setup是组合式API
选项式API,是data,methods,computed,watch等等全都是分开的,但是组合式API是把这些东西全都写在一起了。
1 vue2的缺点
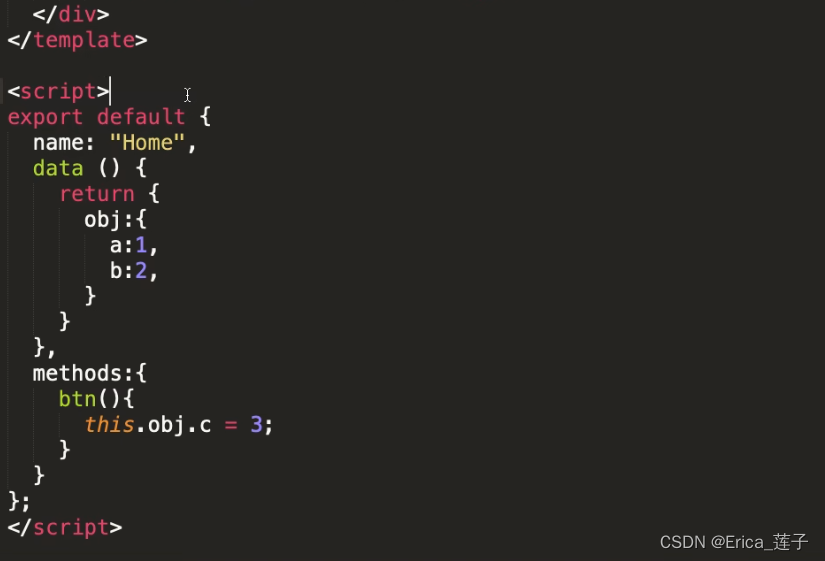
(1)使用vue2
Vue2版本对数据的拦截用的是Object.defineProperty,
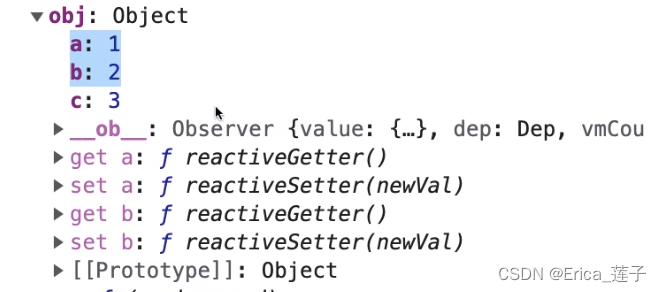
可以监测到对象的变化。因为obj是有匹配getter和setter的,

但是如果要给这个对象,新添加属性,就会发现新添加的属性是没有getter和setter的,页面就无法显示出效果。


(2)使用vue3
---组合式api
就是,把以前写在vue2中的data中的响应式数据,写在setup里。并通过reactive()方法,包裹数据,使它成为响应式数据
之前写在vue2中的methods里面的方法,也都写在setup里面。
---数据的响应
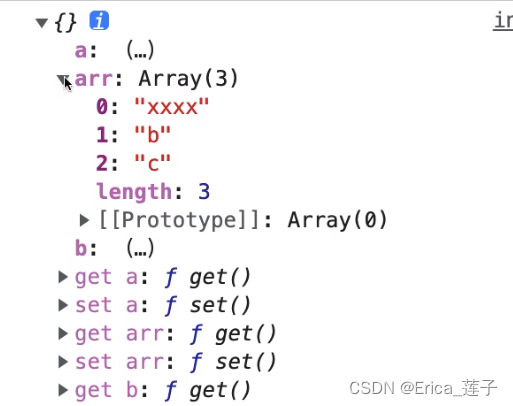
vue2使用的是defineProperty,当有数组的时候,无法为数组里面的每一项匹配getter和setter
let m = {
a:1,
b:2,
arr:["a","b","c"]
}
let o = {}
Object.keys(m).forEach((key)=>{
Object.defineProperty(o,key,{
get(){
return m[key]
}
set(){
console.log("修改了")
}
})
})

当我们修改数组的第0项,数据是改变了,但是由于没有匹配set()方法,并不能监测到,触发不了函数
o.arr[0] = "xxx" 
所以,vue2的监听原理就是,通过把我们传进去的数据对象,匹配了get和set方法,当数据修改的时候,触发了get和set方法,从而去刷新页面,但是对象深层和数组深层,由于还没匹配get和set方法,数据修改了,但是并没有触发set方法,没办法去刷新页面,对于对象深层和数组深层,必须使用递归。循环+递归
Vue3使用Proxy
------reactive写法

 也可以使用ref,注意使用ref时,需要通过.value访问
也可以使用ref,注意使用ref时,需要通过.value访问
// 伪代码,不是真正的实现
const myRef = {
_value: 0,
get value() {
track()
return this._value
},
set value(newValue) {
this._value = newValue
trigger()
}
}