APIs
| 参数 | 说明 | 类型 | 默认值 | 必传 |
|---|---|---|---|---|
| maxWidth | 文本最大宽度 | number | string | ‘100%’ | false |
| line | 最大行数 | number | undefined | false |
| trigger | 展开的触发方式 | ‘click’ | undefined | false |
| tooltip | 是否启用文本提示框 | boolean | true | false |
| tooltipMaxWidth | 提示框内容最大宽度,单位px,默认不设置时,提示文本内容自动与展示文本宽度保持一致 | number | undefined | false |
| tooltipFontSize | 提示文本字体大小,单位px,优先级高于 overlayStyle | number | 14 | false |
| tooltipColor | 提示文本字体颜色,优先级高于 overlayStyle | string | ‘#FFF’ | false |
| tooltipBackgroundColor | 提示框背景颜色,优先级高于 overlayStyle | string | ‘rgba(0, 0, 0, .85)’ | false |
| tooltipOverlayStyle | 提示框内容区域样式 | CSSProperties | {padding: ‘8px 12px’, textAlign: ‘justify’} | false |
Events
| 事件名称 | 说明 | 参数 |
|---|---|---|
| expand | 点击文本展开收起时的回调 | (expand: boolean) => void |
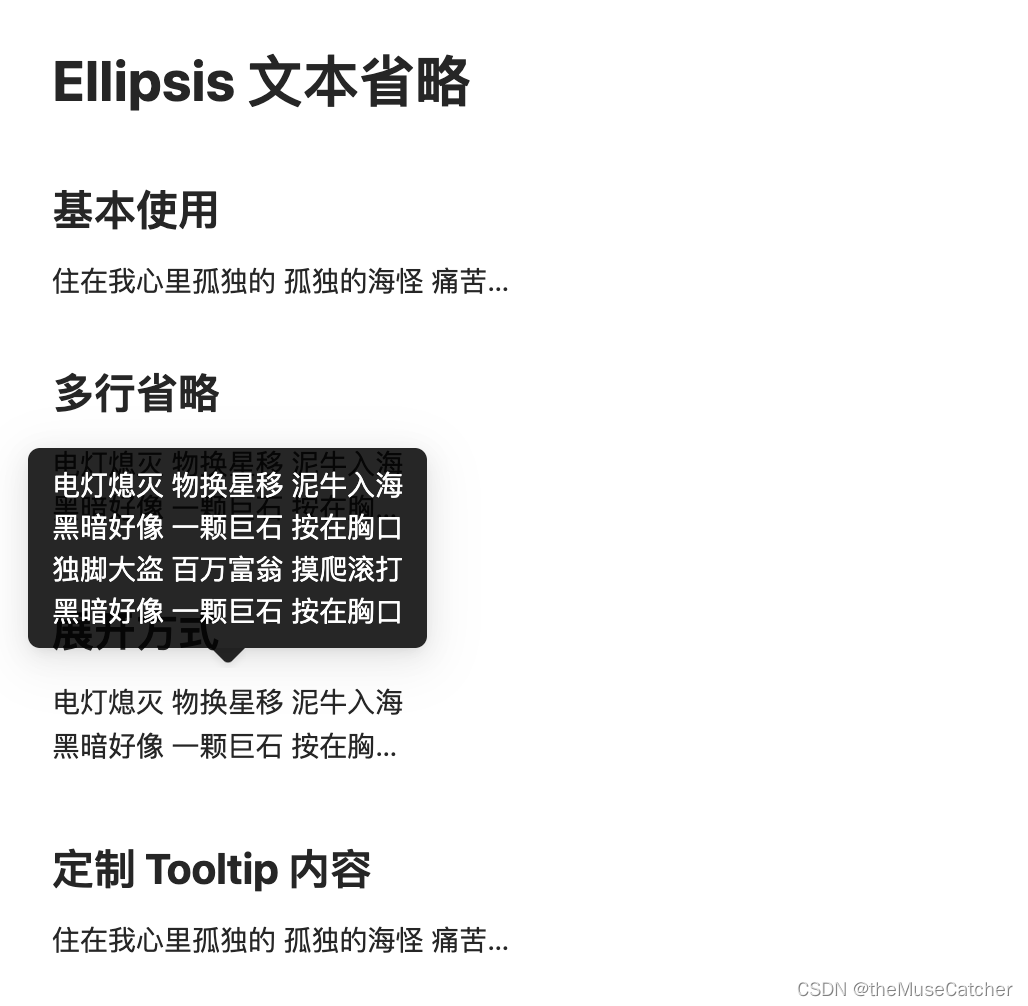
效果如下图:在线预览

创建文本省略组件Ellipsis.vue
其中引入使用了 Vue3文本提示(Tooltip)
<script setup lang="ts">
import Tooltip from '../tooltip'
import { ref, computed, watchEffect, nextTick } from 'vue'
import type { CSSProperties } from 'vue'
interface Props {
maxWidth?: number|string // 文本最大宽度
line?: number // 最大行数
trigger?: 'click' // 展开的触发方式
tooltip?: boolean // 是否启用文本提示框
// 以下均为 tooltip 组件属性
tooltipMaxWidth?: number // 提示框内容最大宽度,单位px,默认不设置时,提示文本内容自动与展示文本宽度保持一致
tooltipFontSize?: number // 提示文本字体大小,单位px,优先级高于 overlayStyle
tooltipColor?: string // 提示文本字体颜色,优先级高于 overlayStyle
tooltipBackgroundColor?: string // 提示框背景颜色,优先级高于 overlayStyle
tooltipOverlayStyle?: CSSProperties // 提示框内容区域样式
}
const props = withDefaults(defineProps<Props>(), {
maxWidth: '100%',
line: undefined,
trigger: undefined,
tooltip: true,
tooltipMaxWidth: undefined,
tooltipFontSize: 14,
tooltipColor: '#FFF',
tooltipBackgroundColor: 'rgba(0, 0, 0, .85)',
tooltipOverlayStyle: () => ({padding: '8px 12px', textAlign: 'justify'})
})
const textMaxWidth = computed(() => {
if (typeof props.maxWidth === 'number') {
return props.maxWidth + 'px'
}
return props.maxWidth
})
const showTooltip = ref()
const ellipsis = ref()
const defaultTooltipMaxWidth = ref()
watchEffect(() => {
showTooltip.value = props.tooltip
})
watchEffect(() => {
if (props.tooltip) {
if (props.tooltipMaxWidth) {
defaultTooltipMaxWidth.value = props.tooltipMaxWidth
} else {
defaultTooltipMaxWidth.value = ellipsis.value.offsetWidth + 24
}
}
}, {flush: 'post'})
const emit = defineEmits(['expand'])
function onExpand () {
if (ellipsis.value.style['-webkit-line-clamp']) {
if (props.tooltip) {
showTooltip.value = false
nextTick(() => {
ellipsis.value.style['-webkit-line-clamp'] = ''
})
} else {
ellipsis.value.style['-webkit-line-clamp'] = ''
}
emit('expand', true)
} else {
if (props.tooltip) {
showTooltip.value = true
}
ellipsis.value.style['-webkit-line-clamp'] = props.line
emit('expand', false)
}
}
</script>
<template>
<Tooltip
v-if="showTooltip"
:max-width="defaultTooltipMaxWidth"
:fontSize="tooltipFontSize"
:color="tooltipColor"
:backgroundColor="tooltipBackgroundColor"
:overlayStyle="tooltipOverlayStyle">
<template #title>
<slot name="tooltip">
<slot></slot>
</slot>
</template>
<div
ref="ellipsis"
class="m-ellipsis"
:class="[line ? 'ellipsis-line' : 'not-ellipsis-line', {'cursor-pointer': trigger === 'click'}]"
:style="`-webkit-line-clamp: ${line}; max-width: ${textMaxWidth};`"
@click="trigger === 'click' ? onExpand() : () => false"
v-bind="$attrs">
<slot></slot>
</div>
</Tooltip>
<div
v-else
ref="ellipsis"
class="m-ellipsis"
:class="[line ? 'ellipsis-line' : 'not-ellipsis-line', {'cursor-pointer': trigger === 'click'}]"
:style="`-webkit-line-clamp: ${line}; max-width: ${textMaxWidth};`"
@click="trigger === 'click' ? onExpand() : () => false"
v-bind="$attrs">
<slot></slot>
</div>
</template>
<style lang="less" scoped>
.m-ellipsis {
font-size: 14px;
line-height: 1.5714285714285714;
overflow: hidden;
cursor: text;
}
.ellipsis-line {
display: -webkit-inline-box;
-webkit-box-orient: vertical;
}
.not-ellipsis-line {
display: inline-block;
vertical-align: bottom;
white-space: nowrap;
text-overflow: ellipsis;
}
.cursor-pointer {
cursor: pointer;
}
</style>
在要使用的页面引入
<template>
<div>
<h1>Ellipsis 文本省略</h1>
<h2 class="mt30 mb10">基本使用</h2>
<Ellipsis :maxWidth="240">
住在我心里孤独的 孤独的海怪 痛苦之王 开始厌倦 深海的光 停滞的海浪
</Ellipsis>
<h2 class="mt30 mb10">多行省略</h2>
<Ellipsis :line="2">
电灯熄灭 物换星移 泥牛入海<br>黑暗好像 一颗巨石 按在胸口<br>独脚大盗
百万富翁 摸爬滚打<br>黑暗好像 一颗巨石 按在胸口
</Ellipsis>
<h2 class="mt30 mb10">展开方式</h2>
<Ellipsis trigger="click" :line="2">
电灯熄灭 物换星移 泥牛入海<br>黑暗好像 一颗巨石 按在胸口<br>独脚大盗
百万富翁 摸爬滚打<br>黑暗好像 一颗巨石 按在胸口
</Ellipsis>
<h2 class="mt30 mb10">定制 Tooltip 内容</h2>
<Ellipsis :max-width="240">
住在我心里孤独的 孤独的海怪 痛苦之王 开始厌倦 深海的光 停滞的海浪
<template #tooltip>
<div style="text-align: center">
《秦皇岛》<br>住在我心里孤独的<br>孤独的海怪 痛苦之王<br>开始厌倦
深海的光 停滞的海浪
</div>
</template>
</Ellipsis>
</div>
</template>