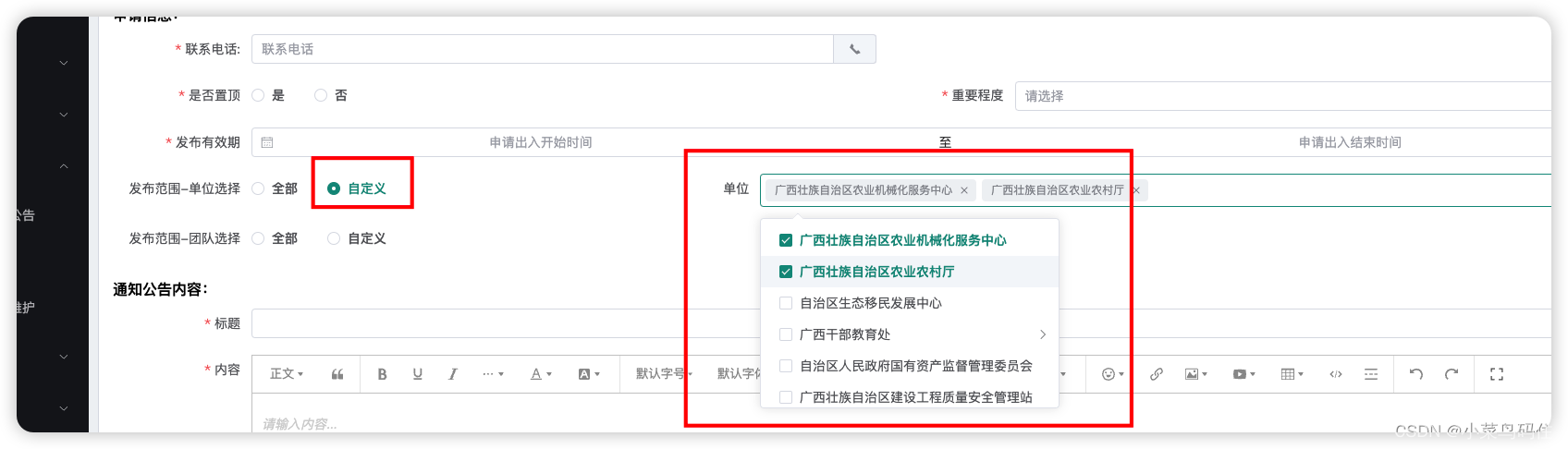
<el-form-item label="发布范围-单位选择">
<el-radio-group v-model="formData.unitRadio" @change="getUnit">
<el-radio label="ALL" @click.prevent="radioChange('ALL')">全部</el-radio>
<el-radio label="2" @click.prevent="radioChange('2')">自定义</el-radio>
</el-radio-group>
</el-form-item>
//切换单位方法
const getUnit = () => {
formData.value.unitId = [];
};
const radioChange = (e: any) => {
e === formData.value.unitRadio ? (formData.value.unitRadio = "") : (formData.value.unitRadio = e);
};
渲染
getData(){
let unitArr = res.data.unitId;
//单位渲染
if (unitArr.indexOf("ALL") > -1) {
formData.value.unitRadio = "ALL";
} else if (unitArr.length == 0) {
formData.value.unitRadio = "";
} else {
formData.value.unitRadio = "2";
formData.value.unitId = unitArr;
}
}
保存
save(){
let obj = { ...formData.value };
//单位是全部的时候
if (obj.unitRadio == "ALL") {
//赋值给发布范围-单位
obj.unitId = ["ALL"];
}
}
展示页面