1. vue引入
- 第一种方法:在线引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>- 第二种方法:本地引入

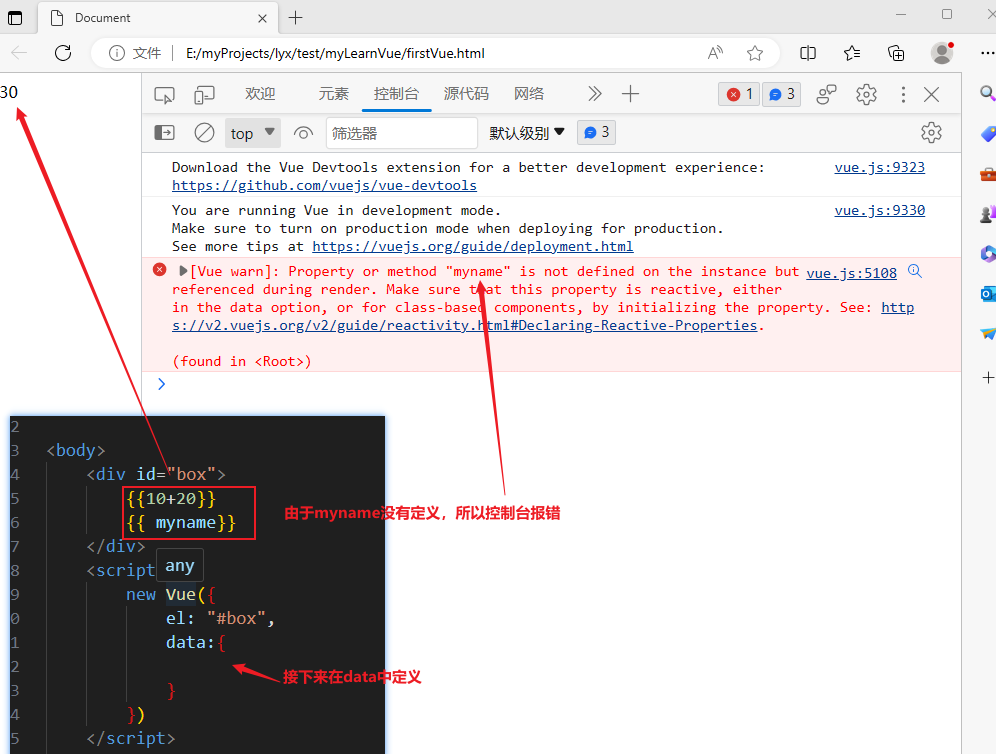
2. Vue拦截原理——例题
- el用于绑定id,data用于定义数据
- 如下例题


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 本地导入 -->
<script src="../vue/vue.js"></script>
</head>
<body>
<div id="box">
{{10+20}}
{{ myname}}
</div>
<script>
new Vue({
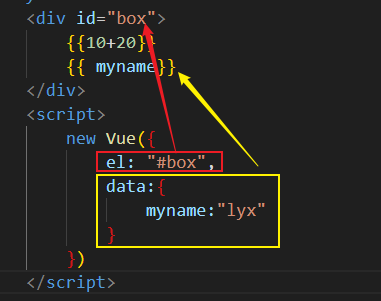
el: "#box",
data:{
//定义myname
myname:"lyx"
}
})
</script>
</body>
</html>- el用于绑定id,如果没有绑定,{{}}符号里面的内容是照常显示


- 把vue对象挂载到实例上

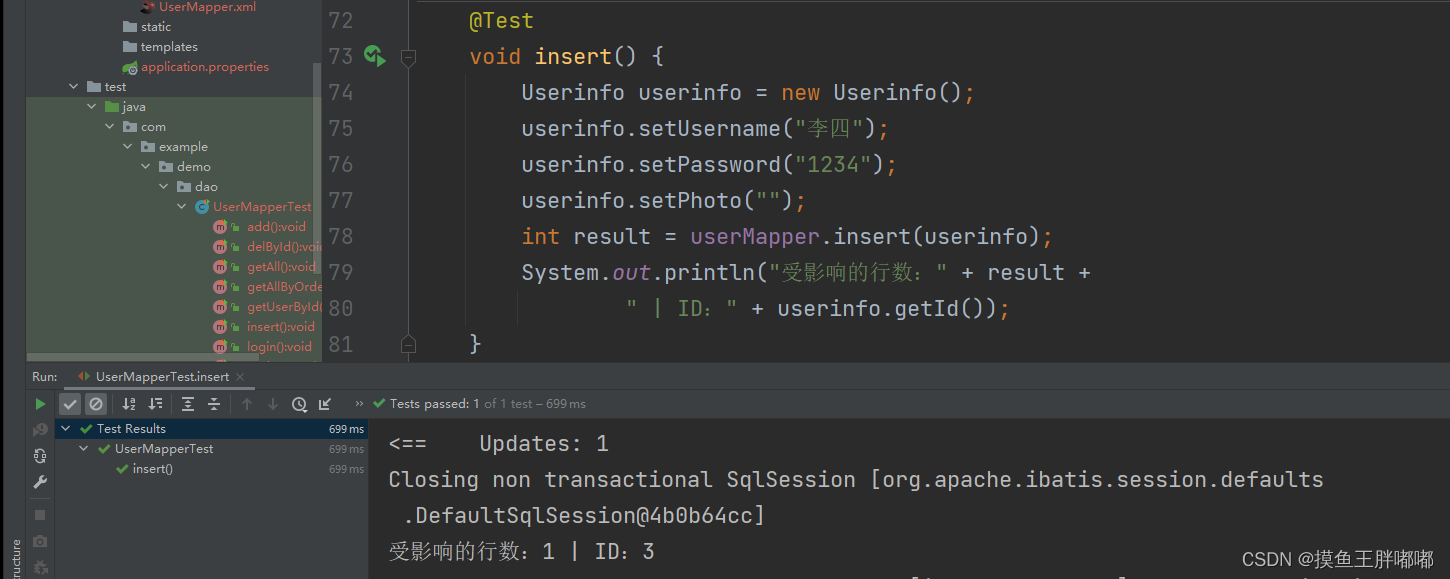
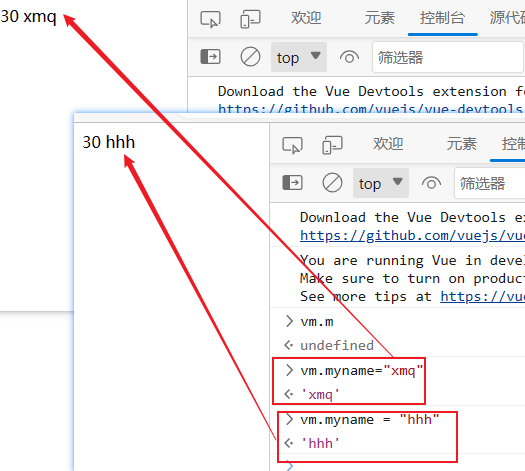
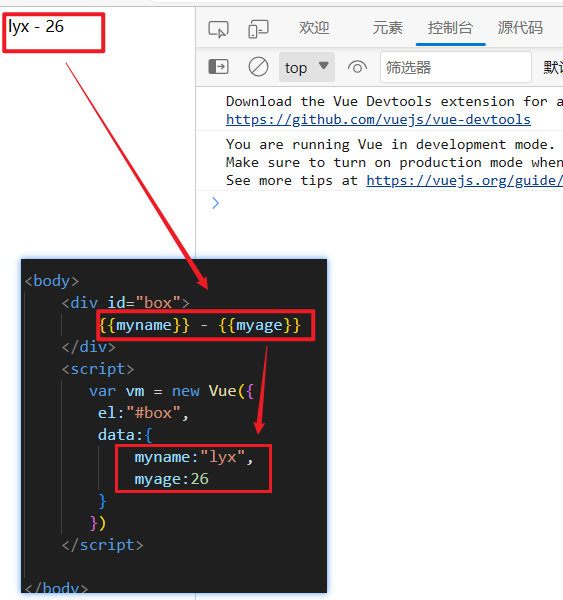
运行如下:
如下在控制台直接通过刚刚定义的vm实例vm.myname来修改值
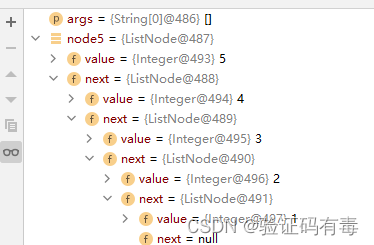
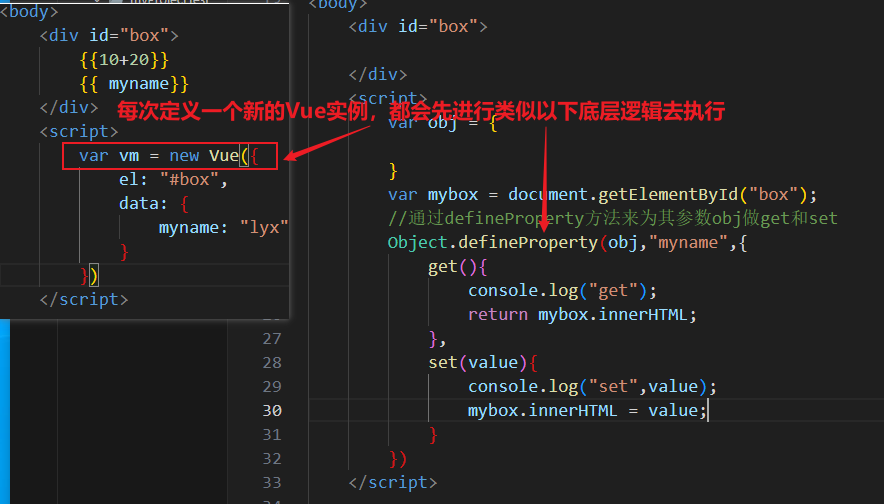
接下来是刚刚代码实现的底层逻辑,具体是涉及到一个Object.defineProperty()方法
-

- Object.defineProperty()对于每一个Object实例都会执行get和set,例如这里是修改和获取obj参数的myname值
-

<body>
<div id="box">
</div>
<script>
var obj = {
}
var mybox = document.getElementById("box");
//通过defineProperty方法来为其参数obj做get和set
Object.defineProperty(obj,"myname",{
get(){
console.log("get");
return mybox.innerHTML;
},
set(value){
console.log("set",value);
mybox.innerHTML = value;
}
})
</script>
</body>Object.defineProperty()方法的缺点:
- 无法监听es6的Set、Map变化;
- 无法监听Class类型的数据;
- 无法监听属性的新加&删除;(未在vue对象的data中定义的属性不监听)
- 无法监听数组元素的增加和删除。






![[SSM]SpringMVC详解](https://img-blog.csdnimg.cn/e8511d04955149b39515f34faaed375a.png)