QCheckBox 理论总结
- 1. 简述
- 2. 分组
- 3. 状态&信号
- 4. 外观&快捷键
1. 简述
QCheckBox是一个选项按钮,可以 选中 或 未选中。复选框通常用于表示应用程序中可以启用或禁用的功能,而不会影响其他功能。可以实现不同类型的行为。一般是很多个联用的。

2. 分组
QCheckBox 是支持多个QCheckBox 排布在一起,然后只能选择一个,效果和QRadioButton 类似,只需要对要分组的QCheckBox 通过其父类的setAutoExclusive() 函数来实现即可(true表示要排外哈)。 QButtonGroup 可用于对复选框进行逻辑分组,允许排外复选框。但是,QButtonGroup不提供任何可视化表示。
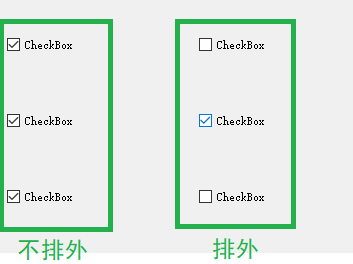
下图进一步说明了 排外 和 不排外复选框之间的差异。

不排外:可以多选
排外:选择只能在一个组内选择,一次只能选一个(初始状态可以不选)选了之后那个组里面里面肯定有一个必选。
3. 状态&信号
每当选中或清除复选框时,它都会发出信号状态Changed()。如果要在每次复选框更改状态时触发操作,请连接到此信号。您可以使用 isChecked() 查询复选框是否被选中。这些信号槽函数基本上和QPushButton一致的。信号这些都是继承至QAbstractButton 的。
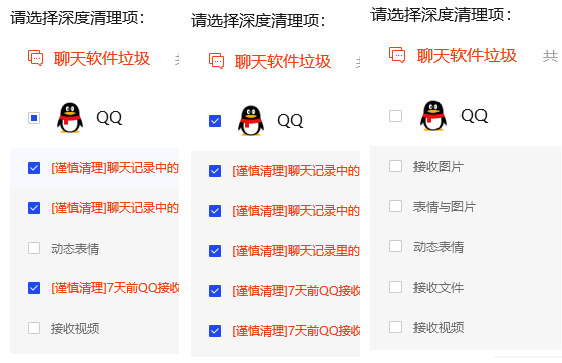
除了通常的已选中和未选中状态外,QCheckBox 还可以选择提供第三种状态来指示“无更改”。当需要提供既不选中也不取消选中复选框的选项时,这就很有用。就像如果需要这第三种状态。就像清理大师里面的清理垃圾时候

启动这个功能的话需要使用 setTristate() 启用它,并使用 checkState() 查询当前切换状态。默认是不启动的。
就像这种的样子。

4. 外观&快捷键
就像QPushButton一样,复选框显示文本,并可选择一个小图标(用得少)。该图标使用 setIcon() 设置。文本可以在构造函数中设置,也可以使用 setText() 设置。可以通过在首选字符前面加上与号来指定快捷键。例如:
QCheckBox *checkbox = new QCheckBox("C&ase sensitive", this);
在此示例中,快捷方式为 Alt+A。有关详细信息,请参阅 QShortcut 文档。要显示实际的 & 符号,请使用“&&”。
很多他的功能都是继承QAbstractButton的:text(), setText(), text(), pixmap(), setPixmap(), accel(), setAccel(), isToggleButton(), setDown(), isDown(), isOn(), checkState(), autoRepeat(), isExclusiveToggle(), group(), setAutoRepeat(), toggle(), pressed(), release(), clicked(), toggled(), checkState() 和 stateChanged()。
具体的内容还是要看看帮助文档的。
当然我之前也有QAbstractButton的笔记的:Qt扫盲-QAbstractButton 笔记总结