目录
- 一.拉取git代码
- 1.首次拉取命令
- 2.使用图形化拉取代码
- 3.Idea 开发工具拉取代码
- 二.查看当前状态
- 1.查看在你上次提交之后是否有对文件进行再次修改
- 三.创建分支
- 3.1.创建分支
- 3.2.创建分支并切换至分支
- 3.3.提交分支至远程仓 远程没有自动创建
- 四.查看分支
- 4.1.查看本地分支 当前的分支
- 4.2.查看远程仓库分支
- 五.合并代码
- 5.1pull合并
- 1.首先切换到分支
- 2.使用git pull 把分支代码pull下来
- 3.切换到主分支
- 4.把分支的代码merge到主分支
- 5.推上去完成
- 5.2fetch合并
- 1.首先到远程仓库目标分支的最新commit记录到 ./git/FETCH_HEAD文件中
- 2.被合并的分支名 切换到要合并的分支
- 3.将目标分支最新的commit记录合并到当前分支
- 六.首次提交代码
- 1.进入到根目录 执行 git add . 将所有的文件加入到 git 版本控制
- 1.1进入到根目录 执行 git add <file> 将指定的文件加入到 git 版本控制
- 2.执行 git commit 提交到本地 -m 提交的信息
- 3.推上去完成
- 其他
- 1.git官网操作
- 2.菜鸟教程
一.拉取git代码
注意:
1.首次拉取代码执行 git clone 后面直接执行 git pull origin <分支名>, 或者直接 git pull (前提是本地分支和远端分支有关联,没有关联则执行git branch --set-upstream-to=origin/分支名 )
1.首次拉取命令
$ git clone url
1.1命令行每次拉取代码完成后必须执行一下命令:
git checkout 分支名
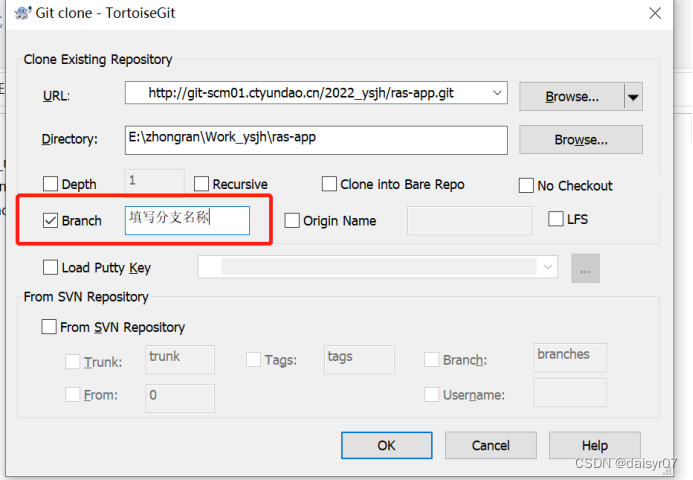
2.使用图形化拉取代码

3.Idea 开发工具拉取代码
二.查看当前状态
1.查看在你上次提交之后是否有对文件进行再次修改
$ git status
三.创建分支
3.1.创建分支
$ git branch feature-online
3.2.创建分支并切换至分支
$ git checkout -b feature-online
3.3.提交分支至远程仓 远程没有自动创建
$ git push origin feature-online
四.查看分支
4.1.查看本地分支 当前的分支
git branch
4.2.查看远程仓库分支
$ git branch -r
五.合并代码
5.1pull合并
1.首先切换到分支
git checkout feature-online
2.使用git pull 把分支代码pull下来
git pull
3.切换到主分支
git checkout master
4.把分支的代码merge到主分支
git merge feature-online
5.推上去完成
git push
现在 你自己分支的代码就合并到主分支上了
5.2fetch合并
1.首先到远程仓库目标分支的最新commit记录到 ./git/FETCH_HEAD文件中
git fetch origin feature-onlin
2.被合并的分支名 切换到要合并的分支
git checkout master
3.将目标分支最新的commit记录合并到当前分支
git merge FETCH_HEAD
六.首次提交代码
1.进入到根目录 执行 git add . 将所有的文件加入到 git 版本控制
git add .
1.1进入到根目录 执行 git add 将指定的文件加入到 git 版本控制
git add <file>
2.执行 git commit 提交到本地 -m 提交的信息
git commit -m ‘提交信息’
3.推上去完成
git push
其他
1.git官网操作
https://git-scm.com/book/zh/v2/%E8%B5%B7%E6%AD%A5-%E5%AE%89%E8%A3%85-Git
2.菜鸟教程
https://www.runoob.com/git/git-tutorial.html