目录
🔽 前言
🔽 官方解释
🔽 Demo演示
🎈 Object对象
👉 创建项目
👉 创建组件
👉 使用组件
🎈 function函数
👉 创建函数
👉 引入
👉 测试
🔽 前言
相信很多人在用 Vue 使用别人的组件时,会在在main.js中用到 Vue.use(xx) 。例如:Vue.use(VueRouter)、Vue.use(MintUI)、Vue.use(ElementUI)。
比如,在Vue的
main.js中,我们引入elementUI,一般通过如下代码引入:import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
但是用 axios时,就不需要用 Vue.use(axios),就能直接使用。那这是为什么呐?答案就是:因为 axios 没有 install。什么意思呢?看完本文,你就会明白,这其中的缘由。

🔽 官方解释
Vue.use( plugin )
-
参数:
{Object | Function} plugin
-
用法
官方对 Vue.use( plugin ) 方法的说明:API — Vue.js
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
该方法需要在调用new Vue()之前被调用。
当 install 方法被同一个插件多次调用,插件将只会被安装一次。
什么意思呢? Vue.use() 中的参数必须是一个function函数或者是一个Object对象,如果是对象的话,必须在对象中提供一个install方法。之后会将 Vue 作为参数传入。我们分两点来看:
1. 如果Vue.use() 中的参数是一个function函数,那么函数的参数是Vue对象。
2. 如果Vue.use() 中的参数是一个Object对象,那么这个对象必须提供一个install方法,install方法的参数就是Vue。
在Vue中引入使用第三方库通常我们都会采用import的形式引入进来,但是有的组件在引入之后又做了Vue.use()操作,有的组件引入进来又进行了Vue.prototype.$something =something,那么它们之间有什么联系呢?
Vue.prototype
先说一下Vue.prototype,在Vue项目中通常我们引入axios来进行请求接口数据,通过npm安装之后我们只需在我们的文件中import axios from "axios"就可以使用,有时候我们会加上一句Vue.prototype.$axios = axios,prototype我们应该是再熟悉不过了Vue.prototype.axios,通过我们会在全局注册这个方法,然后在之后的文件中都可以通过$axios直接来使用axios。
Vue.use()是什么
通过全局方法 Vue.use() 使用插件,Vue.use 会自动阻止多次注册相同插件,它需要在你调用 new Vue() 启动应用之前完成,Vue.use() 方法至少传入一个参数,该参数类型必须是 Object 或 Function。
如果是 Object 那么这个 Object 需要定义一个 install 方法;如果是 Function 那么这个函数就被当做 install 方法。在 Vue.use() 执行时 install 会默认执行,当 install 执行时第一个参数就是 Vue,其他参数是 Vue.use() 执行时传入的其他参数。就是说使用它之后调用的是该组件的install 方法。
Vue.use() 的源码中的逻辑export function initUse (Vue: GlobalAPI) { Vue.use = function (plugin: Function | Object) { const installedPlugins = (this._installedPlugins || (this._installedPlugins = [])) if (installedPlugins.indexOf(plugin) > -1) { return this } const args = toArray(arguments, 1) args.unshift(this) if (typeof plugin.install === 'function') { plugin.install.apply(plugin, args) } else if (typeof plugin === 'function') { plugin.apply(null, args) } installedPlugins.push(plugin) return this } }在源码中首先限制了它传入的值的类型只能是Function或者Object,然后判断了该插件是不是已经注册过,防止重复注册,然后调用了该插件的install方法,源码中也有介绍到Vue.use()可以接受多个参数的,除第一个参数之后的参数我们都是以参数的形式传入到当前组件中。
Vue.use()什么时候使用?
Vue.use()在使用时实际是调用了该插件的install方法,所以,引入的当前插件如果含有install方法我们就需要使用Vue.use(),例如在Vue中引用Element如下:import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)因为在Element源码中会暴露出install方法,所以才需要用Vue.use()引入。
我们也可以在自己的vue项目中自己定义一个install方法,然后通过Vue.use()方法来引入测试一下:当我们打开页面就会弹出“我是install内的代码”提示。// plugin.js ————src\plugin\plugin.js const plugin = { install() { alert("我是install内的代码") }, } // main.js中引入自定义插件 import Vue from "vue" import {Plugin} from './plugin/plugin.js' Vue.use(plugin) // 页面显示"我是install内的代码"
🔽 Demo演示
我们通过以下两个Demo来分别演示一下上面说的两种情况。
🎈 Object对象
我们通过自定义一个需要Vue.use() 的组件的形式进行演示说明。
👉 创建项目
// 生成模版
// custom-global-component 为新建的文件夹名称
vue init webpack-simple custom-global-component一路回车,然后执行
// 运行项目
npm run dev如果项目能正常启动代表创建成功。这是当前项目目录:

👉 创建组件
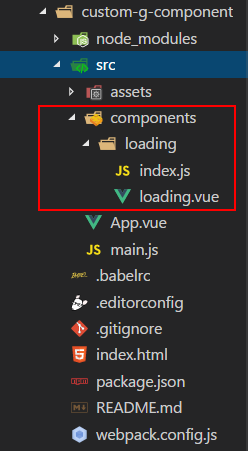
1、创建components文件夹,并创建loading.vue及index.js文件。目录结构如下

2、loading.vue只是一个简单的组件,代码如下
<template>
<div class="loading-box">
Laoding...
</div>
</template>3、在 index.js中,我们引入并注册定义的组件Loading.vue,并导出。
// 引入组件
import LoadingComponent from './loading.vue'
// 定义 Loading 对象
const Loading={
// install 是默认的方法。当外界在 use 这个组件的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。
install:function(Vue){
Vue.component('Loading',LoadingComponent)
}
}
// 导出
export default Loading4、在main.js中通过Vue.use()调用。
在 main.js 中引入 loading 文件夹下的 index.js,通过Vue.use()方法将Loading注册为Vue的插件
// 其中'./components/loading/index' 的 /index 可以不写,webpack会自动找到并加载 index 。如果是其他的名字就需要写上。
import Loading from './components/loading/index'
// 这时需要 use(Loading),如果不写 Vue.use()的话,浏览器会报错,大家可以试一下
Vue.use(Loading)Vue.use() 在使用时实际是调用了插件Loading的install方法,所以,引入的当前插件如果具有install方法我们就需要使用Vue.use()。因为在Loading源码中会暴露出install方法,所以才需要用Vue.use()引入。
👉 使用组件
在App.vue中使用我们的组件。
在App.vue里面写入定义好的组件标签 <Loading></Loading>
<template>
<div id="app">
<h1>vue-loading</h1>
<Loading></Loading> <!-- 组件也可以单标记<Loading/> -->
</div>
</template>
看到这儿大家应该就明白了吧,用
axios时,之所以不需要用Vue.use(axios),就能直接使用,是因为开发者在封装axios时,没有写install这一步。至于为啥没写,那就不得而知了。
🎈 function函数
👉 创建函数
function demo(Vue){
console.log(Vue)
}
export default demo👉 引入
在main.js中引入函数。
import demo from './utils/func'
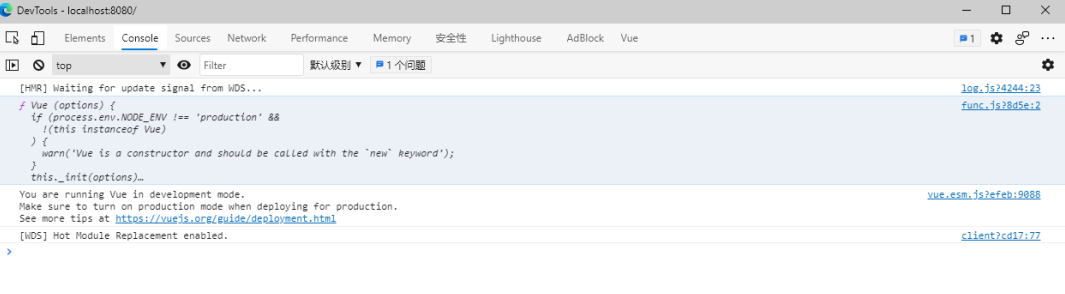
Vue.use(demo) 👉 测试
打开控制台,查看调用。