promise同时执行then和catch
之前一直对promise中的then函数和catch有误区,以为resolve就直接走then,reject走catch,但在最近项目中遇到了then和catch同时触发。
下面我们来看一组例子
let count = 0
const func = async () => {
countComputed().then(res => {
count ++
func()
}).catch(err => {
console.log(err);
})
}
const countComputed = () => {
return new Promise((resolve, reject) => {
if (count < 3) {
console.log('count', count);
resolve()
}else{
reject(new Error('请求超过三次'))
}
})
}
func()
这是一个简单的业务逻辑,请求失败后总共循环触发三次,三次还是失败后不再触发

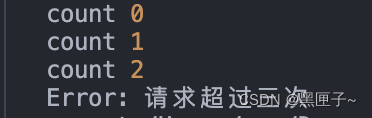
目前看打印是正常的,符合我们需要的逻辑,当我在then函数给个报错后我们再看下输入的结果
let count = 0
const func = async () => {
countComputed().then(res => {
console.log(_this);
count ++
func()
}).catch(err => {
console.log(err);
})
}
const countComputed = () => {
return new Promise((resolve, reject) => {
if (count < 3) {
console.log('count', count);
resolve()
}else{
reject(new Error('请求超过三次'))
}
})
}
func()
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ri1DiMEX-1691116764050)(image-1.png)]](https://img-blog.csdnimg.cn/74823240b1b74c899308256ff1ede6ef.png)
这个时候因为then函数中的 _this 没有定义导致报错了,catch捕获到了异常,所以走到了这里。MDN中也有相关的说明。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OgMCzm8q-1691116764050)(image-2.png)]](https://img-blog.csdnimg.cn/b6446d8db350431d946a19f47285fc36.png)
大多数情况下,抛出错误会调用 catch() 方法:
但是有几个情况下不会走catch:
- 在异步函数内部抛出的错误会像未捕获的错误一样
- 在调用 resolve 之后抛出的错误会被忽略
- 如果 Promise 已兑现,catch() 不会被调用