Flex 布局的使用
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
//flex作为display的一个属性使用
}行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用Flex布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
PS:我将每个属性效果单独展示,不混淆。强烈建议读者自己试一下。
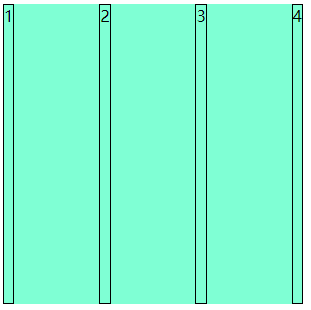
现在我们将以下面代码为基础在上面展示:
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>css 样式
.box {
width: 300px;
height: 300px;
background-color: aquamarine;
display: flex;
}
.box>div{
border: 1px solid black;
}开始效果

flex-direction
flex-direction属性:决定主轴的方向(即项目的排列方向)
- row(默认值):主轴为水平方向,起点在左端
- row-reverse:主轴为水平方向,起点在右端
- column:主轴为垂直方向,起点在上沿
- column-reverse:主轴为垂直方向,起点在下沿
PS : 其实上面结合我的效果看挺好的,或者结合上面自动动手试一下,加深一下对文字理解。
1.默认不展示
2. flex-direction: row-reverse;
效果展示

3. flex-direction: column;
效果展示

4. flex-direction: column-reverse;
效果展示

justify-content
justify-content属性:项目在主轴上的对齐方式
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等
- space-around:每个项目两侧的间隔相等,项目之间的间隔比项目与边框的间隔大一倍
1.默认不展示
2.flex-end

3.center

4.space-between

5.space-around
项目之间间隔一样,项目与容器边框的间隔为项目之间间隔一半。
align-items
align-items属性:项目在交叉轴(横轴)上如何对齐
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的交叉轴走向
- baseline: 项目的第一行文字的基线对齐
- flex-start:交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
1.flex-start
ps:我这里不小心将项目高度改为50px
项目占满整个交叉轴走向的效果就消失了。

2.flex-end

3.center

4.baseline
感觉跟flex-start效果差别不大。

项目的属性
order
order属性:项目在主轴的排列顺序。数值越小,排列越靠前。
- 0(默认值)从小到大排列
- -1从大到小排列
假如第三个项目,给与order:1

flex-grow
flex-grow属性:项目在主轴上的放大比例
- 0(默认值),如果存在剩余空间,也不放大
- 如果所有项目的
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink
flex-shrink属性:项目在主轴上的缩小比例
- 1(默认值),如果所有项目值都为1,当空间不足时,都将等比例缩小
- 0,如果一个项目的属性为0,其他项目都为1,则空间不足时,前者不缩小
flex-basis
flex-basis属性:项目占据的主轴空间(main size)
- auto(默认值),即项目的本来大小
- css样式给的大小,项目将占据固定空间
flex(对比上面3个优先)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self
align-self属性:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
- auto(默认值),表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
-
align-items的其他值-
参考资料:
Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)