prototype 原型
1. 原型介绍
function Person() {}
function MyClass() {}
MyClass.prototype.a = 123;
MyClass.prototype.sayHello = function () {
alert("hello");
};
var mc = new MyClass();
var mc2 = new MyClass();
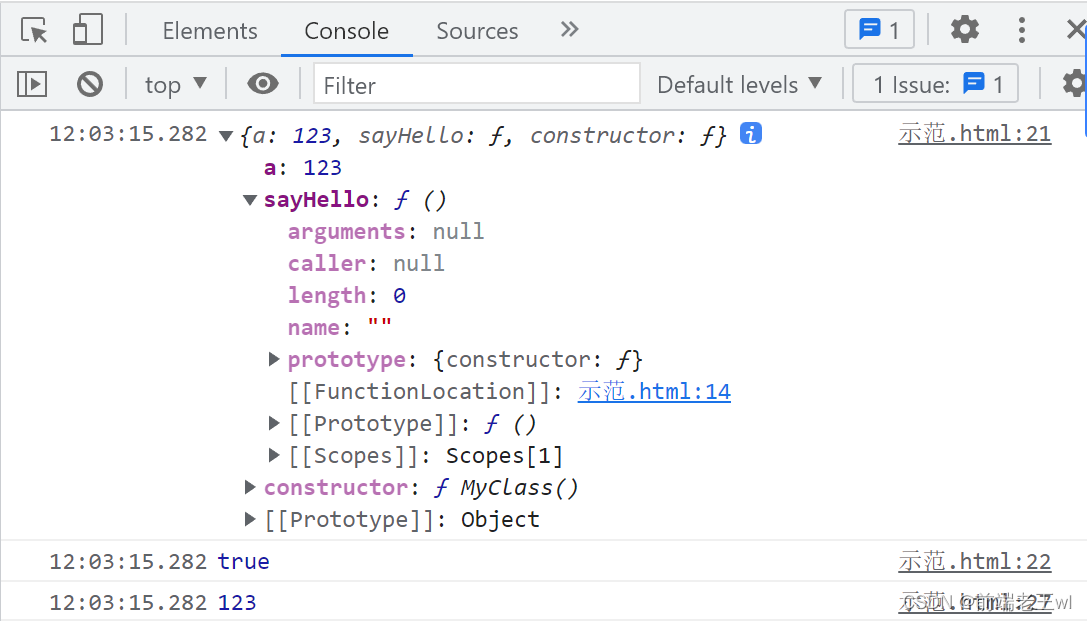
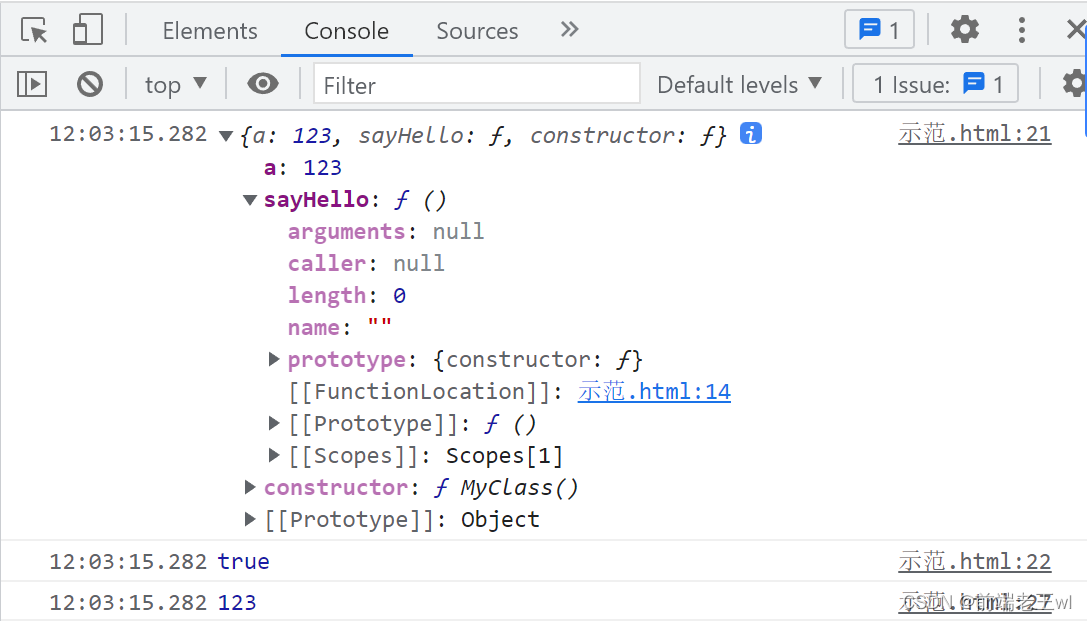
console.log(MyClass.prototype);
console.log(mc2.__proto__ == MyClass.prototype);
mc.a = "我是mc中的a";
console.log(mc2.a);
mc.sayHello();


1.1. 说明
- 我们所创建的每一个元素,解析器都会向函数中添加一个属性 prototype
- 这个属性对应着一个对象,这个对象就是我们所谓的原型对象
function MyClass() {}
var mc = new MyClass();
console.log(MyClass.prototype);
1.2. 访问
- 如果我们的函数作为普通函数调用 prototype 没有任何作用
- 当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性
- 指向该构造函数的原型对象,我们可以通过下划线proto来访问该属性
function Person() {}
function MyClass() {}
var mc = new MyClass();
var mc2 = new MyClass();
console.log(MyClass.prototype);
console.log(mc2.__proto__ == MyClass.prototype);
- 原型对象就相当于一个公共的取区域,所有同一个类的实例都可以访问到这个原型对象
- 我们可以将这对象中共有的内容,统一设置到原型对象中
- 当我们访问对象的一个属性或者方法时,它会先在对象的自身中寻找,如果有则直接使用
- 如果没有则会去原型对象中寻找,如果找到则直接使用
function Person() {}
function MyClass() {}
MyClass.prototype.a = 123;
var mc = new MyClass();
var mc2 = new MyClass();
mc.a = "我是mc中的a";
console.log(mc2.a);
1.3. 优势
- 以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中
- 这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了
2. 原型对象的原型
function MyClass() {}
MyClass.prototype.name = "我是原型中的名字";
var mc = new MyClass();
mc.age = 18;
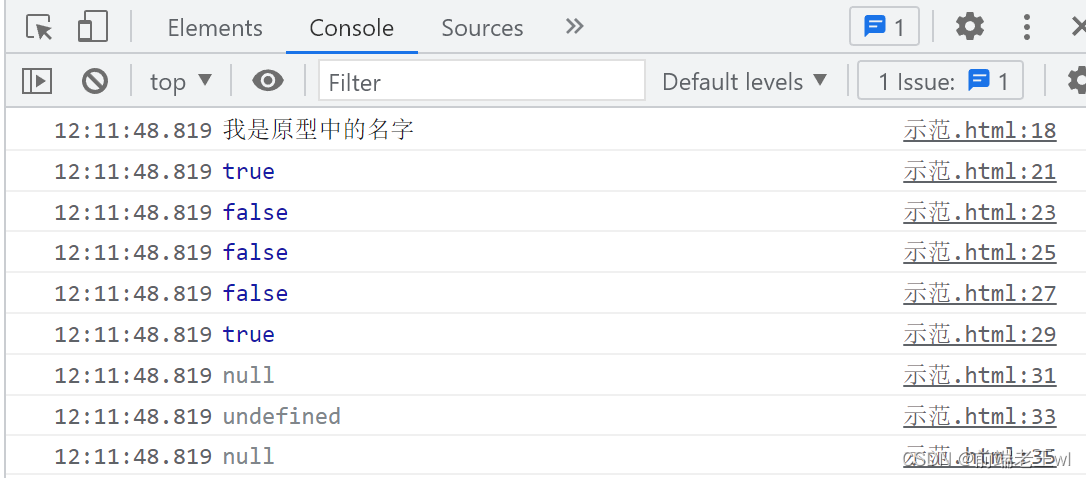
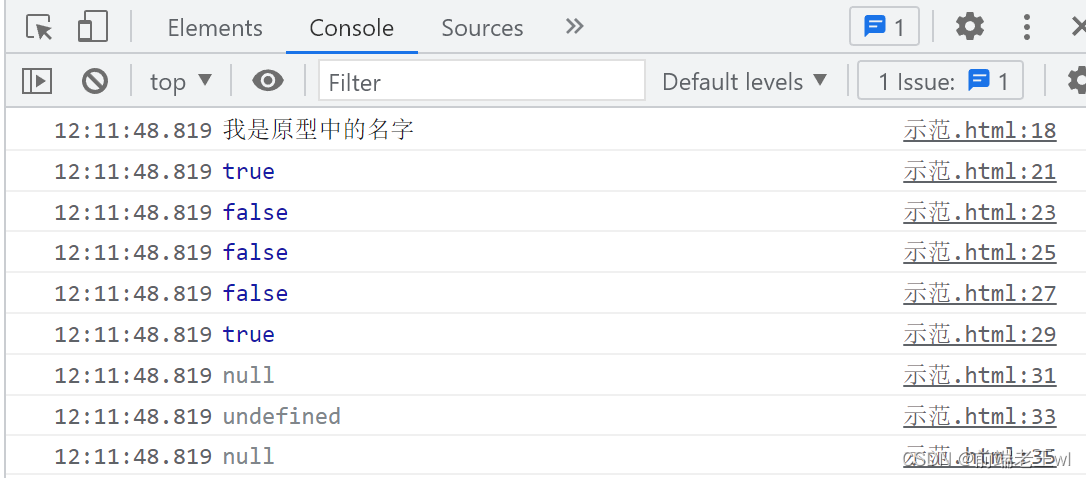
console.log(mc.name);
console.log("name" in mc);
console.log(mc.hasOwnProperty("name"));
console.log(mc.hasOwnProperty("hasOwnProperty"));
console.log(mc.__proto__.hasOwnProperty("hasOwnProperty"));
console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty"));
console.log(mc.__proto__.__proto__.__proto__);
console.log(mc.Hello);
console.log(mc.__proto__.__proto__.__proto__);

2.1. 判断是否含有一个属性
- 使用 in 检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回 true
function MyClass() {}
MyClass.prototype.name = "我是原型中的名字";
var mc = new MyClass();
console.log("name" in mc);
- 可以使用对象的 hasOwnProperty()来检查对象自身中是否含有该属性
- 使用该方法只有当对象自身中含有属性时,才会返回 true
function MyClass() {}
MyClass.prototype.name = "我是原型中的名字";
var mc = new MyClass();
console.log(mc.name);
console.log(mc.hasOwnProperty("name"));
2.2. 原型对象的原型
- 原型对象也是对象,所以它也有原型
- 当我们使用一个对象的属性或方法时,会先在自身中寻找
- 自身中如果有,则直接使用,
- 如果没有则去原型对象中寻找,如果原型对象中有,则使用
- 如果没有则去原型的原型中寻找,知道找到 Object 对象的原型
- Object 对象的原型没有原型,如果在 Object 中依然没有找到,则返回 undefined
function MyClass() {}
MyClass.prototype.name = "我是原型中的名字";
var mc = new MyClass();
console.log(mc.hasOwnProperty("name"));
console.log(mc.hasOwnProperty("hasOwnProperty"));
console.log(mc.__proto__.hasOwnProperty("hasOwnProperty"));
console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty"));
console.log(mc.__proto__.__proto__.__proto__);
console.log(mc.__proto__.__proto__.__proto__);