说在前面
相信平时大家或多或少都会有遇到过类似的情况:
🙎(需求小姐姐) 🙎♂(我)
🙎:这里我们需要做一个省市联动下拉框,你看看可以做吗?
🙎♂:可以的,下拉框数据是通过接口获取吗?
🙎:不是,等下我给你发一份数据,你直接用那份数据就可以了。
🙎♂:好的。
…………两分钟后
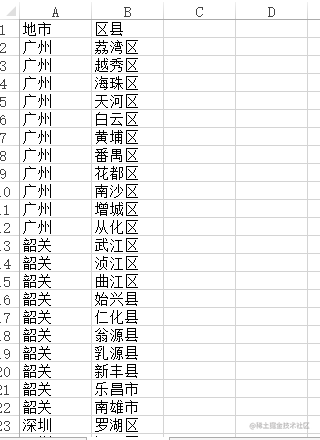
🙎:地市区县.csv
csv 文件数据格式如下:

这个时候就需要我们先将csv文件转成我们想要的json格式数据了
TextDecoder
TextDecoder 接口表示一个文本解码器,一个解码器只支持一种特定文本编码,例如 UTF-8、ISO-8859-2、KOI8-R、GBK,等等。解码器将字节流作为输入,并提供码位流作为输出。
csv 文件的解析我们可以借助TextDecoder来完成,主要用到下面的构造函数及实例方法:
TextDecoder()
TextDecoder() 构造函数使用参数中指定的编码返回一个新创建的 TextDecoder 对象。
- 语法
new TextDecoder();
new TextDecoder(utfLabel);
new TextDecoder(utfLabel, options);
- 参数
utfLabel 可选
一个字符串,默认是 "utf-8"。可以是任意有效的编码。
options 可选
一个具有属性的对象:
fatal
一个布尔值,表示在解码无效数据时,TextDecoder.decode() 方法是否必须抛出 TypeError。默认是 false,这意味着解码器将用替换字符替换错误的数据。
TextDecoder.decode()
TextDecoder.decode() 方法返回一个字符串,其包含作为参数传递的缓冲区解码后的文本。
- 语法
decode();
decode(buffer);
decode(buffer, options);
- 参数
buffer 可选
一个 ArrayBuffer、TypedArray 或包含要解码的编码文本的 DataView 对象。
options 可选
具有以下属性的对象:
stream
一个布尔标志,表示在后续调用 decode() 将跟随附加数据。如果以分块的形式处理数据,则设置为 true;如果是最终的分块或者数据没有分块,则设置为 false。默认是 false。
- 浏览器兼容

转换代码
简单了解了TextDecoder之后,我们便可以开始进行转换代码编写了,想了解更多的可以直接到 mdn 查看具体文档:https://developer.mozilla.org/zh-CN/docs/Web/API/TextDecoder/TextDecoder。
1、首先我们可以通过readFileSync获取到我们需要操作的文件:
const fs = require("fs");
const dir = "地市区县.csv";
const file = fs.readFileSync(`./static/${dir}`);
2、使用 TextDecoder 获取文件文本
const getTxt = new TextDecoder("UTF-8").decode(file);
console.log(getTxt);

3、将文本按行分割
const getTxt = new TextDecoder("UTF-8").decode(file).split("\r\n");
console.log(getTxt);

4、重组数据
获取到数据文本之后,我们还需要将其转换成我们想要的json格式,这里我们已经将文本按行分割成一个数组,数组中的一项就是代表 csv 文件中的一行,其中第一行即为表头。
const json = {};
const textLen = getTxt.length;
// 遍历文件, 注意是从 i = 1 开始, 因为不需要表头
for (let i = 1; i < textLen; i++) {
const textItem = getTxt[i].split(",");
if (!json[textItem[0]]) {
json[textItem[0]] = [];
}
json[textItem[0]].push(textItem[1]);
}
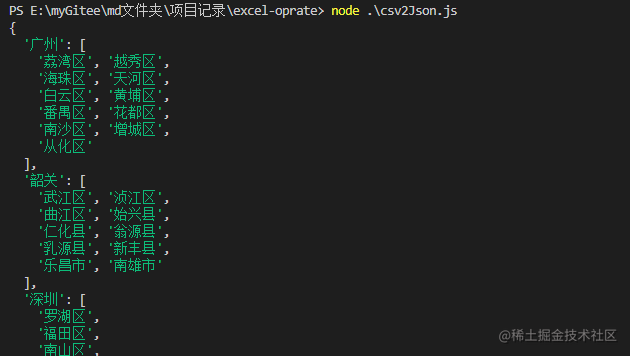
console.log(json);

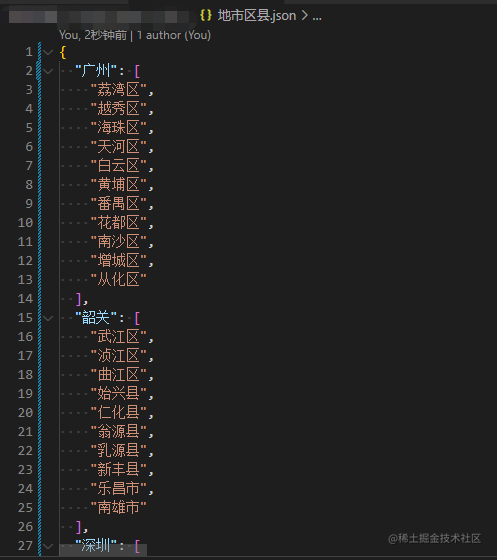
5、将拼接的 json 数据 写入新的 json 文件
// 得到不需要文件后缀的名称
const getFile = dir.split(".")[0];
// 写入文件数据
fs.writeFileSync(`./file/${getFile}.json`, JSON.stringify(json));

说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号(前端也能这么有趣)发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。