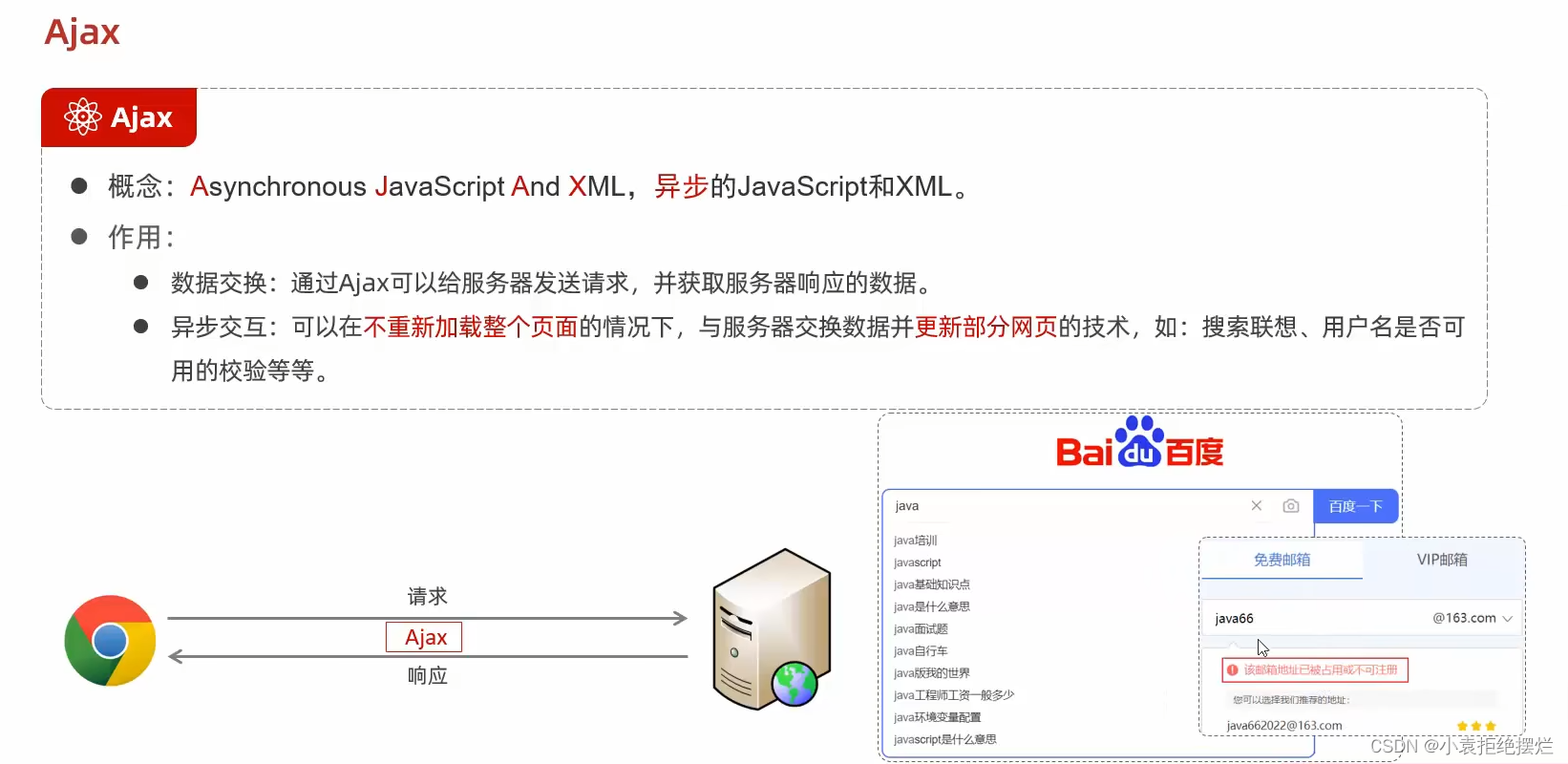
Ajax
Ajax就是前端访问服务器端数据的一个技术
还有主要就是异步交互
就是在不刷新整页面的情况下,和服务器交换部分我也数据
比如搜索的联想技术

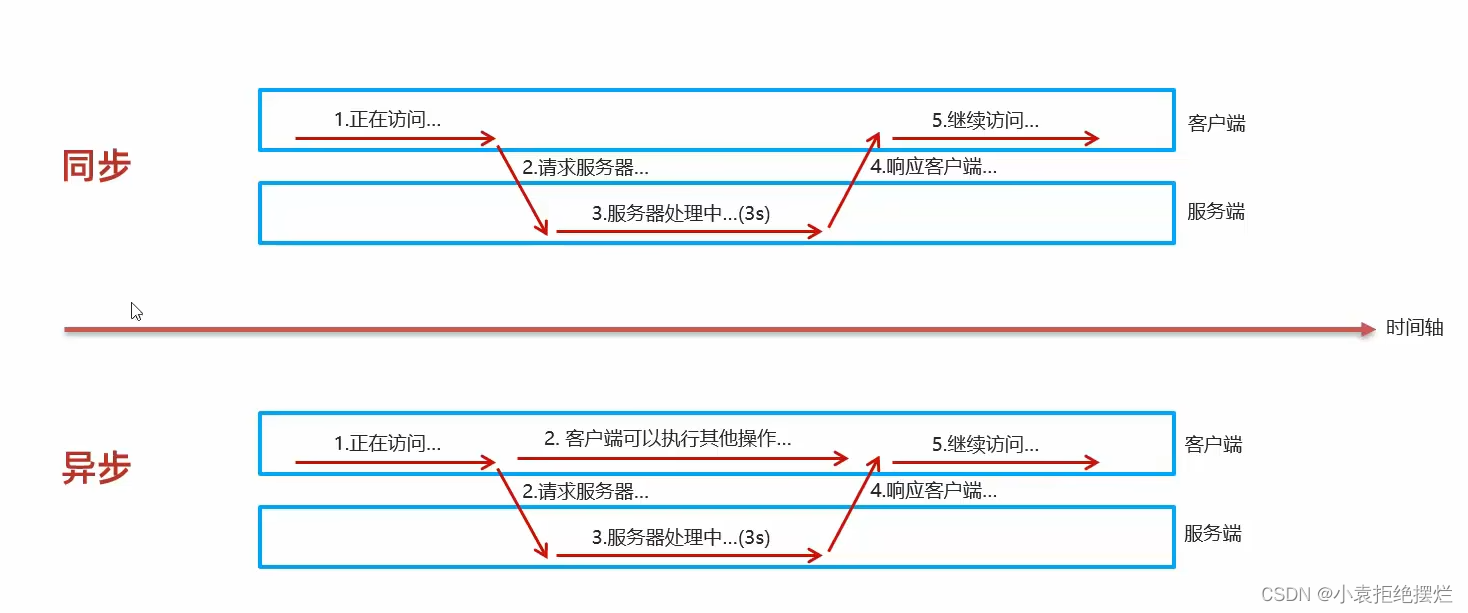
同步和异步的概念
一个是客户端需要等待服务器完成处理,才能进行别的事
一个是客户端不需要等待服务器处理完也可以进行别的事

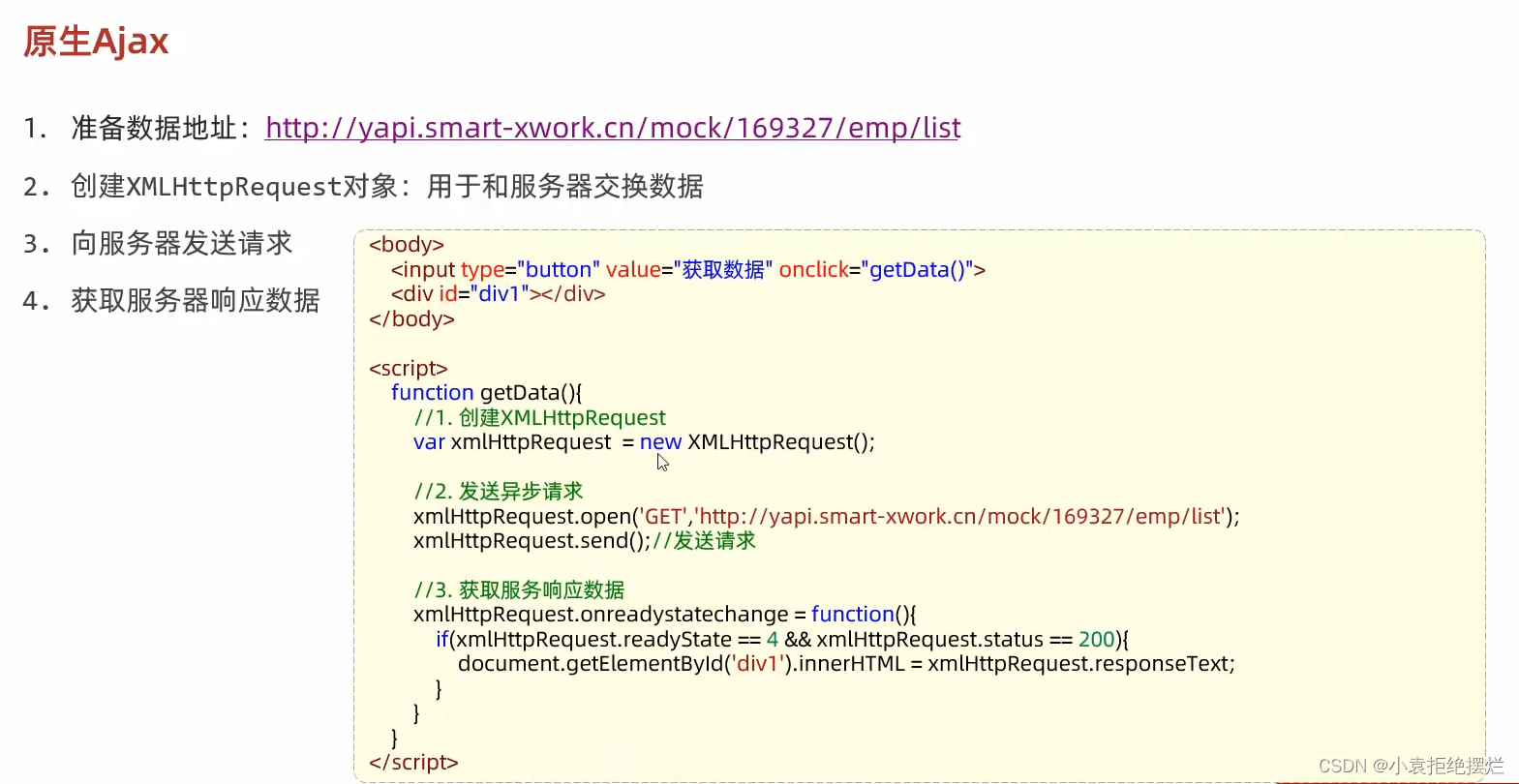
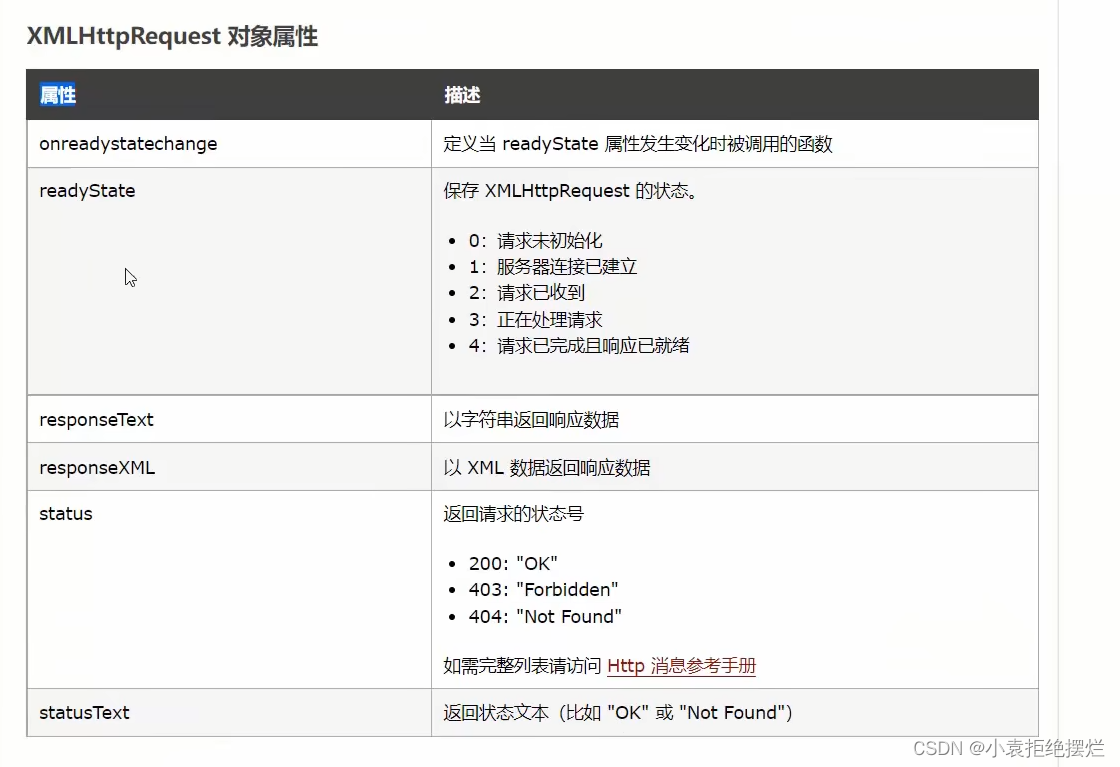
原生ajax
就发送请求,然后判断条件如果响应成功
就赋值再进行对应的逻辑处理(我们这里是直接展示出来)


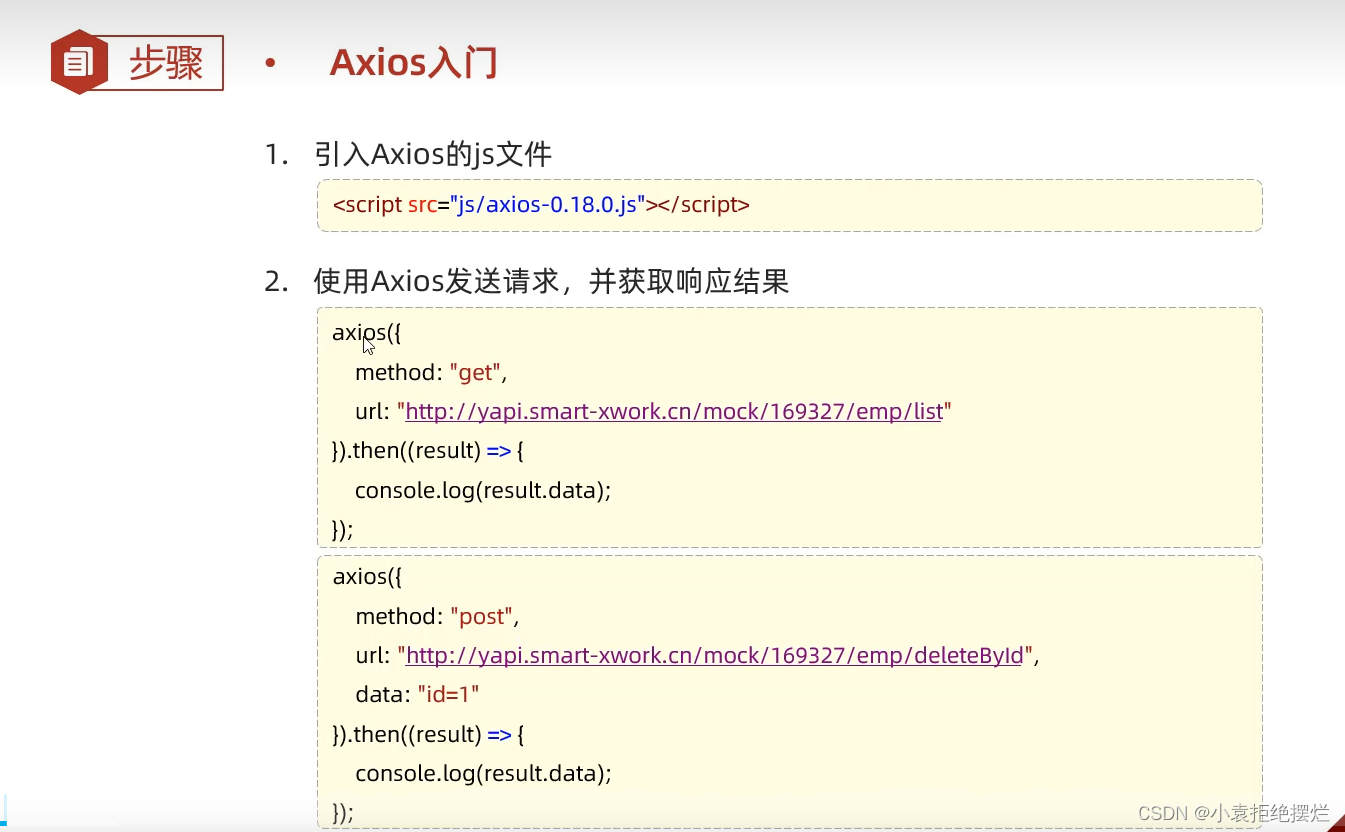
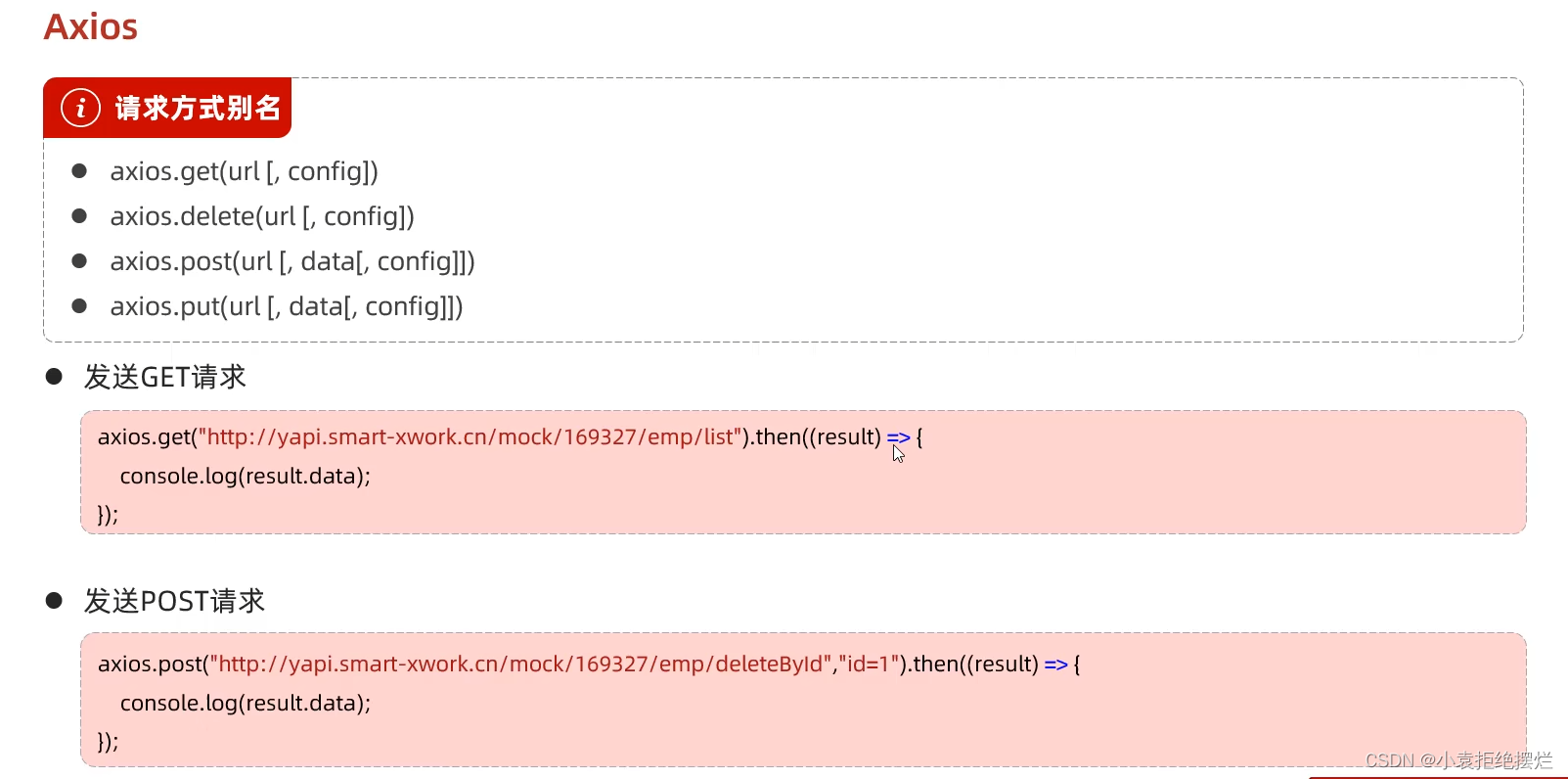
axios
axios就是简化了原生ajax请求步骤
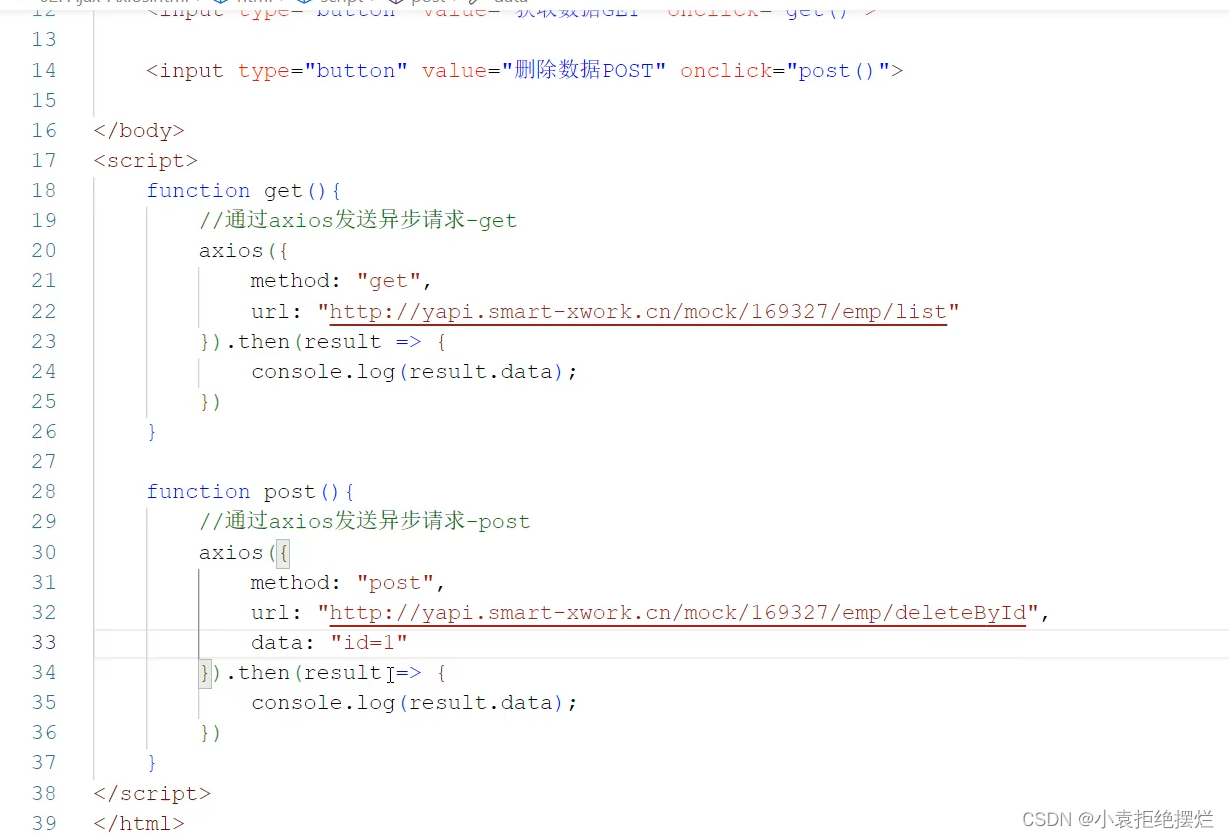
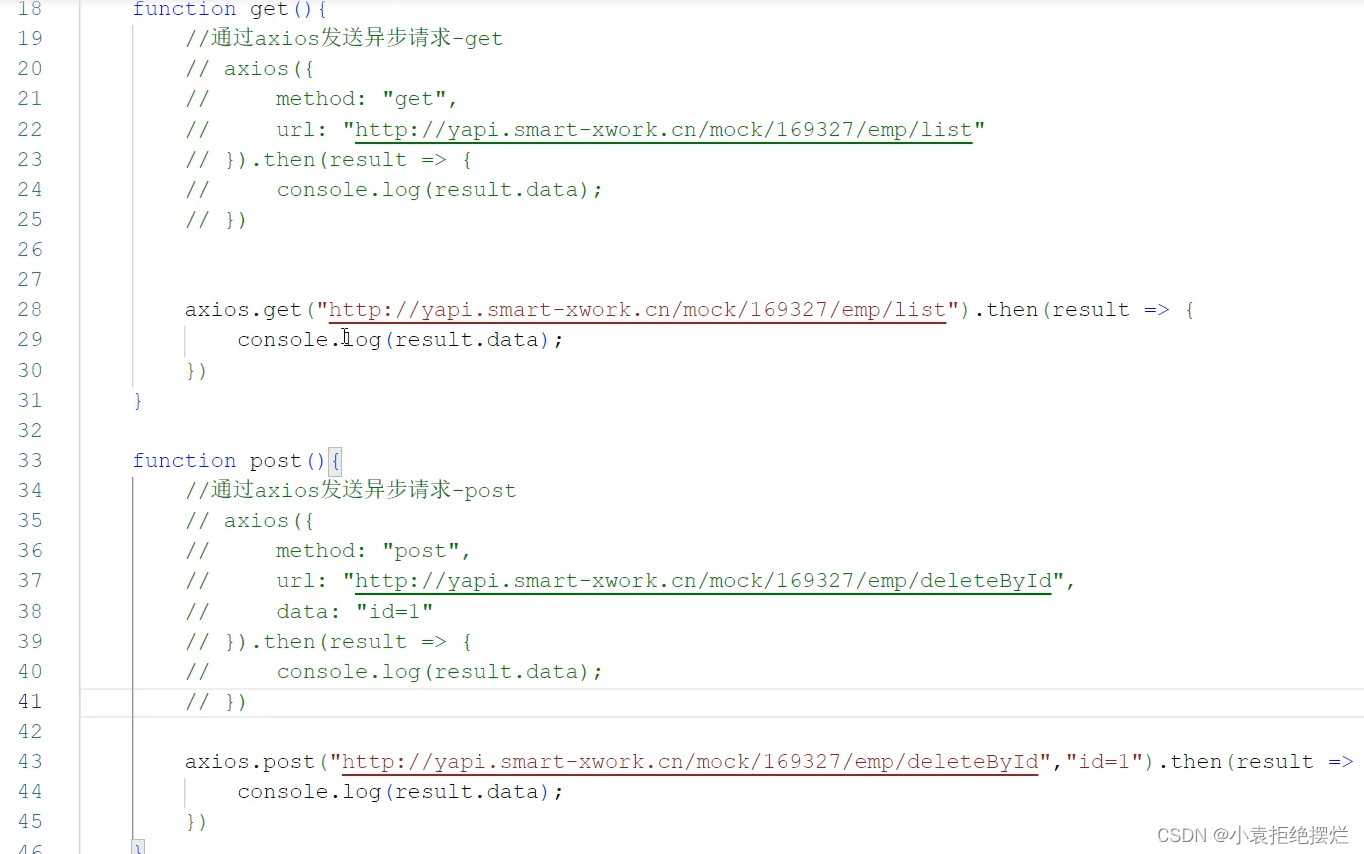
第一个是以get方式发送请求
第二个是post方式发送请求,还有传一个参数指定删除员工的id
hen(result),result是我们接收服务器返回结果的对象

还是通过表单标签来调用定义的方法

但是这样稍微有点麻烦
axios提供了别名

简化后

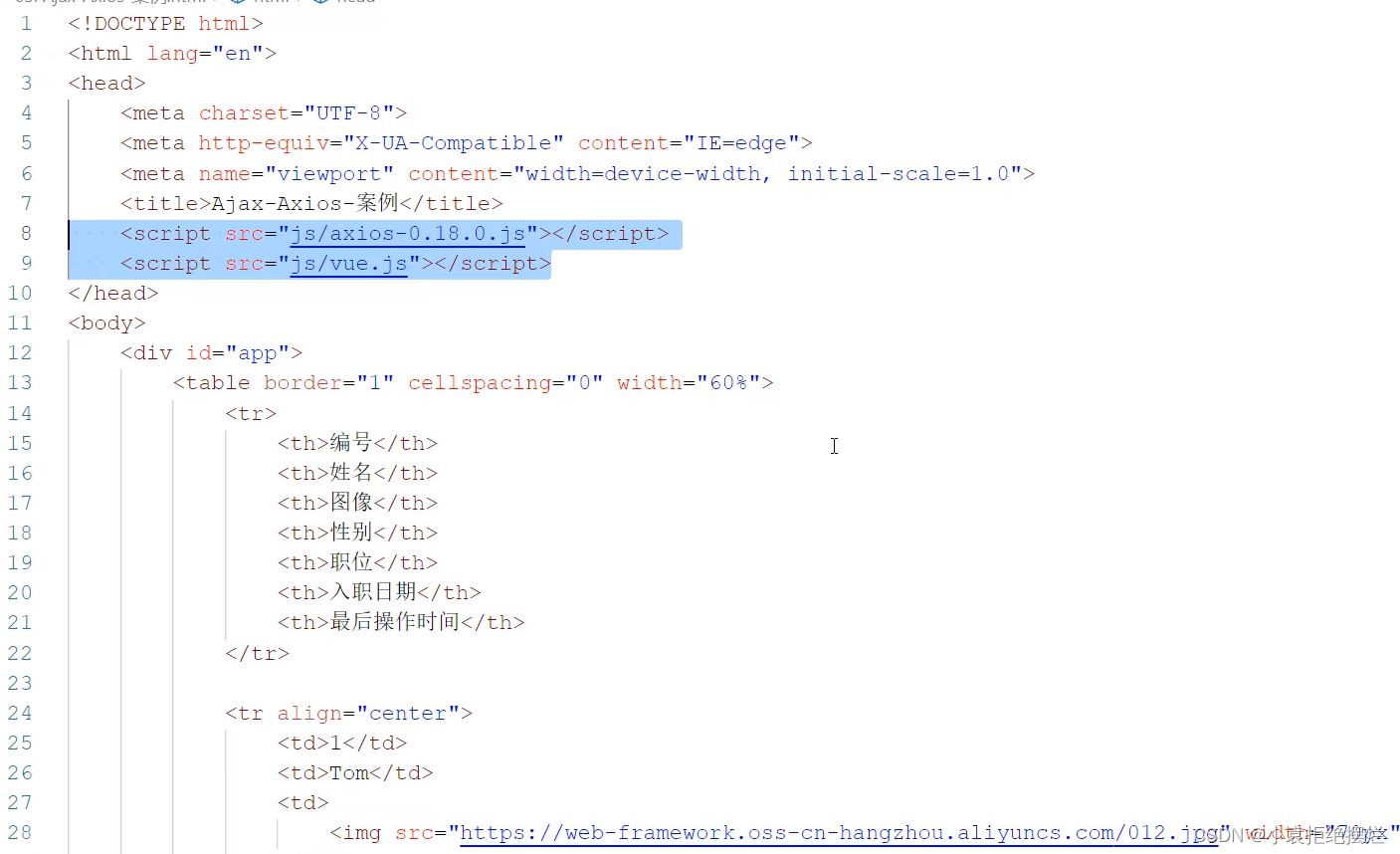
案例

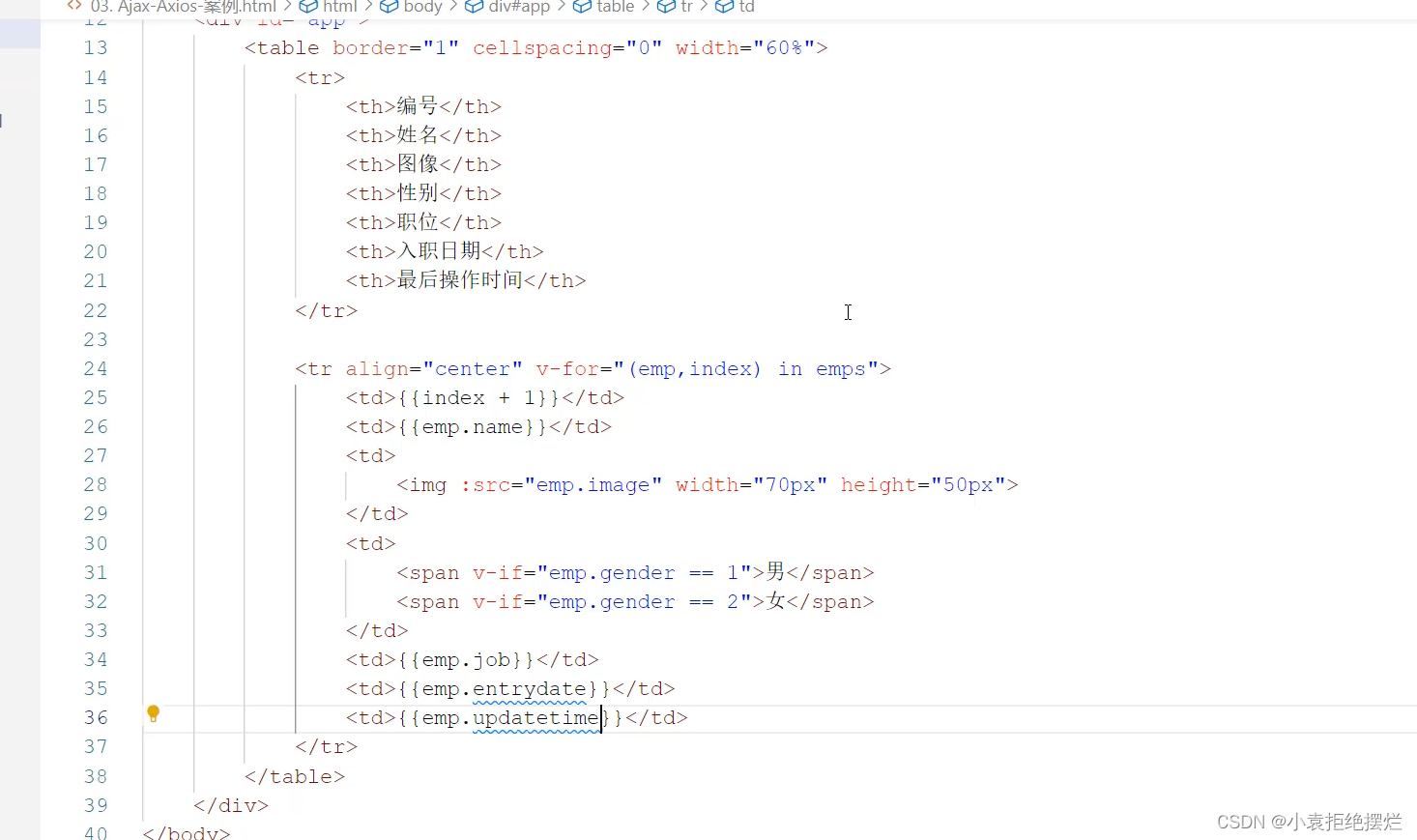
基本格式代码

vue的代码
注意:合用之前的知识
当挂载完成的时候,用axios异步请求emp参数,然后再赋值给我们vue的data也就是数据层
然后vue就拿到对应服务端的数据
实现了动态数据
然后我再更改一下对应的url,使其不是固定的而是emp中获取的
由于要全部展现还要用到之前的指令
v-for
还要判断1和2来展示男女,还要用到v-if