1.像素画的定义
像素画就是以1像素的正方形为最小单位画的画,且物体有明显的分界线

这是像素画

这不是像素画
来看这两个法棍

这是像素画

这不是像素画
为什么第二个不是像素画?因为不能区分边缘和物体,它们之间有很多过渡色。
中间的过渡色属于边缘还是物体呢?我们判断不出来,所以不是像素画
那,是不是只要有过渡色就不是像素画呢?当然也不是
还是那个法棍,我们给它加一层过渡色

这还是像素画
为什么这个还是像素画?因为它有明显的分界线,我们能判断出过渡部分属于边缘还是物体。它的线条没有那么模糊,类似抗锯齿那样,只是让颜色平滑过渡而已
但是,一旦加多过渡色,仍然会变的非常模糊,就不是像素画了
那,只要有很多过渡色,就一定不是像素画吗?也不是。

这仍然是像素画
为什么这个还是像素画呢?因为它有明显的分界线,仍然是以1像素为最小单位的画。我们能判断出灰色渐变部分是它的面,黑色的是边缘,所以这仍然是像素画。不过,我不建议大家用这种渐变,因为像素画很多时候是为了复古,而以前的游戏机通常没有那么强的性能,只能显示16种颜色,所以画像素画时,可以尝试用“像素抖动”来避免选择太多颜色。

像素抖动
2.用什么软件画像素画?
虽然scratch自带的画图也能画像素画,但是画起来特别麻烦,而且还会莫名其妙的变糊,比如这个

正常的砖

被scratch压缩后的砖
很明显,颜色变灰了许多,如果用scratch画或是导入其他软件画的像素画,记得把位图转换为矢量图~
电脑端我推荐使用aseprite来画像素画
steam售价70元

虽然没有官中,但是有汉化包可以下载
这是一个专门画像素画的软件,里面有很多的功能,比较容易上手,大家可以自己去尝试一下
我自己更喜欢用photoshop(ps)

这个不是专门画像素画的软件,但用来画像素画也是可以的
当然,软件具体的功能还是要让大家来探索,这里就不教怎么用软件了
手机端的话,新手建议试试dotpict,老手可以尝试pixel studio
3.点,线,面
(1)点
这是一颗爱心

它的最小单位是1像素

如果我们把它放大2倍,那么它的最小单位就变成了2像素

这时,如果我们再用1像素的笔来画时,看起来就会非常奇怪


外面的轮廓是以1像素为最小单位的,但物体是以2像素为最小单位的……
这就导致了像素大小不统一的情况
反面例子:比如这个游戏中的像素大小

狗的像素非常精细,而背景的像素却很大_(:з」∠)_
所以,如果你想做像素游戏,记得画像素画时按照一定的比例来画
(2)线
横线和竖线大家应该都会吧
那么,像素画里的斜线要怎么画呢?
我们先来看一组图片,看看哪种斜线更好看


大家应该都能看出来,上面的斜线会更好看一些
因为这些线条是有规律的,像素是以1111,2222,3333这样逐渐递增的,而下面的斜线是不规律的,这种是最基础的斜线,也是最好看的斜线awa
如果我们在ps中随便找两个点,然后让ps连接

两点

一线
你发现它的特点了吗,这些像素点是以222232222这样对称分布的
这种就是对称型线条,线条也是好看的,如果是不对称的线,就会看起来怪怪的
那么,曲线是不是也是这样呢?
我们先来看一个直角

如果我们想让它变圆些,就要去掉一些像素

看,是不是有些圆了
想再圆一些的话,就要继续去像素


看到上面这个曲线了吗,它的像素也是以32123这样对称分布的
所以曲线的像素也是按照这个规律分布的
这里说一个很多新手都会犯的问题


就是画的像素画中有很多这样的杂点,这就会让像素画看起来比较乱

图中标红色的点都是多余的点,去掉会让整幅画变得更整洁
其实准确来讲,这个不能算是错误,只能算是一种风格
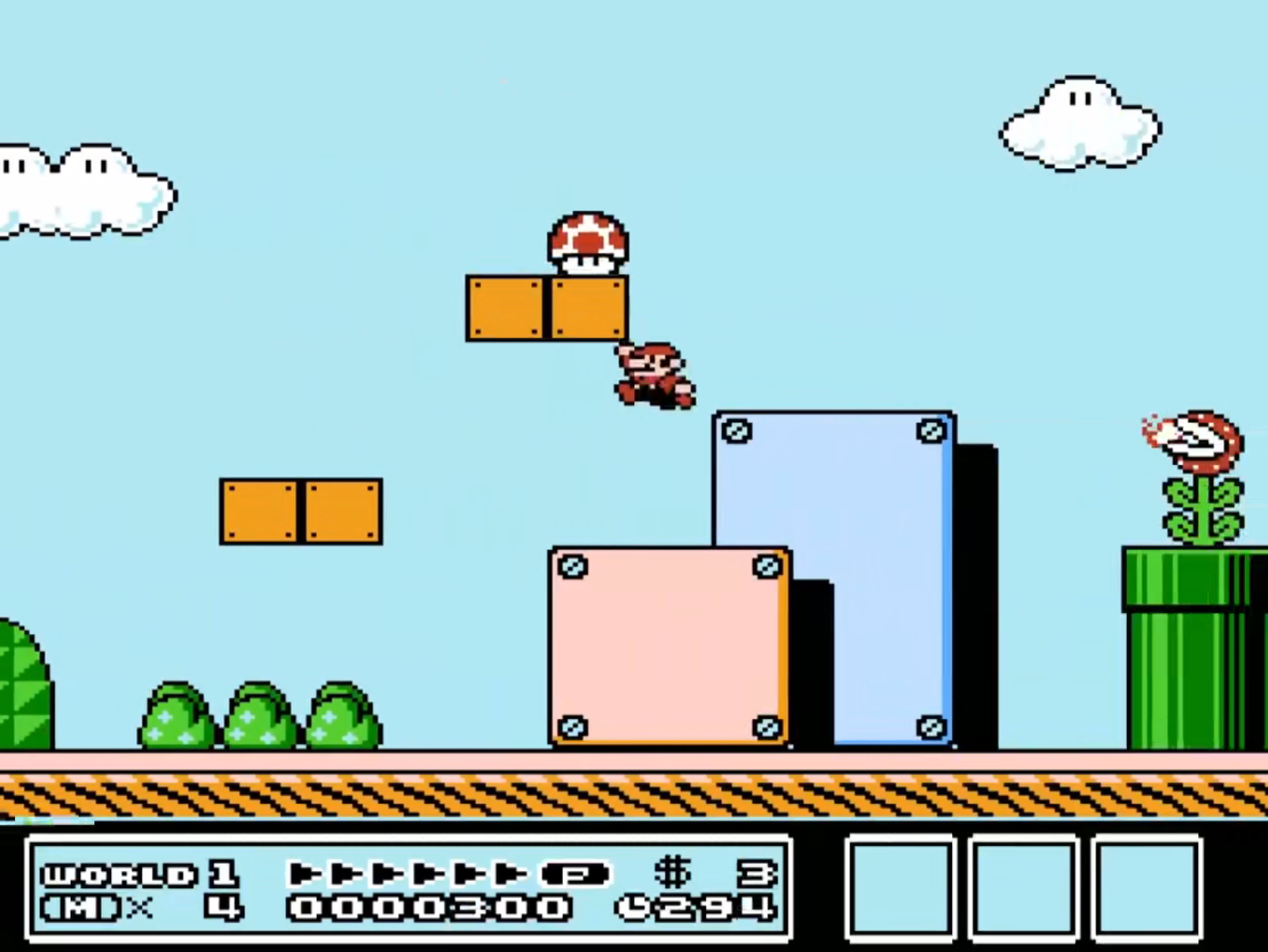
如果你能把握好的话,也是能够画出很好的作品的,比如:超级马里奥3

仔细观察可以看到很多这种像素
但是,大部分新手把握不住,所以就不推荐大家用这种风格了
(3)面
点动成线,线动成面。想必大家都听过吧~
面,其实就是多个线的组合体