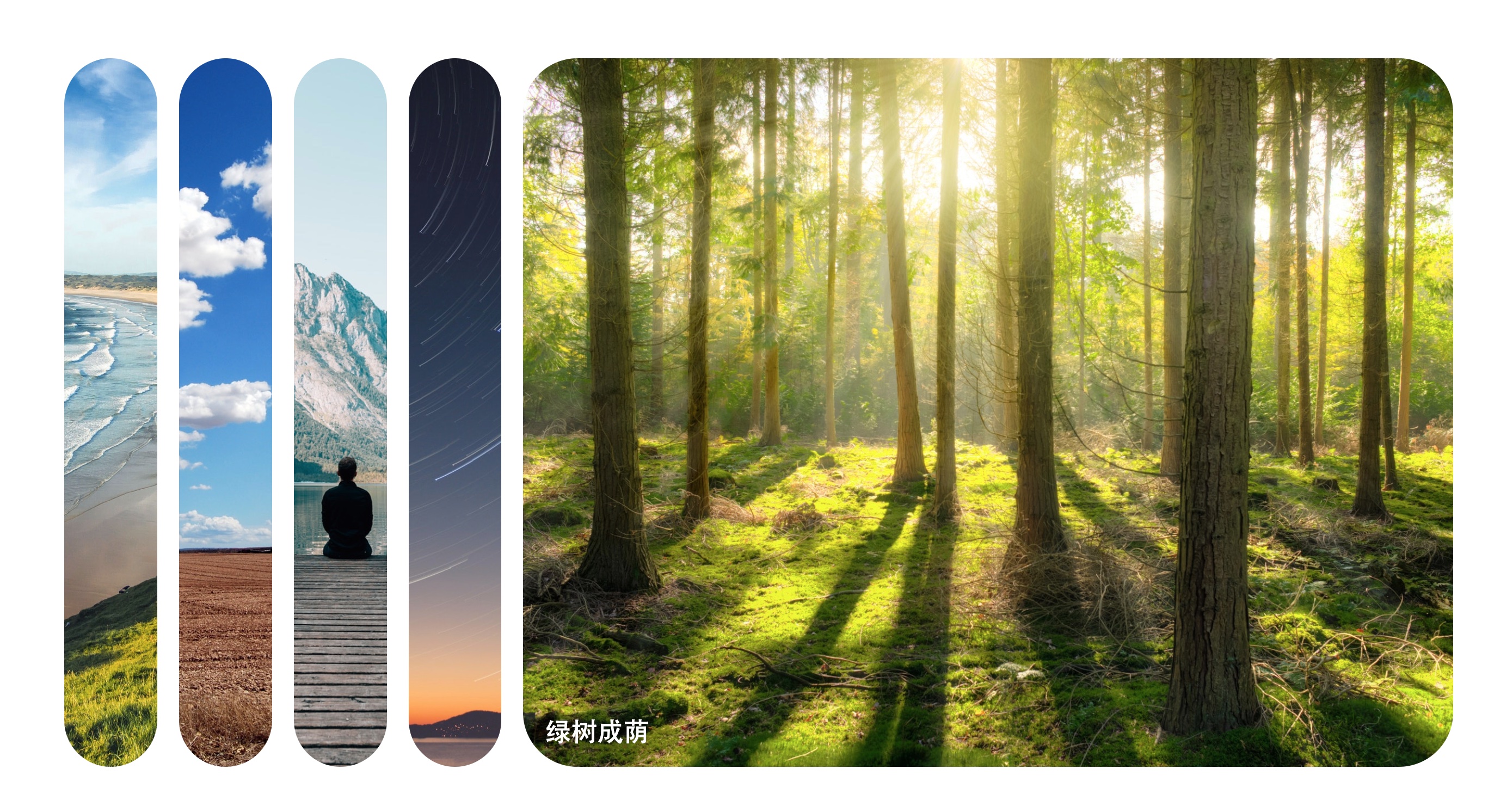
效果图



代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>扩展卡片</title>
</head>
<body>
<div class="container">
<div class="panel active" style="background-image: url(./img/img1.jpg)">
<h3>海阔天空</h3>
</div>
<div class="panel" style="background-image: url(./img/img2.jpg)">
<h3>蓝天白云</h3>
</div>
<div class="panel" style="background-image: url(./img/img3.jpg)">
<h3>山川湖海</h3>
</div>
<div class="panel" style="background-image: url(./img/img4.jpg)">
<h3>星空灿烂</h3>
</div>
<div class="panel" style="background-image: url(./img/img5.jpg)">
<h3>绿树成荫</h3>
</div>
</div>
<script>
const panels = document.querySelectorAll(".panel");
panels.forEach(panel => {
panel.addEventListener("click", () => {
removeActiveClasses();
panel.classList.add("active");
});
});
function removeActiveClasses() {
panels.forEach(panel => {
panel.classList.remove("active");
});
}
</script>
</body>
</html>
* {
box-sizing: border-box;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
.container {
display: flex;
width: 90vw;
}
.panel {
background-size: auto 100%;
background-position: center;
background-repeat: no-repeat;
border-radius: 50px;
color: #fff;
flex: 0.5;
cursor: pointer;
height: 80vh;
position: relative;
margin: 10px;
transition: flex 0.7s cubic-bezier(0.05, 0.6, 0.4, 0.9);
}
.panel h3 {
font-size: 24px;
opacity: 0;
position: absolute;
bottom: 20px;
left: 20px;
margin: 0;
transition: opacity 0s ease-in 0s;
}
.panel.active {
flex: 5;
}
.panel.active h3 {
opacity: 1;
transition: opacity 0.3s ease-in 0.4s;
}
@media (max-width: 500px) {
.container {
width: 100vw;
}
.panel:nth-of-type(4) {
display: none;
}
.panel:nth-of-type(5) {
display: none;
}
}
配图












![[oeasy]python0079_控制序列_光标位置设置_ESC_逃逸字符_CSI](https://img-blog.csdnimg.cn/img_convert/79ae3f4c46613d7aad79c0f3a4da45af.png)