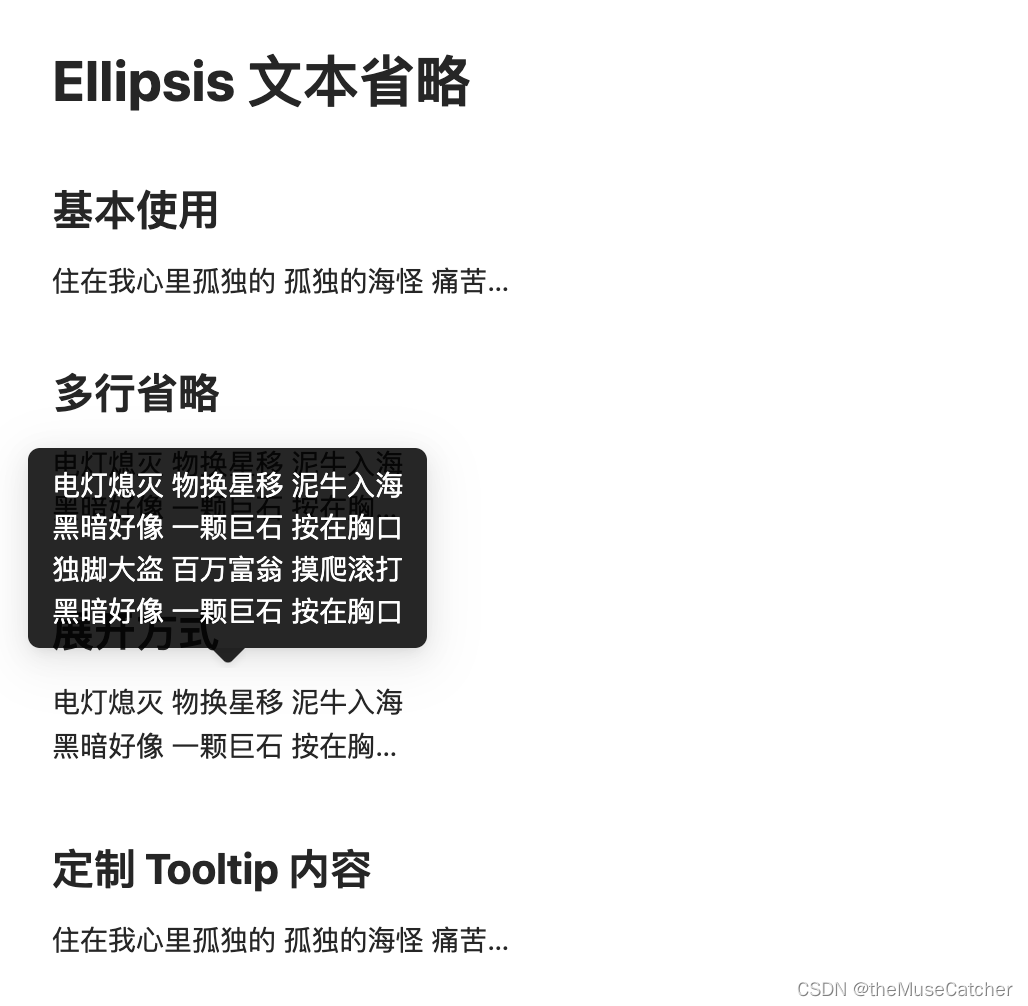
效果:
浏览器最大化:

浏览器缩小:
代码:
html:
<div class="title overflow">{{item.name}}</div>
<div class="content overflow">{{item.content}}</div>css:
.overflow {
/* 一定要加宽度 */
width: 90%;
/* 文字的大小 */
height: 20px;
/* 将对象作为弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 超出的文本隐藏 */
overflow: hidden;
/* 溢出用省略号 */
text-overflow: ellipsis;
/* 显示1行,控制显示的行数 */
-webkit-line-clamp: 1;
/* 从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式) */
-webkit-box-orient: vertical;
}