一、分包的好处
可以优化小程序首次启动的下载时间
在多团队共同开发时可以更好的解耦协作
主包:放置默认启动页面/TabBar 页面,公共资源/JS 脚本
分包:根据开发者的配置进行划分
限制:所有分包大小不超过 20M,单个分包/主包大小不能超过 2M
二、分包的目录和配置
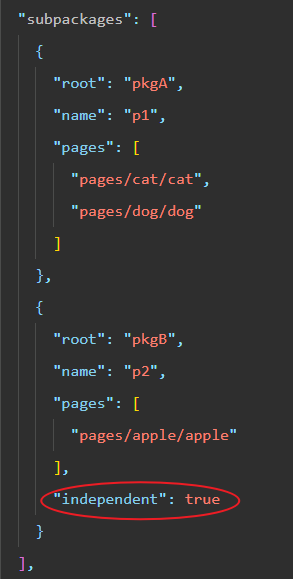
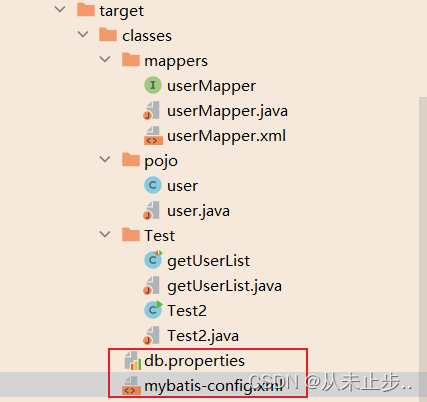
新建"subpackages",结构如下,图片的左右是对应的,下面的代码是另外又抄了一份
里面一个页面是一个分包
root:分包根目录
name:分包别名,分包预下载时可以使用
pages:分包页面路径(用数组存放多个页面)
independent:设置独立分包

"subpackages": [
{
"root": "pkgA",
"name": "p1",
"pages": [
"pages/cat/cat",
"pages/dog/dog"
]
},
{
"root": "pkgB",
"name": "p2",
"pages": [
"pages/apple/apple"
],
"independent": true
}
]三、分包的限制
分包之间不能 require JS 文件, template,资源
分包可以使用主包的 JS 文件, template,资源
四、独立分包
1、独立分包特点
可以独立于主包和其它分包,独自运行
从独立分包进入小程序时,不需要下载主包
一个小程序可以有多个独立分包
2、配置方法
在app.json的subpackages字段中对应的分包配置项中定义independent字段

限制:
独立分包不能依赖主包和其它分包的资源
主包中的 app.wxss 对独立分包无效
五、分包预下载
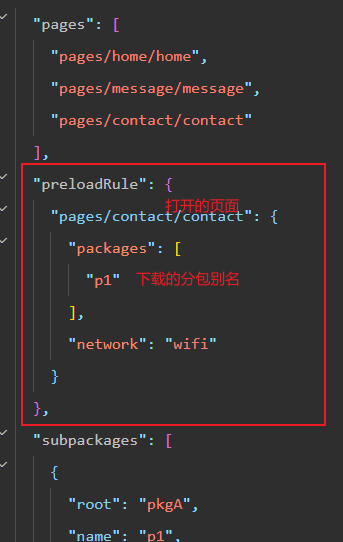
预下载分包行为在进入某个页面时触发,通过在 app.json 增加 preloadRule 配置来控制。

packages:进入页面后预下载分包的 root 或 name。__APP__ 表示主包。
network:all: 不限网络 wifi: 仅wifi下
限制:
同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
如,页面 A 和 B 都在同一个分包中,A 中预下载总大小 0.5M 的分包,B中最多只能预下载总大小 1.5M 的分包。
六、总结
只是一个配置文件,会抄就行,没什么难的,除非你想背下来







![[CKA]考试之一个 Pod 封装多个容器](https://img-blog.csdnimg.cn/18d98d5ac52c4afc9b2f243bc3641b7a.png)