目录
一、Nuxt3安装
二、路由
1、普通路由
2、动态路由
3、获取路由参数
4、路由跳转标签
5、路由跳转api
三、静态资源
四、常用标签
1、title标签、useHead的API
五、公共模板布局
1、默认布局
2、自定义公共模板
3、动态自定义布局
六、插件
七、中间件
八、存放api接口
九、项目文件夹总结
一、Nuxt3安装
参考:Installation · Get Started with Nuxt
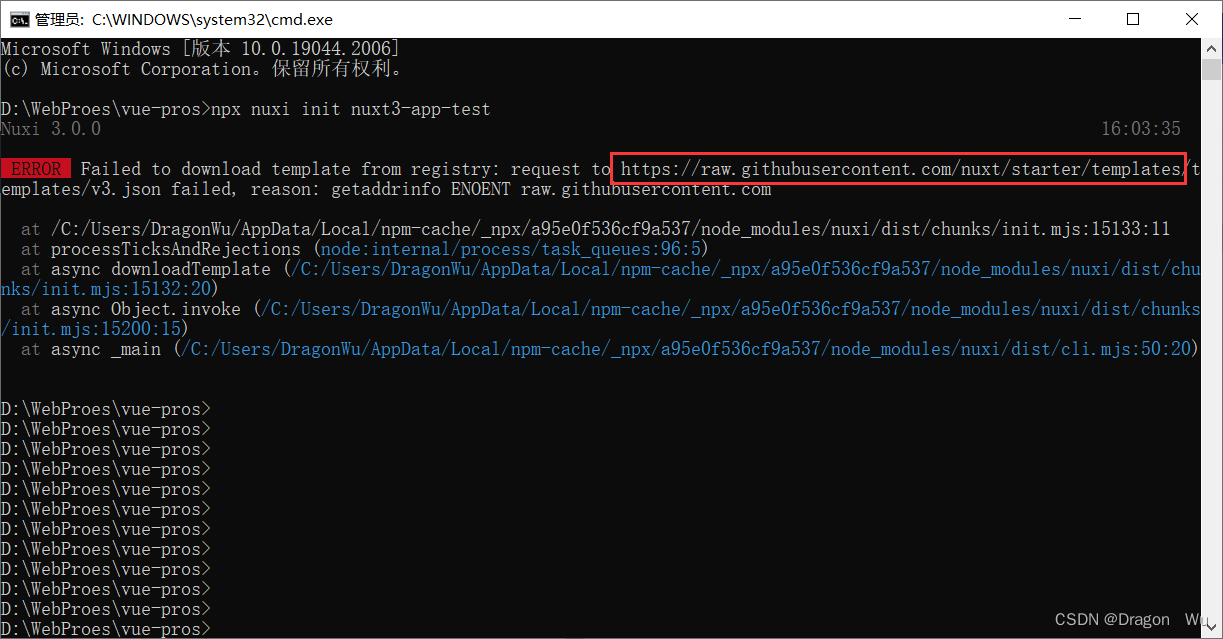
安装官网的安装步骤很可能会访问不了github的链接,

解决方法:
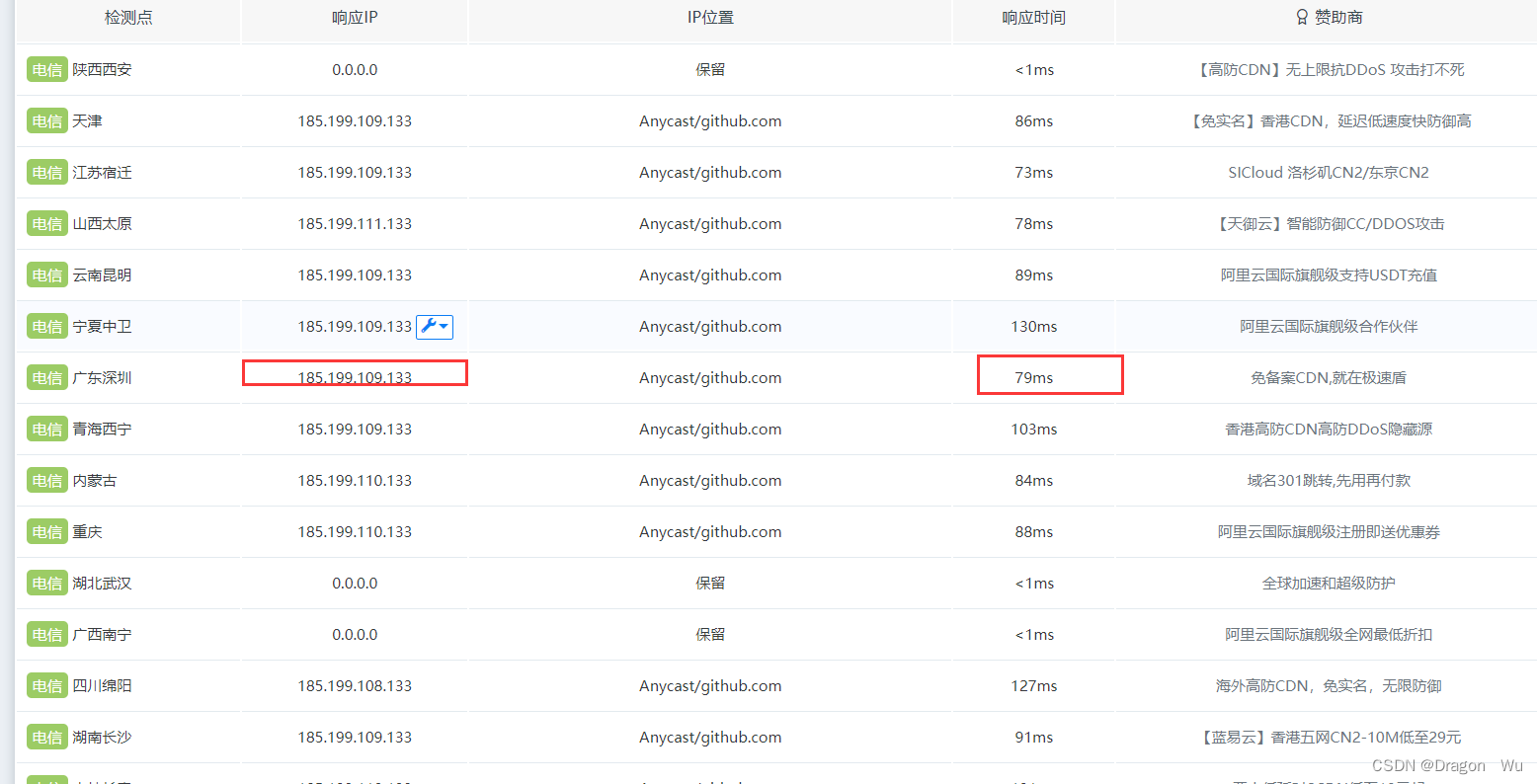
访问:在线ping_多地ping_多线路ping_持续ping_网络延迟测试_服务器延迟测试

测试网速后,选择访问时间较短的ip:

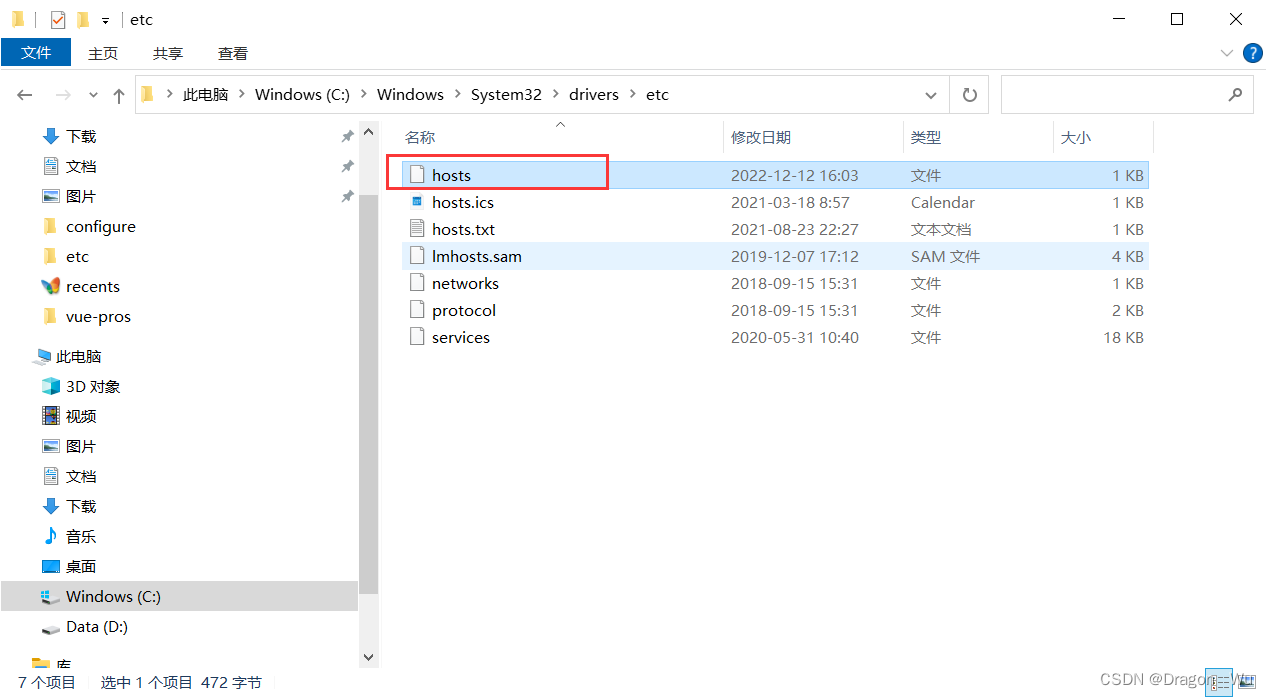
配置到host文件里:通过win+r再输入drivers回车可以弹窗etc目录


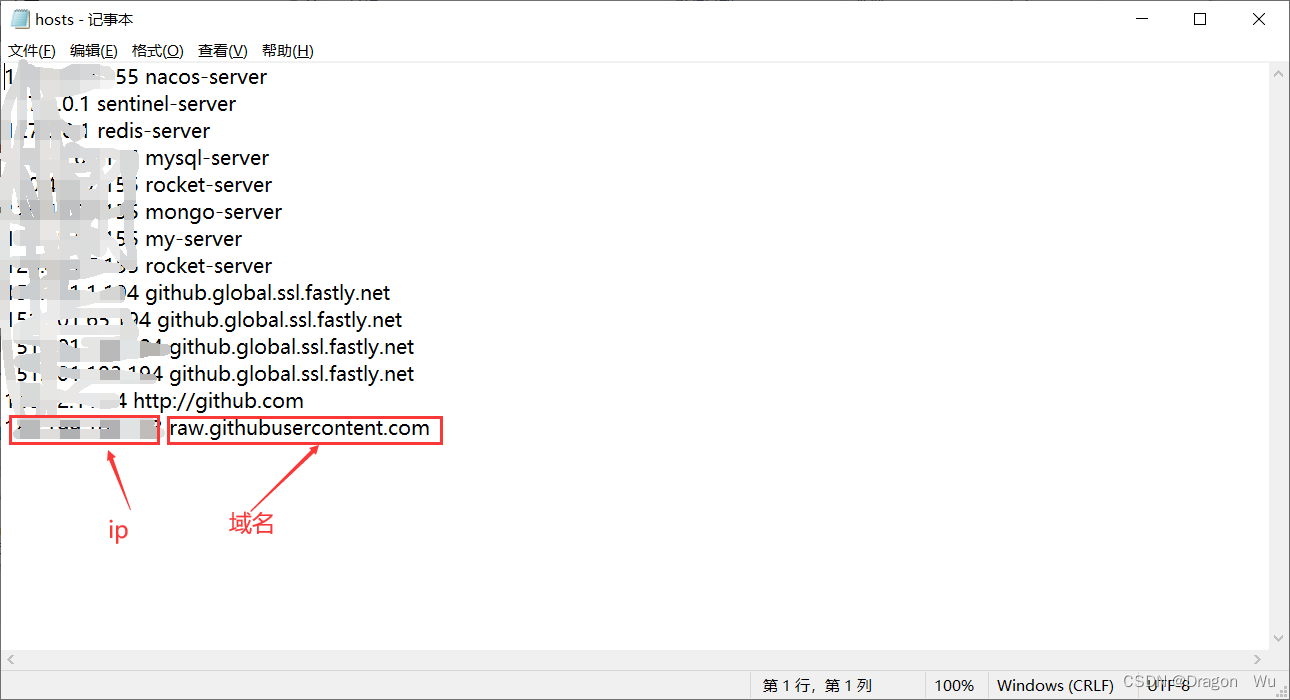
ip 空格 域名
再次执行命令就可以了。
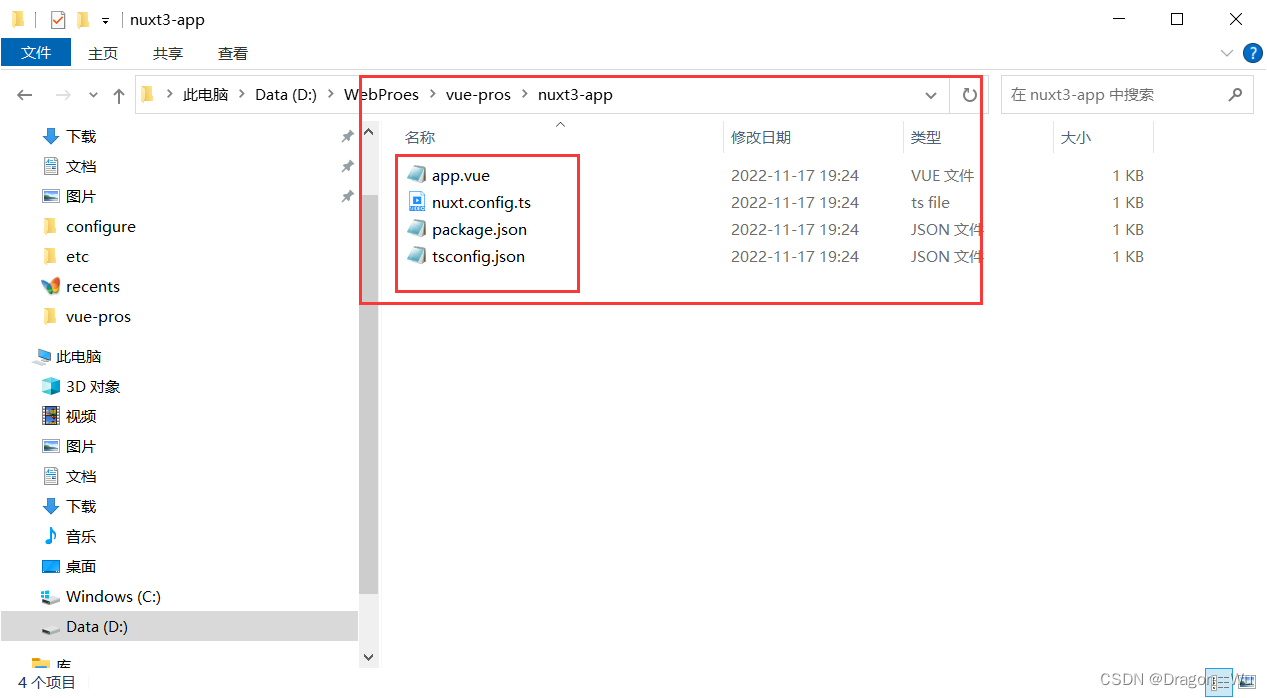
创建的项目如下结构:

执行命令安装依赖:
yarn install二、路由
首先,将App.vue的欢迎界面修改为pages页面的,这样就可以对pages页面下的页面进行自动路由。
<template>
<NuxtPage />
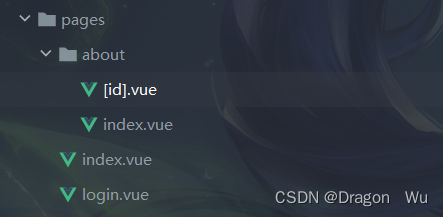
</template>创建pages目录用于存放自动路由的页面。

1、普通路由
将.vue文件存放于pages目录下将会进行自动的路由。


2、动态路由
通过中括号中存参数的形式存放页面,如: [id].vue文件
<template>
<div>{{ $route.params.id }}</div>
</template>
<script lang="ts" setup>
</script>
访问: root:port/about/id的参数

3、获取路由参数
{{$route.param.你的参数名}}
{{$route.query.你的查询参数}} //就是url?后的参数
相当于是直接调用了useRoute()的函数。

4、路由跳转标签
<nuxt-link to="/login">
登录
</nuxt-link>和a标签效果类似
5、路由跳转api
navigateTo:
<template>
<div>
首页
<button @click="goToLogin">跳转到登录页面</button>
</div>
</template>
<script lang="ts" setup>
function goToLogin () {
navigateTo({
path: "/login",
params: {}
});
}
</script>
三、静态资源
创建assets目录用于存放静态资源

静态url推荐放到public目录下:
 这里就不用写波浪线了。
这里就不用写波浪线了。
补充,
路径映射在tsconfig里可以看到:

四、常用标签
1、title标签、useHead的API
<template>
<Title>登录页面</Title>
<div>
login
</div>
</template>
也可以使用useHead来设置title,此时需注释掉Title标签才能生效:
<template>
<!--<Title>登录页面</Title>-->
<div>
login
</div>
</template>
<script lang="ts" setup>
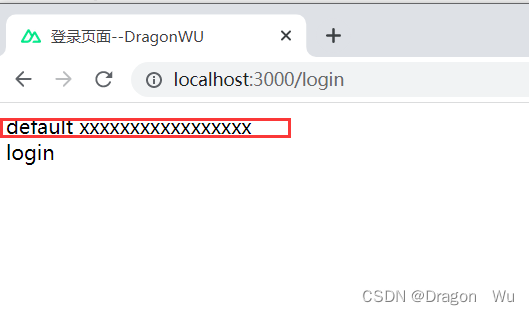
useHead({
title: "登录页面xxxxxx"
})
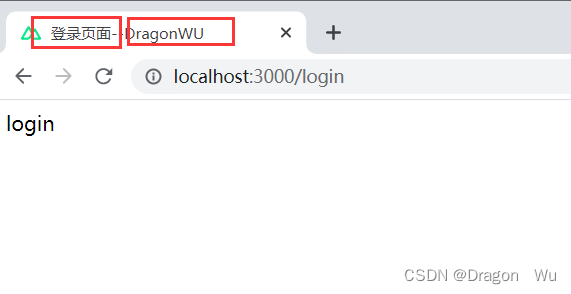
</script>更好的使用还可以这样玩:
<template>
<Title>登录页面</Title>
<div>
login
</div>
</template>
<script lang="ts" setup>
useHead({
// title: "登录页面xxxxxx",
titleTemplate: (titleChunk) => {
return titleChunk ? titleChunk + "--DragonWU" : "DragonWu";
}
});
</script>
为了有利用SEO还需配置好meta,因为爬虫抓取时也会抓取meta里的数据
<script lang="ts" setup>
useHead({
// title: "登录页面xxxxxx",
meta: [
{name:"description",content:"Dragon Wu"},
{name:"keyword",content:"Dragon Wu"}
],
titleTemplate: (titleChunk) => {
return titleChunk ? titleChunk + "--DragonWU" : "DragonWu";
}
});
</script>script属性用于存放script标签的资源
<script lang="ts" setup>
useHead({
// title: "登录页面xxxxxx",
meta: [
{name:"description",content:"Dragon Wu"}
],
titleTemplate: (titleChunk) => {
return titleChunk ? titleChunk + "--DragonWU" : "DragonWu";
},
script: [
{
src: "/assets/js/clouds/Detector.js", //public目录下的资源
body: true //true时存放于HTML底部,false存放于HTML顶部
}
]
});
</script>
注意:body若为false此时页面元素还未被渲染所以此时那不到元素对象,true时在页面底部此时已渲染可以拿到页面元素。
其他和Title类似的标签:

五、公共模板布局
创建layouts目录用于存放公共模板
1、默认布局

App.vue里添加NuxtLayout标签包裹:
<template>
<div>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</div>
</template>
也可以在对应页面控制公共布局是否显示:
<script lang="ts" setup>
definePageMeta({
layout: false //不显示公共布局
})
</script>2、自定义公共模板
layouts目录下创建你的自定义.vue文件

<script lang="ts" setup>
definePageMeta({
layout: "custom" //默认为default,这里修改为自定义layout名即可
})
</script>
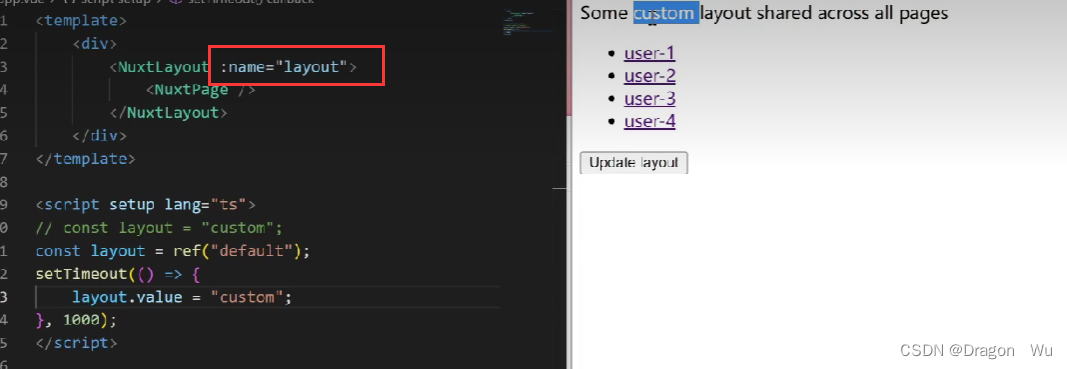
3、动态自定义布局
<template>
<div>
<button @click="enableCustomLayout">自定义公共布局</button>
</div>
</template>
<script lang="ts" setup>
const route=useRoute()
function enableCustomLayout(){
route.meta.layout="custom"
}
</script>点击以后动态修改。
也可以这样玩:

六、插件
插件plugins目录,插件可以全局使用
创建一个自定义插件:

export default defineNuxtPlugin(() => {
return {
provide: {
hello: (msg: String) => {
return `hello ${msg}!`;
}
}
};
});在对应页面进行调用:
<template>
<div>
{{ $hello("world") }}
</div>
</template>
<script lang="ts" setup>
const { $hello } = useNuxtApp();
</script>
七、中间件
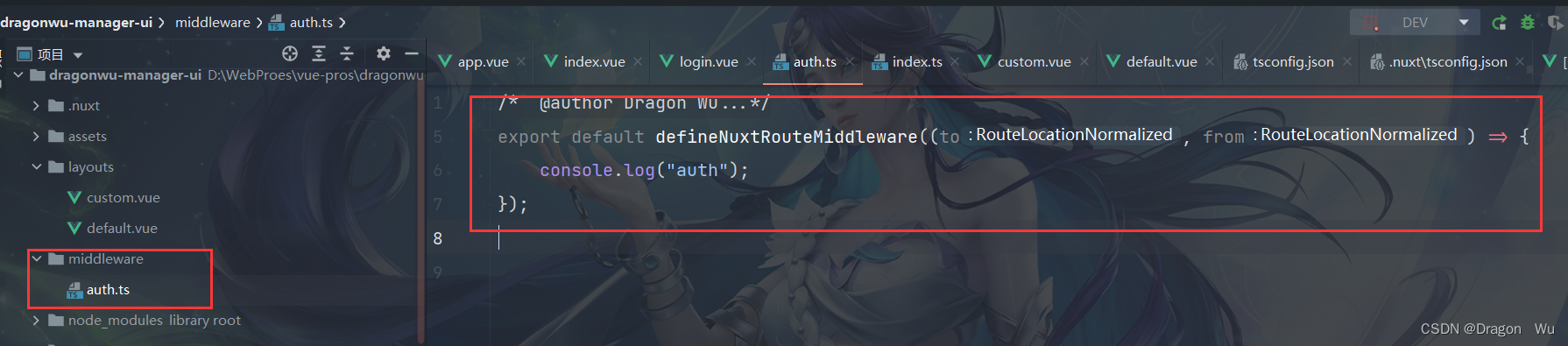
插件middleware目录
新建自定义中间件:

export default defineNuxtRouteMiddleware((to, from) => {
console.log("auth");
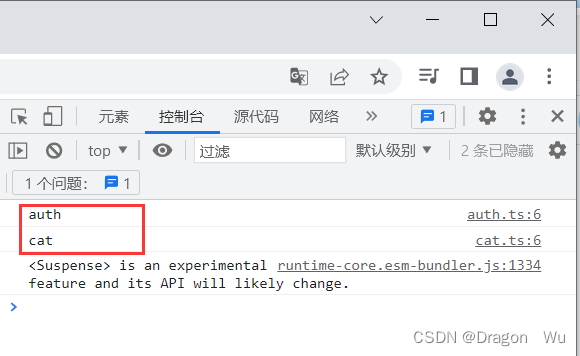
});再按auth的格式再插件cat的中间件,
在页面中添加代码:
<script lang="ts" setup>
definePageMeta({
middleware: ["auth", "cat"] //这里名称需要和中间件的名称相同
});
</script>可以看到中间件依次执行了:

八、存放api接口
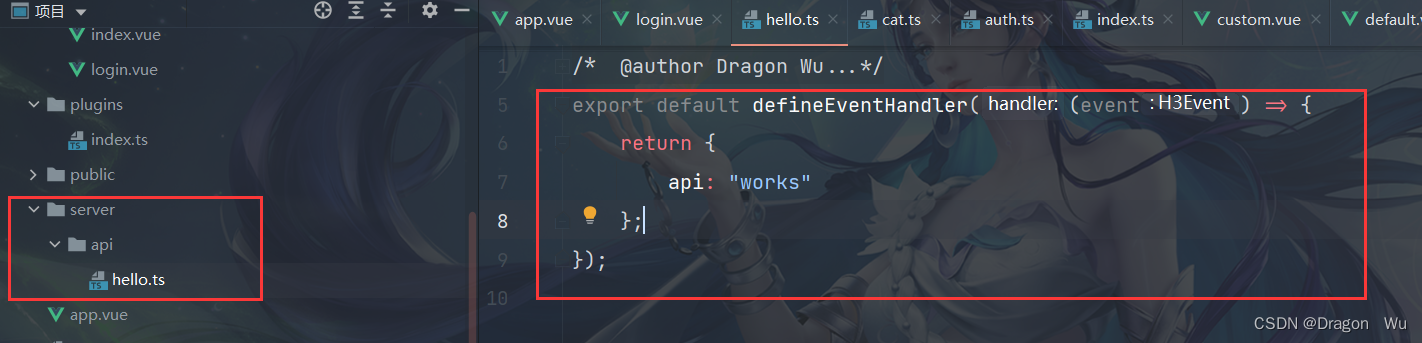
创建server/api目录

export default defineEventHandler((event) => {
return {
api: "works"
};
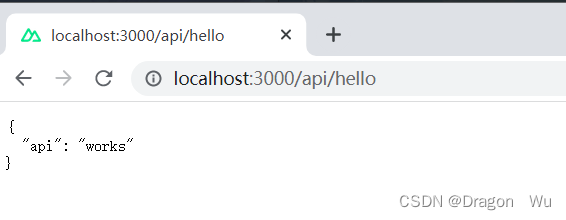
});可以访问到:api接口文档

也可以加特定的后缀来规定接口访问:

九、项目文件夹总结
--pages 页面
--components 组件
--layouts 公共布局
--assets 资源使用时需加 ~
--public 静态资源类似于nuxt2里的static
--plugins 插件
--middleware 中间件
--server
-api 接口文档
--common 公共函数
app.vue 入口文件
nuxt.config.ts nuxt配置
......
![[附源码]Python计算机毕业设计SSM基于的餐厅管理系统(程序+LW)](https://img-blog.csdnimg.cn/b2123e09604447c19a9a18e585a4c401.png)






![[附源码]Python计算机毕业设计Django-菜篮子系统](https://img-blog.csdnimg.cn/0b10a5119904403cb47bbcaffa03e20f.png)



](https://img-blog.csdnimg.cn/img_convert/758a22645dca848ea026ad550270ca29.jpeg)