1 网页的相关概念
1.1什么是网页
网站 :是网页的集合
网页 :通常是HTML格式的文件,通过浏览器来阅读
网页是构成网站的基本要素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为html文件。
1.2什么是HTML
HTML指的是超文本标记语言,它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言。
标记语言是一套标记标签(markup tag)
所谓超文本,有两层含义
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
1.3网页的形成
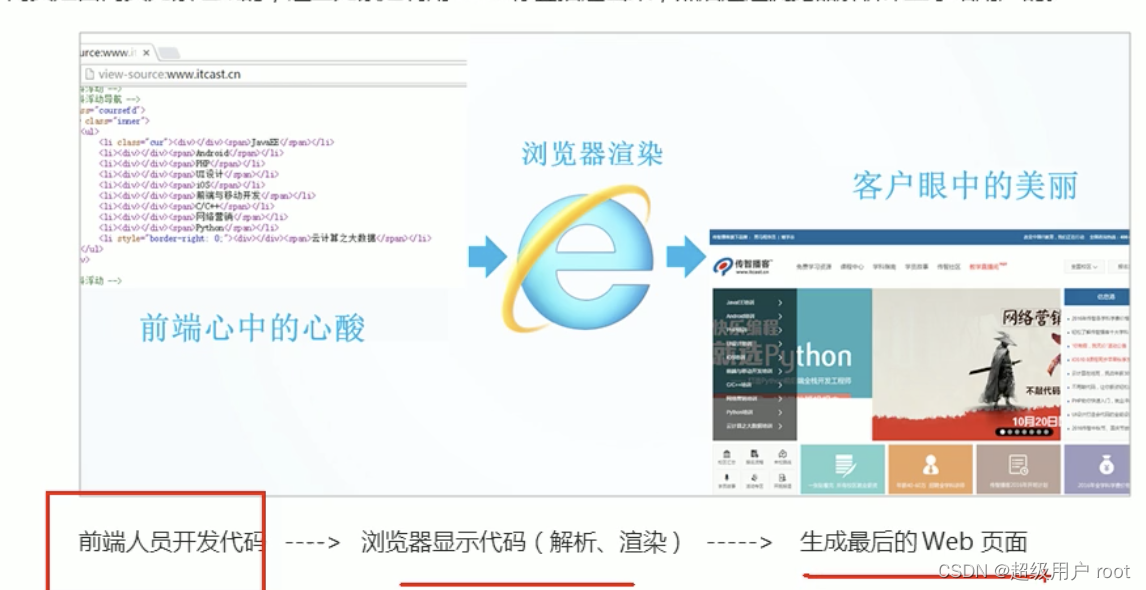
网页是由网页元素组成的,这些元素是利用HTML标签描述出来,然后通过浏览器解析来显示给用户的。

1.3 网页总结
网页是图片、链接、文字、声音、视频等元素组成,其实就是一个html文件(后缀名为html)
网页生成制作:有前端人员书写HTML文件,然后浏览器打开,就能看到了网页。
HTML:超文本标记语言,用来制作网页的一门语言,由标签组成。
2 常用浏览器
网页是通过浏览器来展示的,关于浏览器主要介绍:
1.常用的浏览器
2.浏览器内核
2.1.常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。

IE和Edge都是微软公司的浏览器。
2.2.浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面

目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
3. Web 标准(重点)
web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
接下来围web标准,我们将学习:
1.为什么需要web标准
2.web标准的构成
3.1 为什么需要web标准
遵循web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让web的发展前景更广阔
- 内容能被更广泛的设备访问
- 更容易被搜寻引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高页面浏览速度
3.2 Web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构:结构用于对网页元素进行整理和分类,现阶段主要学的是HTML
表现:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
行为:行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript
web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。

相较而言,三者中结构最重要。
HTML标签(上)
目标:
- 能够说出标签的书写注意规范
- 能够写出HTML骨架标签
- 能够写出超链接标签
- 能够写出图片标签并说出alt和title的区别
- 能够说出相对路径的三种形式
目录:
- HTML语法规范
- HTML基本结构标签
- 开发工具
- HTML常用标签
- HTML中的注释和特殊字符
HTML语法规范
1.基本语法概述
- HTML标签是由尖括号包围的关键词,例如
- HTML标签通常是成对出现的,例如和,我们称为双标签。标签中的第一个是开始标签,第二个是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签。