目录
目标效果:
重点原理:
1.创建Vue实例的时候:
2.v-on——为元素绑定事件
3.v-text——【解析文本用】设置标签的文本值
v-text【简写】为{{}}
实现步骤:
代码部分:
1.计数器模板.html(全是重点)
2.index.css(辅助作用)
3.vue.js(辅助作用)
安装Vue的方法 /获取vue.js文件的方法:
目标效果:
1.初始状态的数字是1。
2.实现点击+一次,数字增加1一次;实现点击-一次,数字减少1一次。且数字最大是10,最小是0。
3.当数字为0的时候,再点-,会弹出'别点了,最小啦!'的提示;当数字为10的时候,再点+,会弹出'别点了,最大啦!'的提示
e.g.1初始状态的数字是1:

e.g.2在初始状态的数字是1的基础上,点击+一次:

e.g.3在数字是0的基础上,点击 - 一次:

e.g.4在数字是10的基础上,点击 + 一次:

重点原理:
1.创建Vue实例的时候:
el 挂载点:用来设置Vue实例挂载(管理)的元素
data数据对象:可以加字符串,数组,对象,可以写复杂类型数据。
methods方法:里面写绑定的方法
2.v-on——为元素绑定事件
1.事件名不需要写on
2.v-on:没有on的事件=”绑定的方法”可以简写为@没有on的事件
e.g.v-on:click=”绑定的方法”可以简写为@click
3.绑定的方法定义在methods属性中
4.方法内部通过this关键字可以访问定义在data中数据
3.v-text——【解析文本用】设置标签的文本值
v-text【简写】为{{}}
v-text默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
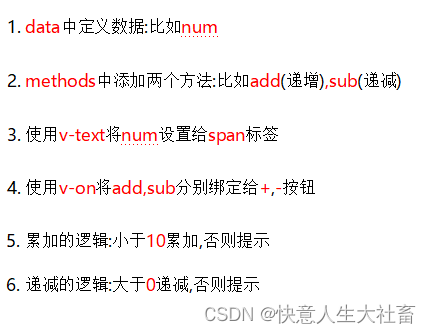
实现步骤:

代码部分:
1.计数器模板.html(全是重点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
#app {
width: 480px;
height: 100px;
margin: 200px auto;
}
.input-num {
margin-top: 20px;
height: 100%;
display: flex;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 0 4px black;
}
.input-num button {
width: 150px;
height: 100%;
font-size: 40px;
color: gray;
cursor: pointer;
border: none;
outline: none;
}
.input-num span {
height: 100%;
font-size: 40px;
flex: 1;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div id="app">
<img src="http://www.itheima.com/images/logo.png" alt="" />
<!-- 计数器 -->
<div class="input-num">
<button @click="sub">-</button>
<span>{{num}}</span>
<button @click="add">+</button>
</div>
</div>
</body>
</html>
<!-- 导入开发环境版本的vue.js -->
<script src="../vue.js"></script>
<!-- 编码 -->
<script>
// 创建Vue实例
var app = new Vue({
el: "#app",
data: {
//定义数字初始值为1
num: 1
},
methods: {
add: function () {
// console.log('add');//点击加号可以打印出add
if (this.num < 10) {//设置数字最大值是10
this.num++;//this指当前对象#app
} else {
alert('别点了,最大啦!');
}
},
sub: function () {
//console.log('sub');//点击加号可以打印出sub
if (this.num > 0) {//设置数字最小值是0
this.num--;//this指当前对象#app
} else {
alert('别点了,最小啦!');
}
}
},
})
</script>2.index.css(辅助作用)
body{
background-color: #f5f5f5;
}
#app {
width: 480px;
height: 80px;
margin: 200px auto;
}
.input-num {
margin-top:20px;
height: 100%;
display: flex;
border-radius: 10px;
overflow: hidden;
box-shadow: 4px 4px 4px #adadad;
border: 1px solid #c7c7c7;
background-color: #c7c7c7;
}
.input-num button {
width: 150px;
height: 100%;
font-size: 40px;
color: #ad2a27;
cursor: pointer;
border: none;
outline: none;
background-color:rgba(0, 0, 0, 0);
}
.input-num span {
height: 100%;
font-size: 40px;
flex: 1;
text-align: center;
line-height: 80px;
font-family:auto;
background-color: white;
}
img{
float: right;
margin-top: 50px;
}
3.vue.js(辅助作用)
因为该文件内容太多,请前往该网址(Vue官网)下载
安装 — Vue.js
安装Vue的方法 /获取vue.js文件的方法: