一、接口调用三步曲
1. uniapp接口调用
-
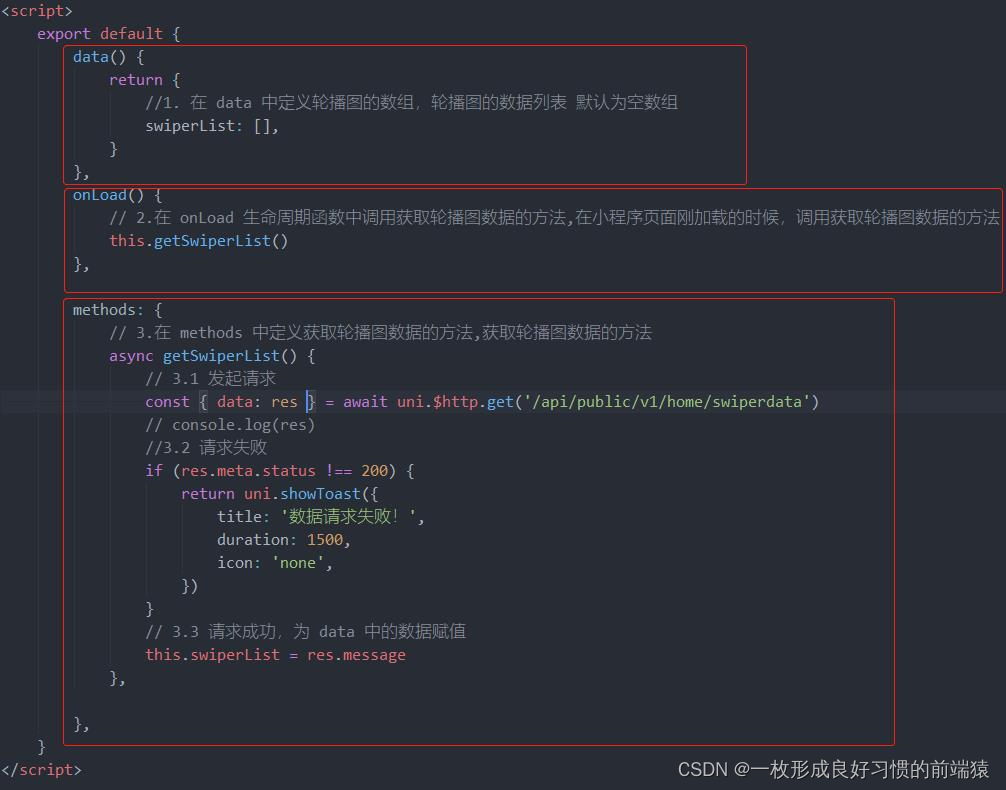
data中定义

-
onload中调用
例如:this.getSwiperList()//调用获取轮播图数据的方法
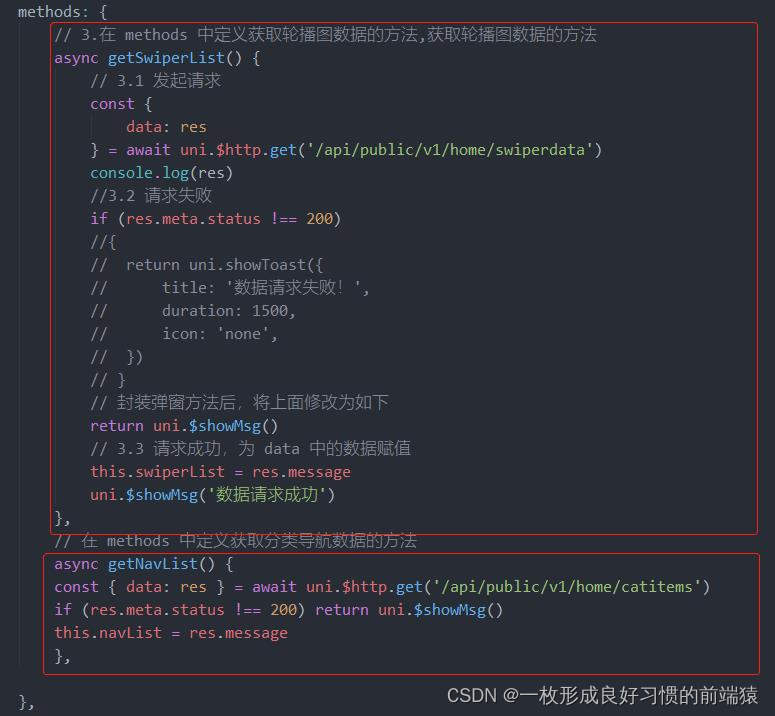
- method中定义获取方法

2. 微信小程序接口调用
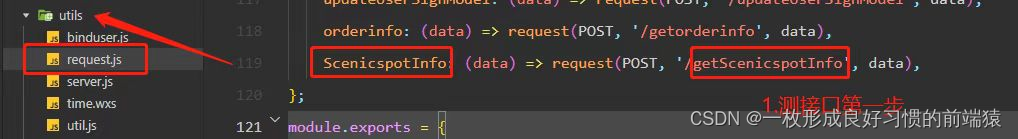
- reques.js中接口封装
如:ScenicspotInfo (data)=> request(POST,‘getScenicspotInfo’,data),

- 需求页面.js(如detail.js)顶部引用接口封装文件
如: const $api = require(“…/…/utils/request”).Api;

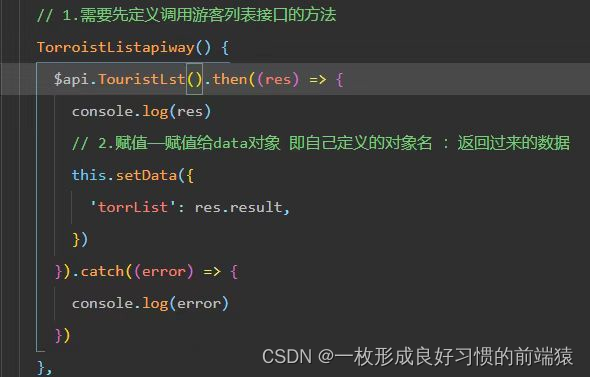
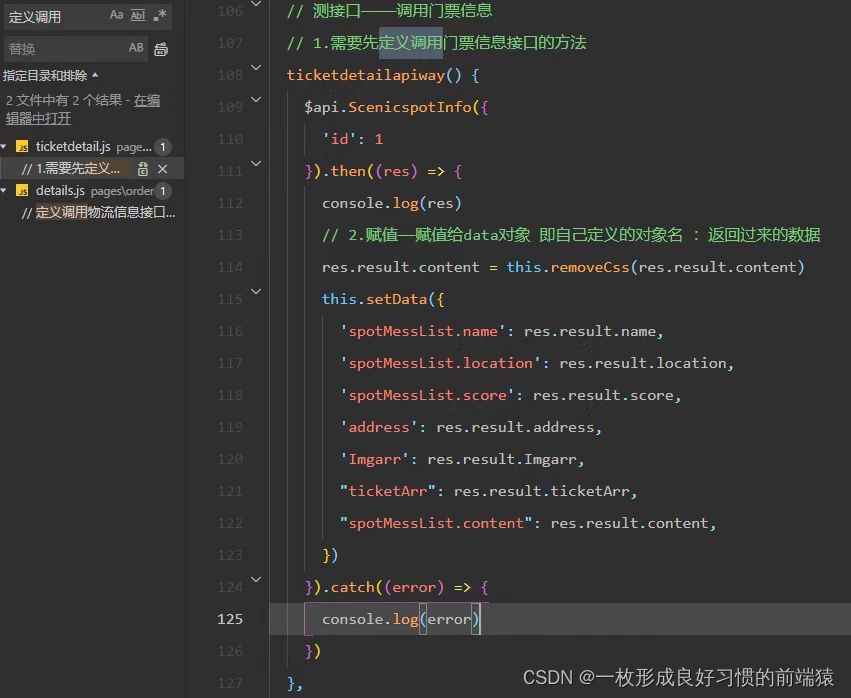
- 定义调用页面数据接口的方法
如 TicketDetailApiWay(){
$api.ScenicspotInfo({ 'id':1 }).then((res) => {
this.setData({})
}).catch(() => {console.log(error)})
}

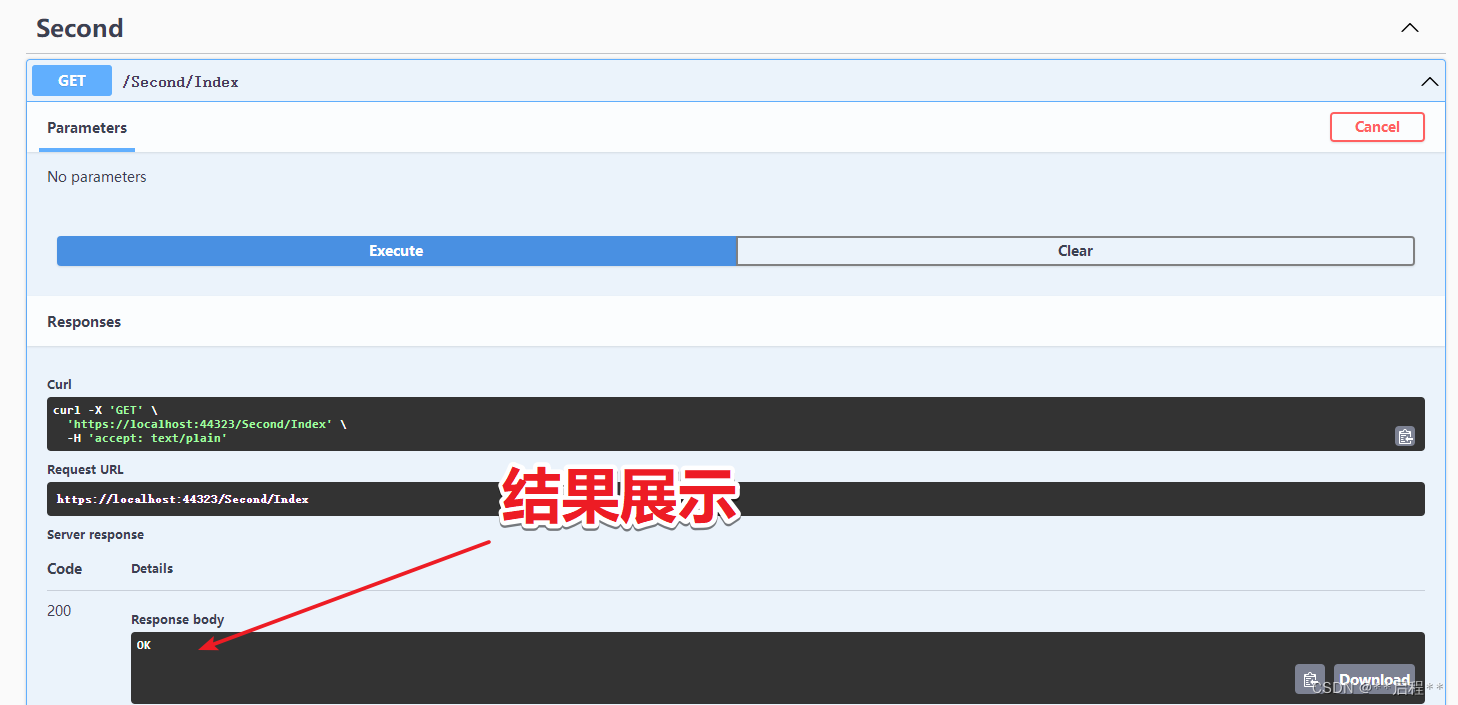
需要传递参数(如id)测试的
二、前端如何规范地模拟数据?
1. 接口文档规范(eg:首页楼层数据)
- 1.请求路径:https://请求域名/api/public/v1/home/floordata
- 2.请求方法:GET
- 3.请求参数
| 参数名 | 参数说明 | 备注 |
|---|---|---|
| 无 |
- 4.响应参数
| 参数名 | 参数说明 | 备注 |
|---|---|---|
| floor_title | 楼层标题 | |
| product_list | 楼层内容列表 | |
| name | 名称 | |
| image_src | 图片路径 | |
| image_width | 商品图片宽度 | |
| open_type | 导航链接类型 | |
| navigator_url | 导航链接路径 |
- 5.响应数据
{
"message": [
{
"floor_title": {
"name": "时尚女装",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_title.png"
},
"product_list": [
{
"name": "优质服饰",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_1@2x.png",
"image_width": "232",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=服饰"
},
{
"name": "春季热门",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_2@2x.png",
"image_width": "233",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=热"
},
{
"name": "爆款清仓",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_3@2x.png",
"image_width": "233",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=爆款"
},
{
"name": "倒春寒",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_4@2x.png",
"image_width": "233",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=春季"
},
{
"name": "怦然心动",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_5@2x.png",
"image_width": "233",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=心动"
}
]
},
{
"floor_title": {
"name": "户外活动",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor02_title.png"
},
"product_list": [
{
"name": "勇往直前",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor02_1@2x.png",
"image_width": "232",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=户外"
},
{
"name": "户外登山包",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor02_2@2x.png",
"image_width": "273",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=登山包"
},
{
"name": "超强手套",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor02_3@2x.png",
"image_width": "193",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=手套"
},
{
"name": "户外运动鞋",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor02_4@2x.png",
"image_width": "193",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=运动鞋"
},
{
"name": "冲锋衣系列",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor02_5@2x.png",
"image_width": "273",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=冲锋衣"
}
]
},
{
"floor_title": {
"name": "箱包配饰",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor03_title.png"
},
"product_list": [
{
"name": "清新气质",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor03_1@2x.png",
"image_width": "232",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=饰品"
},
{
"name": "复古胸针",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor03_2@2x.png",
"image_width": "263",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=胸针"
},
{
"name": "韩版手链",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor03_3@2x.png",
"image_width": "203",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=手链"
},
{
"name": "水晶项链",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor03_4@2x.png",
"image_width": "193",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=水晶项链"
},
{
"name": "情侣表",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor03_5@2x.png",
"image_width": "273",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=情侣表"
}
]
}
],
"meta": { "msg": "获取成功", "status": 200 }
}
2. 运用数据
2.1 左边单图片渲染时,利用{}动态设置图片的宽,下标为数组的索引,不用循环
:src="item.product_list[0].image_src" :style="{width:item.product_list[0].image_width + 'rpx'}"
2.2右边多图片渲染时,用循环,每循环一次可以得到一个item项,命名为item2和索引命名为i2,将索引当作key,
v-for="(item2,i2) in item.product_list"
//那么图片的地址为
<image src="item2.image_src" mode=""></image>
//完整渲染代码为
<view class="right-img-item" v-for="(item2, i2) in item.product_list" :key="i2" v-if="i2 !== 0">
<image :src="item2.image_src" :style="{width:item2.image_width + 'rpx'}" mode="widthFix"/>
</view>
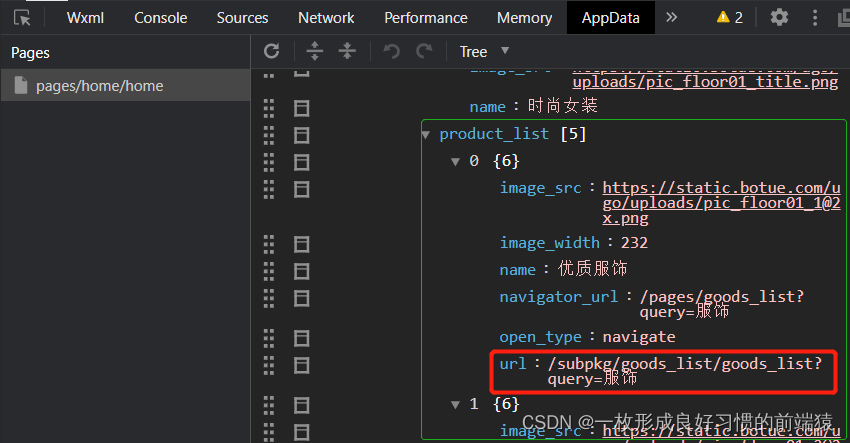
2.3 点击图片如何跳转到对应的商品列表页?

- 分析:给到的数据为"navigator_url": “/pages/goods_list?query=服饰”( ——问号前面是路径,问好后面是路径的参数),实际创建的商品列表页在分包目录下,如何跳转到各自对应的正确目录? 涉及到自定义url、拆分字符串、拼接字符串、为每个图片对象挂载一个自定义url属性(——即将要跳转到的地址),对原数据进行分割,先做字符串的split分割(——分割之后索引为1的项就是问号后面的值,即路径的参数,)再拿到索引为1的项,动态拼接过来。
// 通过双层 forEach 循环,处理 URL 地址
// prod是形参,用于遍历,参数从问号处做分割,split会把字符串以问号分割成数组,索引为1的是问号后面的值
res.message.forEach(floor => {
floor.product_list.forEach(prod => {
prod.url = '/subpkg/goods_list/goods_list?' + prod.navigator_url.split('?')[1]
})
})
- 成功结果如下:

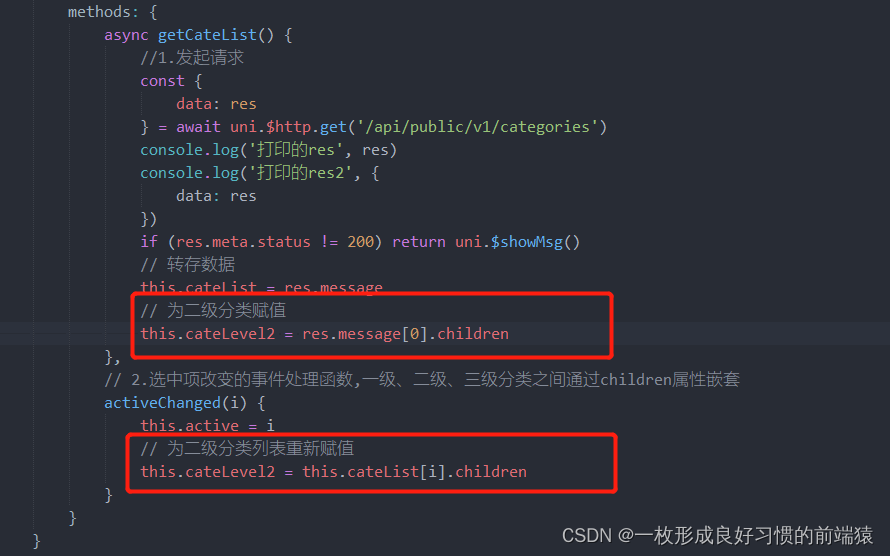
3. 规范地模拟数据之多级菜单分类
//一级、二级、三级分类之间通过children属性嵌套,最外层[]里面存放所有一级分类,一级分类的children属性就是它的二级分类
{
"message": [
{
"cat_id": 1,
"cat_name": "大家电",
"cat_pid": 0,
"cat_level": 0,
"cat_deleted": false,
"cat_icon": "",
"children": [
{
"cat_id": 3,
"cat_name": "电视",
"cat_pid": 1,
"cat_level": 1,
"cat_deleted": false,
"cat_icon": "",
"children": [
{
"cat_id": 5,
"cat_name": "曲面电视",
"cat_pid": 3,
"cat_level": 2,
"cat_deleted": false,
"cat_icon": "full/2fb113b32f7a2b161f5ee4096c319afedc3fd5a1.jpg"
}]
}
]
}
],
"meta": {
"msg": "获取成功",
"status": 200
}
}

三、涉及项目逻辑问题的接口调用
示例:

1、上传图片接口请求
submit() {
console.log('点击完成')
this.cropper.getImg((obj) => {
//app.globalData.imgSrc = obj.url;
// console.log( obj.url)
// 上传方法 ,这个name属性是最重要的属性,他对应着后端传参数的值
wx.uploadFile({
url: 'http://192.168.2.50:8060/Api/UploadStarFilmImg',
filePath: obj.url,
name: 'file',
header: {
'Content-Type': 'multipart/form-data' // POST默认值
},
method: 'post',
formData: {
code: ''
},
success: (res) => {
//console.log('图片接口数据-----', res)
let result = JSON.parse(res.data)
console.log('图片接口数据result-----', result)
// 图片code存到本地
this.setData({
imgcode: res.code
})
app.globalData.imgcode = result.code
app.globalData.imgSrc = 'http://192.168.2.50:8012/SFImgPath/' + result.img
wx.navigateTo({
url: '/pages/index/addnext?src=' + config + result.img + "&imgCode=" + result.code,
// 裁剪完成点击跳转,携带的图片路径传入下一个页面,拼接字符串实现
// url: `/pages/index/addnext?imgSrc=${obj.url}`,
})
},
fail:(res)=>{
console.log(res)
}
});
});
},
2、上传录音和提交信息接口
上传录音接口请求 finish.js点击制作完成时
提交信息接口请求 addfinished.js、addfinishedtxt.js点击制作完成时
Toendpage() {
//------------------------------------------------------------------------------上传录音
var voice = this.data.voice;
wx.uploadFile({
url: 'http://192.168.2.50:8060/Api/UploadStarFilmVoice',
filePath: voice,
name: 'file',
header: {
'Content-Type': 'multipart/form-data' // POST默认值
},
method: 'post',
formData: {
code: ''
},
success: res => {
//console.log('录音接口数据-----', res)
var resultV = JSON.parse(res.data);
app.globalData.voice = resultV.voice
console.log('录音接口数据resultV-----', resultV)
// 将voice存到全局
app.globalData.voice = 'http://192.168.2.50:8012/SFVoicePath/' + resultV.voice
this.setData({
voice: resultV.voice
})
wx.navigateTo({
url: '/pages/addfinished/addfinished?voice=' + config + resultV.voice,
})
}
})
// 关闭loading提示
wx.hideLoading()
//---------------------------------------------------voice的提交信息接口
wx.request({
url: 'http://192.168.2.50:8060/Api/SubmatStarFilmInfo',
data: {
code: app.globalData.imgcode,
sftype: 0,
word: app.globalData.voice,
status: 1,
signature: this.data.bywho,
towritten: this.data.towritten,
},
header: {
'Content-Type': 'application/x-www-form-urlencoded' // POST默认值
},
method: 'post',
success: res => {
var resultS = res.data;
console.log('提交信息接口数据resultS-----', resultS)
wx.navigateTo({
url: '/pages/end/end?src=' + resultS.code + "&Voice=" + resultS.voice,
})
}
})
},
3、查询接口请求end.js和endtxt.js,oppositeget.js和oppvoice.js
onLoad(options) {
// 录音时间赋值
let content = wx.getStorageSync('content')
this.setData({
speck_time: content.speck_time,
})
this.data.imgCode = app.globalData.imgcode
console.log(this.data.imgCode)
// 清除code
app.globalData = {
userInfo: null,
imgSrc: '',
imgcode: '',
voice: '',
CreateTimeStr: '',
}
var that = this;
wx.request({
url: 'http://192.168.2.50:8060/Api/SelStarFilmInfo',
data: {
code: this.data.imgCode
},
method: 'post',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
console.log('直接打印不用转化', (res.data))
that.setData({
word: res.data.data.Word,
Signature: res.data.data.Signature,
ToWritten: res.data.data.ToWritten,
imgSrc: 'http://192.168.2.50:8012/SFImgPath/' + res.data.data.Img
})
}
})
},
4、全局变量设置

5、清除code



















![SSM(Vue3+ElementPlus+Axios+SSM前后端分离)--搭建Vue 前端工程[二]](https://img-blog.csdnimg.cn/img_convert/a4258af0ecf73d3ef29e2af61d9f8520.png)