Koa是一个非常轻量化的Node.js web应用框架,其洋葱圈模型是它独特的设计理念和核心实现机制之一。本文将详细介绍Koa的洋葱圈模型背后的设计思想,以及它是如何实现的。
洋葱圈模型设计思想
Koa的洋葱圈模型主要是受函数式编程中的compose思想启发而来的。Compose函数可以将需要顺序执行的多个函数复合起来,后一个函数将前一个函数的执行结果作为参数。这种函数嵌套是一种函数式编程模式。
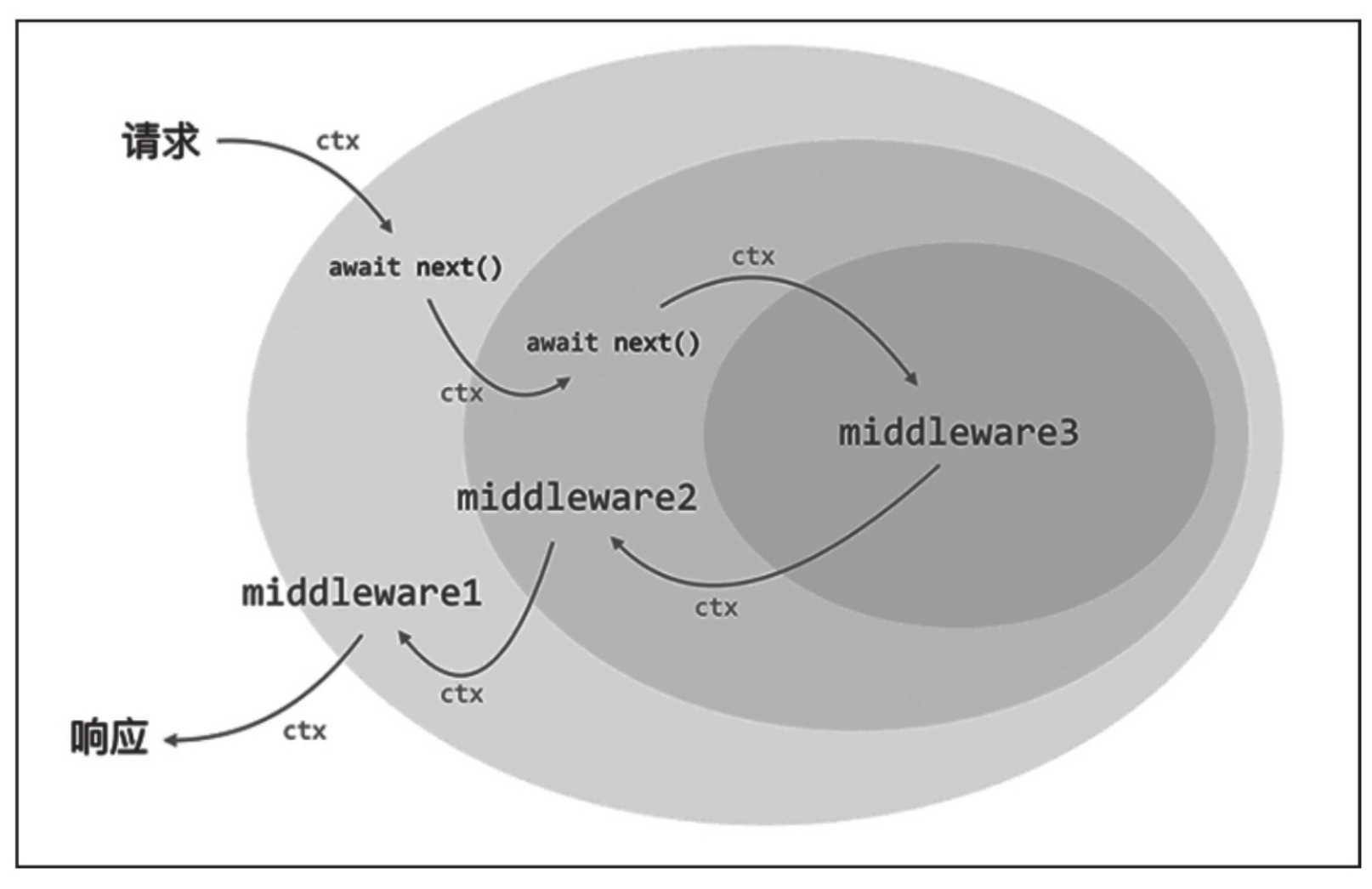
Koa借鉴了这个思想,其中的中间件(middleware)就相当于compose中的函数。请求到来时会经过一个中间件栈,每个中间件会顺序执行,并把执行结果传给下一个中间件。这就像洋葱一样,一层层剥开。
这样的洋葱圈模型设计有以下几点好处:
- 更好地封装和复用代码逻辑,每个中间件只需要关注自己的功能;
- 更清晰的程序逻辑,通过中间件的嵌套可以表明代码的执行顺序;
- 更好的错误处理,每个中间件可以选择捕获错误或将错误传递给外层;
- 更高的扩展性,可以很容易地在中间件栈中添加或删除中间件。
洋葱圈模型实现机制
Koa的洋葱圈模型主要是通过Generator函数和Koa Context对象来实现的。
Generator函数
Generator是ES6中新增的一种异步编程解决方案。简单来说,Generator函数可以像正常函数那样被调用,但其执行体可以暂停在某个位置,待到外部重新唤起它的时候再继续往后执行。这使其非常适合表示异步操作。
// koa中使用generator函数表示中间件执行链
function *logger(next){
console.log('outer');
yield next;
console.log('inner');
}
function *main(){
yield logger();
}
var gen = main();
gen.next(); // outer
gen.next(); // inner
Koa使用Generator函数来表示洋葱圈模型中的中间件执行链。外层不断调用next重新执行Generator函数体,Generator函数再按顺序yield内层中间件异步操作。这样就可以很优雅地表示中间件的异步串行执行过程。
Koa Context对象
Koa Context封装了请求上下文,作为所有中间件共享的对象,它保证了中间件之间可以通过Context对象传递信息。具体而言,Context对象在所有中间件间共享以下功能:
- ctx.request:请求对象
- ctx.response:响应对象
- ctx.state:推荐的命名空间,用于中间件间共享数据
- ctx.throw:手动触发错误
- ctx.app:应用实例引用
// Context对象示例
ctx = {
request: {...},
response: {...},
state: {},
throw: function(){...},
app: {...}
}
// 中间件通过ctx对象传递信息
async function middleware1(ctx){
ctx.response.body = 'hello';
}
async function middleware2(ctx){
let body = ctx.response.body;
//...
}
每次请求上下文创建后,这个Context实例会在所有中间件间传递,中间件可以通过它写入响应,传递数据等。
中间件执行流程
当请求到达Koa应用时,会创建一个Context实例,然后按顺序执行中间件栈:
- 最内层中间件首先执行,可以操作
Context进行一些初始化工作; - 用yield将执行权转交给下一个中间件;
- 下一个中间件执行,并再次
yield交还执行权; - 当最后一个中间件执行完毕后,倒序执行中间件的剩余逻辑;
- 每个中间件都可以读取之前中间件写入
Context的状态; - 最外层获得
Context并响应请求。
// 示意中间件执行流程
app.use(async function(ctx, next){
// 最内层执行
ctx.message = 'hello';
await next();
// 最内层剩余逻辑
});
app.use(async function(ctx, next){
// 第二层执行
await next();
// 第二层剩余逻辑
console.log(ctx.message);
});
// 最外层获得ctx并响应
这就是洋葱圈模型核心流程,通过Generator函数和Context对象实现了优雅的异步中间件机制。
完整解析
Koa中间件是一个Generator函数,可以通过yield关键字来调用下一个中间件。例如:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx, next) => {
console.log('中间件1开始');
await next();
console.log('中间件1结束');
});
app.use(async (ctx, next) => {
console.log('中间件2');
await next();
console.log('中间件2结束');
});
app.use(async ctx => {
console.log('中间件3')
});
app.listen(3000);
在代码中,可以看到Koa注册中间件是通过app.use实现的。所有中间件的回调函数中,await next()前面的逻辑是按照中间件注册的顺序从上往下执行的,而await next()后面的逻辑是按照中间件注册的顺序从下往上执行的。
执行流程如下:
- 收到请求,进入第一个中间件
- 第一个中间件打印日志,调用next进入第二个中间件
- 第二个中间件打印日志,调用next进入第三个中间件
- 第三个中间件打印日志,并结束请求
- control返回第二个中间件,打印结束日志
- control返回第一个中间件,打印结束日志
- 请求结束
这样每个中间件都可以控制请求前和请求后,形成洋葱圈模型。
中间件的实现原理
Koa通过compose函数来组合中间件,实现洋葱圈模型。compose接收一个中间件数组作为参数,执行数组中的中间件,返回一个可以执行所有中间件的函数。
compose函数的实现源码如下:
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
return Promise.reject(err)
}
}
}
}
这里利用了函数递归的机制。dispatch函数接收当前中间件的索引i,如果i大于中间件数组长度,则执行next函数。如果i小于中间件数组长度,则取出对应索引的中间件函数执行。

执行中间件函数的时候,递归调用dispatch,同时将索引+1,表示执行下一个中间件。
这样通过递归不断调用dispatch函数,就可以依次执行每个中间件,实现洋葱圈模型。
所以Koa的洋葱圈模型实现得非常简洁优雅,这也是Koa作为新一代Node框架,相比Express更优秀的设计。
洋葱圈模型的优势
提高中间件的复用性
洋葱模型让每个中间件都可以控制请求前和请求后,这样中间件可以根据需要完成各种额外的功能,不会相互干扰,提高了中间件的复用性。
使代码结构更清晰
洋葱模型层层嵌套,执行流程一目了然,代码阅读性好,结构清晰。不会像其他模型那样回调多层嵌套,代码难以维护。
异步编程更简单
洋葱模型通过async/await,使异步代码可以以同步的方式编写,没有回调函数,代码逻辑更清晰。
错误处理更友好
每个中间件都可以捕获自己的错误,并且不会影响其他中间件的执行,这样对错误处理更加友好。
方便Debug
通过洋葱模型可以清楚看到每个中间件的进入和离开,方便Debug。
便于扩展
可以随意在洋葱圈的任意层增加或删除中间件,结构灵活,便于扩展。
总结
总体来说,洋葱模型使中间件更容易编写、维护和扩展,这也是Koa等新框架选择它的主要原因。它的嵌套结构和异步编程支持,使Koa的中间件机制更优雅和高效。
一川说
觉得文章不错的读者,不妨点个关注,收藏起来上班摸鱼的时候品尝。
欢迎关注笔者公众号「宇宙一码平川」,助你技术路上一码平川。









![[SSM]SpringMVC详解](https://img-blog.csdnimg.cn/e8511d04955149b39515f34faaed375a.png)