找了一个支付宝微信小项目,有兴趣有的大家可以学习一下
后端:shiringboot+mybatis-plus+swagger2+alipay+wxpay
前端VUE
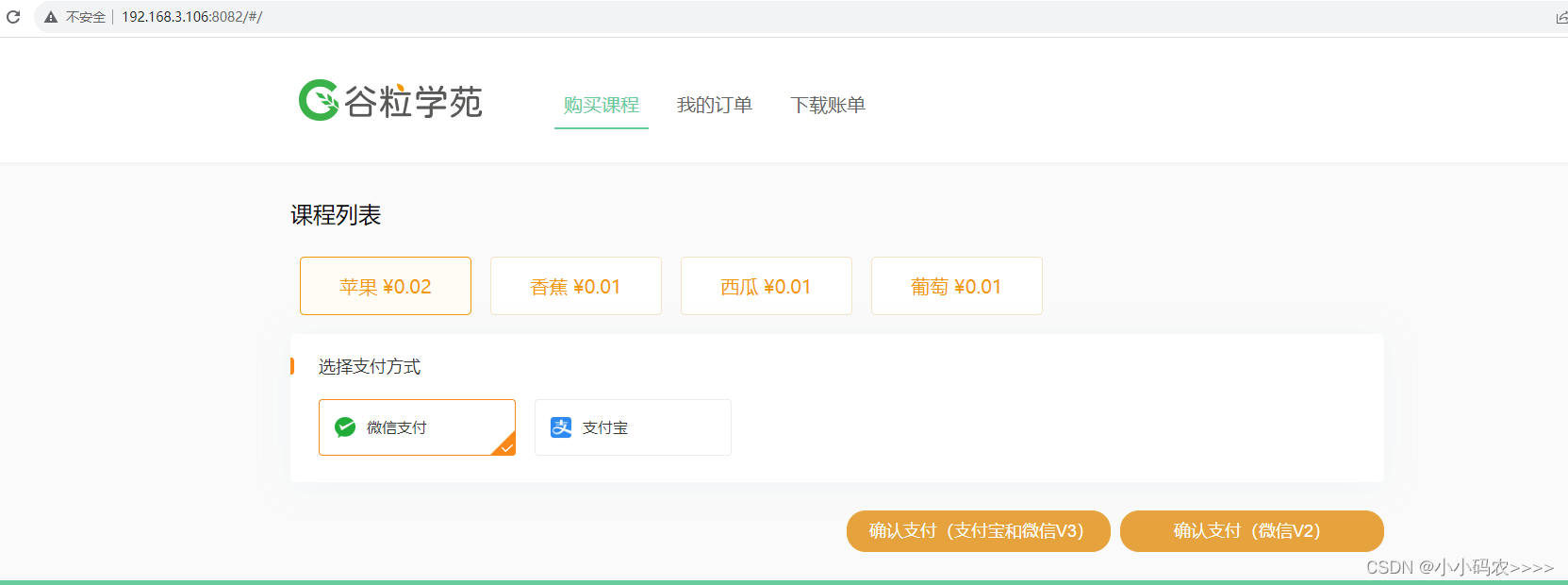
先看首页

- 目前微信支付还没有对接,但是方法和配置文件已经有了,只需按照自己配置就可以了。
点击在支付宝支付
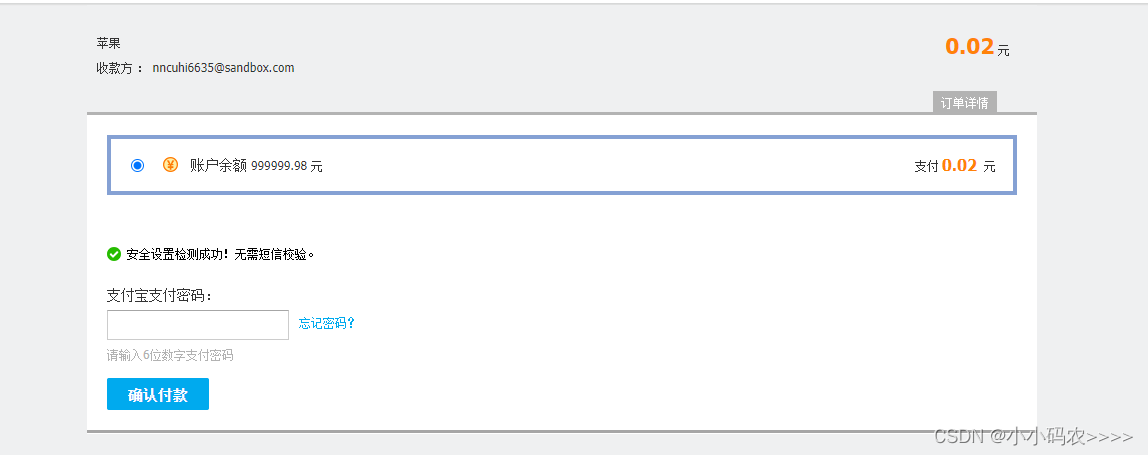
输入沙箱中的买家账号和登录密码。
输入支付密码



配置支付宝参数alipay-sandbox.properties - 微信配置wxpay.properties
# 支付宝支付相关参数
# 应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号
alipay.app-id=9021000123609531
# 商户PID,卖家支付宝账号ID
alipay.seller-id=2088721005160781
# 支付宝网关
alipay.gateway-url=https://openapi-sandbox.dl.alipaydev.com/gateway.do
# 商户私钥,您的PKCS8格式RSA2私钥
alipay.merchant-private-key=xxxxxxxxx
# 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥
alipay.alipay-public-key=xxxxxxxxxxxx
# 接口内容加密秘钥,对称秘钥
alipay.content-key=xxxxxxxx
# 页面跳转同步通知页面路径 //注意要配置前的访问端口
alipay.return-url=http://localhost:8082/#/success
#签名方式
alipay.sign_type = RSA2
#字符编码格式
alipay.charset = utf-8
# 服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
# 注意:每次重新启动ngrok,都需要根据实际情况修改这个配置
alipay.notify-url=https://77ea-221-239-177-21.ngrok.io/api/ali-pay/trade/notify
源码:链接:https://pan.baidu.com/s/13zvwVjkUkoZmbe8w-2tJLA
提取码:t38z