目录
DOM
访问节点
节点信息
操作节点
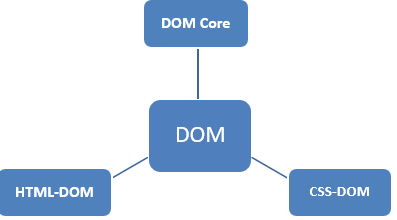
DOM
DOM:Document Object Model( 文档对象模型)

访问节点
- 使用 getElement系列方法访问指定节点
- getElementById()、getElementsByName()、getElementsByTagName()
- 根据层次关系访问节点
- 节点属性
| 属性名称 | 描述 |
| parentNode | 返回节点的父节点 |
| childNodes | 返回子节点集合,childNodes[i] |
| firstChild | 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点 |
| lastChild | 返回节点的最后一个子节点 |
| nextSibling | 下一个节点 |
| previousSibling | 上一个节点 |
- elemen 属性
| 属性名称 | 描述 |
| firstElementChild | 返回节点的第一个子节点 最普遍的用法是访问该元素的文本节点 |
| lastElementChild | 返回节点的最后一个子节点 |
| nextElementSibling | 下一个节点 |
| previousElementSibling | 上一个节点 |
节点信息
- nodeName:节点名称
- nodeValue:节点值
- nodeType:节点类型
操作节点
- 操作节点的属性
- getAttribute("属性名")
- setAttribute("属性名","属性值")
- 创建和插入节点
| 名称 | 描述 |
| createElement( tagName) | 创建一个标签名为tagName的新元素节点 |
| A.appendChild( B) | 把B节点追加至A节点的末尾 |
| insertBefore( A,B ) | 把A节点插入到B节点之前 |
| cloneNode(deep) | 复制某个指定的节点 |
- 删除和替换节点
| 名称 | 描述 |
| removeChild( node) | 删除指定的节点 |
| replaceChild( newNode, oldNode)属性attr | 用其他的节点替换指定的节点 |
- 操作节点样式
- 改变样式的属性:style属性、className属性
- style属性
HTML元素.style.样式属性="值"
| 名称 | 描述 |
| onclick | 当用户单击某个对象时调用事件 |
| onmouseover | 鼠标移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
| onmousedown | 鼠标按钮被按下 |
- className属性
HTML元素.className="样式名称"
- 获取元素的样式
HTML元素.style.样式属性;