position 属性规定应用于元素的定位方法的类型。元素其实是通过使用top、bottom、left 和 right 属性来定位的。但是,需要首先设置了 position 属性,否则这些属性将不起作用。根据不同的 position 值,它们的设置特点不同。
其有五个不同的位置值:
-
static :默认情况下的定位方式
-
relative:相对于其正常位置进行定位,设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
-
fixed:相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。固定定位的元素不会在页面中通常应放置的位置上留出空隙。
-
absolute:相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
-
sticky:根据用户的滚动位置进行定位。粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 然后将其“粘贴”在适当的位置(比如 position:fixed)
1、relative
代码:
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
left: 30px;
top:200px;
width:50px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<span>内容一</span>
<div class="relative">
这个 div 元素设置 position: relative;
</div>
<span>内容二</span>
</body>
</html>
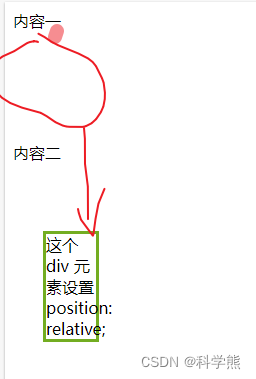
渲染效果:原来的位置保留了,相对原来的位置偏移到新的位置。

2、fixed
代码:
<!DOCTYPE html>
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 200px;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
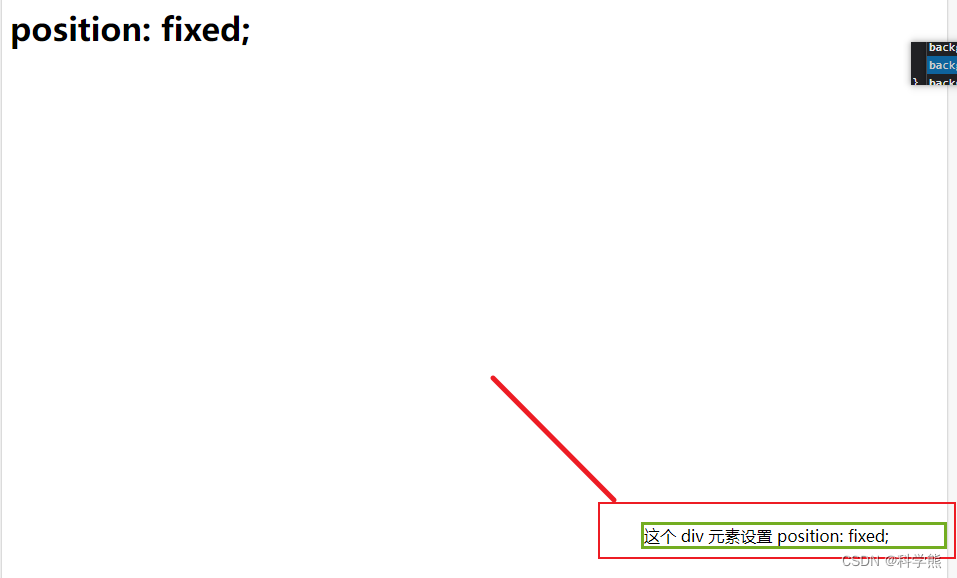
<h1>position: fixed;</h1>
<div class="fixed">
这个 div 元素设置 position: fixed;
</div>
</body>
</html>
渲染效果:根据视窗固定,不随页面滚动变化位置。

3、absolute
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
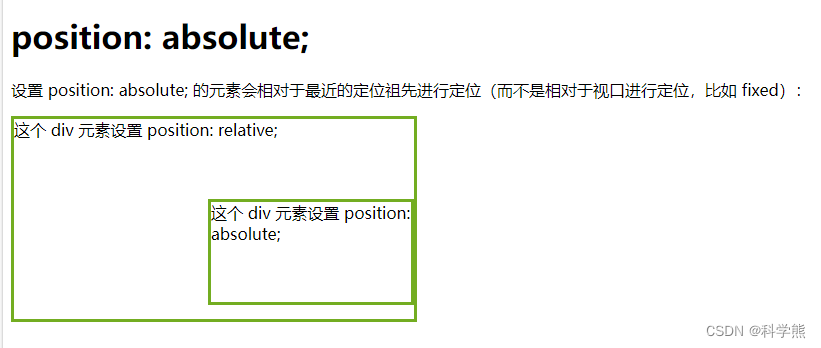
<h1>position: absolute;</h1>
<p>设置 position: absolute; 的元素会相对于最近的定位祖先进行定位(而不是相对于视口进行定位,比如 fixed):</p>
<div class="relative">这个 div 元素设置 position: relative;
<div class="absolute">这个 div 元素设置 position: absolute;</div>
</div>
</body>
</html>
渲染效果:

4、sticky
代码:
<!DOCTYPE html>
<html>
<head>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 20px;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
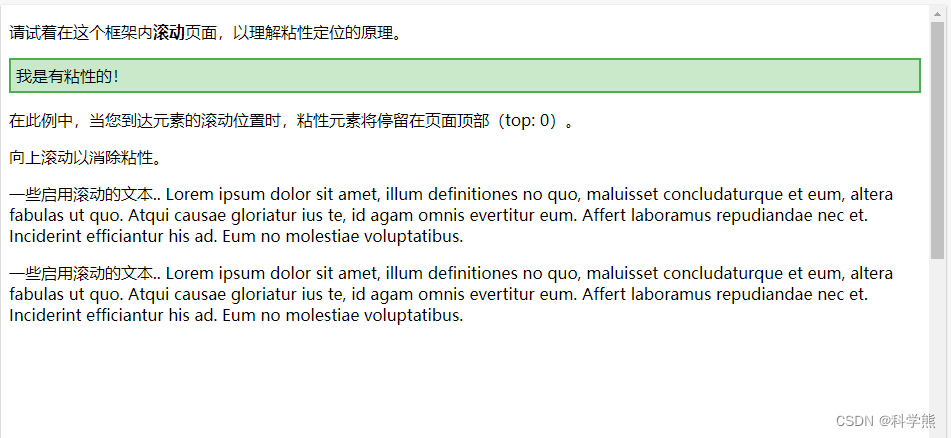
<p>请试着在这个框架内<b>滚动</b>页面,以理解粘性定位的原理。</p>
<div class="sticky">我是有粘性的!</div>
<div style="padding-bottom:2000px">
<p>在此例中,当您到达元素的滚动位置时,粘性元素将停留在页面顶部(top: 0)。</p>
<p>向上滚动以消除粘性。</p>
<p>一些启用滚动的文本.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>一些启用滚动的文本.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
</div>
</body>
</html>
渲染效果:
没有滚动前,滚动过程中粘性框也跟着滚动,直达到达top:20px处,便固定在那。

滚动后:滚定在top:20px处