.picture {
width: 48px;
height: 48px;
background-image: url('../images/精灵图-侧边功能.png');
}
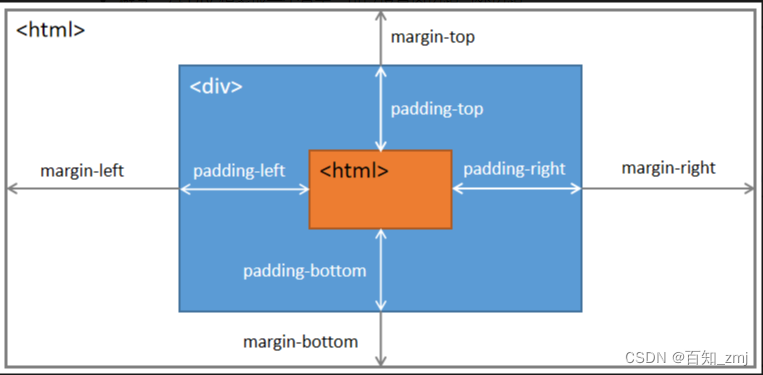
为一个有宽高的div设置了背景图片,背景图片只作用在div的content区域内,不作用在padding和border上。
知识点:

背景图使用精灵图(上面的这张图片)可以有效地减轻服务器的压力,如果是所有的小图片都分开,那么需要请求十二次,而使用精灵图只要请求一次,就能获得所有的图标,在使用背景图时,使用
background-position: -96px -48px;
去进行调整。