1、堆区(heap)——由程序员分配和释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事
2、栈区(stack)——由编译器自动分配释放 ,存放函数的参数值,局部变量等。其操作方式类似于数据结构中的栈
3、静态全局区
1)未初始化静态全局区 —— 静态变量,全局变量,没有初始化的存在此区
2)初始化的静态全局区 —— 静态变量、全局变量,赋过初值的存放在此区
4、文字常量区——常量、字符串就是放在这里的。 程序结束后由系统释放
5、(程序)代码区——用于存放函数体的(二进制)代码
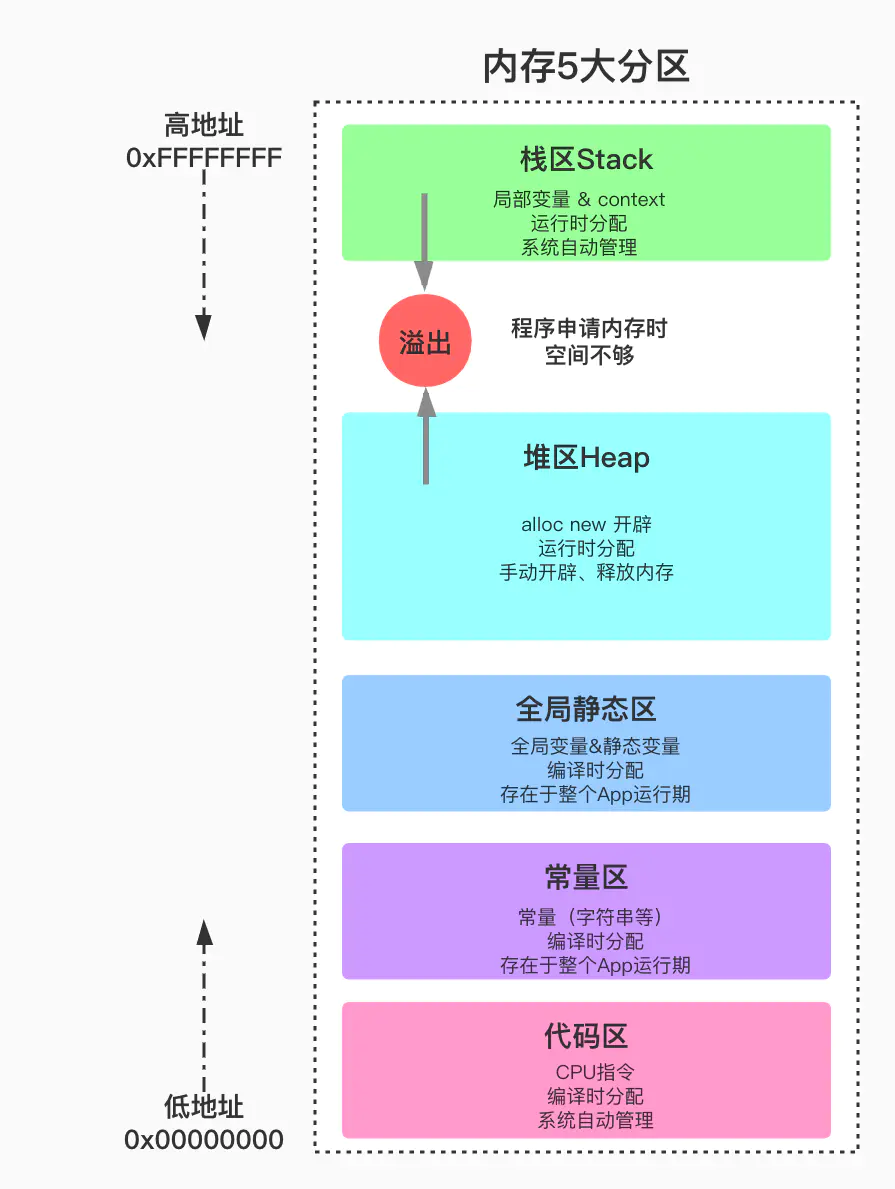
图例如下:

代码案例:
int a = 0; //全局初始化区
int a = 0; //全局初始化区
char *p1; //全局未初始化区
main()
{
int b; //栈
char s1[] = "abc"; // s1[]在栈区,"abc"在文字常量区(s1数组中的内容也是存放在栈区的)
char* s2=(char*)malloc(10); //s2[]放在堆区
static int c = 0; //全局(静态)初始化区
char *p1 = "123456"; //"123456\0" 在常量区,p3在栈上。
char *p2; //栈
p3 = (char*)malloc(20);
//分配得来的20字节的区域放在堆区。
strcpy(p3, "123456");
//"123456\0"放在常量区,编译器可能会将它与p3所指向的"123456"优化成一个地方
}