阐述
- 有些时候我们在用uniapp显示图片时,有的不宜全部显示到屏幕上,uniapp提供了一个非常好用的api。
实现方式如下:
<template>
<view class="content">
<image class="logo" src="/static/images/a.png" @click="clickImg"></image>
</view>
</template>
<script>
export default {
methods: {
clickImg() {
uni.previewImage({
urls: ["/static/images/a.png"], //需要预览的图片http链接列表,多张的时候,url直接写在后面就行了
current: '', // 当前显示图片的http链接,默认是第一个
success: function(res) {},
fail: function(res) {},
complete: function(res) {},
})
},
}
}
</script>
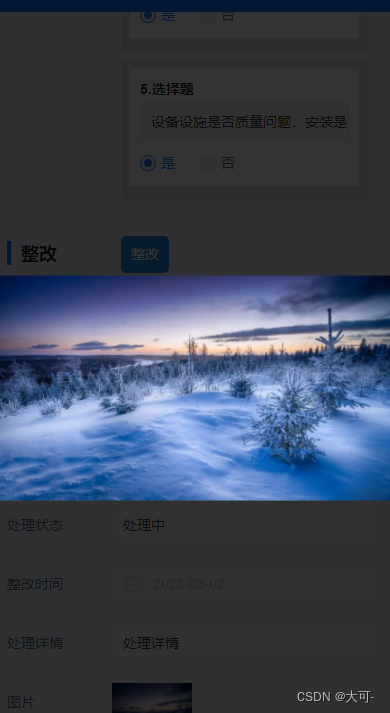
效果