1.初始化脚手架
2.分析脚手架结构
3.修改默认配置
一.初始化脚手架
1.Vue脚手架式Vue官方提供的标准化开发工具
2.具体步骤
① 如果下载缓慢,需要配置npm淘宝镜像 npm config set registry http://registry.npm.taobao.org
② 全局安装: npm install -g @vue/cli (第一次执行即可,之后直接执行创建那一步)
③ 如果报npm命令不存在,就是没有装node.js, node.js的安装以及环境变量配置可以参考这个博客 (127条消息) npm安装并配置环境变量(安装node.js)_npm环境变量_雨云21的博客-CSDN博客
④ 切换到创建项目的目录,然后使用命令创建 vue create xxxx
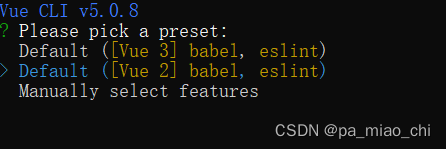
⑤ 选择使用vue的版本

⑤ 启动项目:npm run serve
执行成功之后的界面

通过访问 上面Local的地址,就可以在脚手架环境下进行项目的开发和调试了

⑥ 暂停项目: Ctrl + C
二. 分析脚手架结构
(1) 脚手架文件结构
├─.gitignore git 版本管制忽略的配置
├─babel.config.js babel 的配置文件
├─jsconfig.json
├─output.js
├─package-lock.json 应用包配置文件
├─package.json 包版本控制文件
├─README.md 应用描述文件
├─vue.config.js 修改默认配置文件
├─src
| ├─App.vue 汇总所有组件
| ├─hello.js
| ├─components 存放组件
| | ├─School.vue
| | └Student.vue
| ├─assets 存放静态资源
| | └logo.png
├─public
| ├─favicon.ico 页签图标
| └index.html 主页面① babel.config.js Es6转Es5时使用
② package.json 版本包说明书
③ package-lock.json:下次再安装的时候能保证以最快的速度下载到对应版本,作用就是锁住版本
④ assert文件一般放静态资源
⑤ 关于不同版本的Vue
- vue.js与vue.runtime.xxx.js的区别
(1)vue.js 是完整版的Vue,包含核心功能和模板解析器
(2)vue.runtime.xxx.js是运行版的Vue,只包含核心功能,没有模板解析器
- vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的 createElement 函数去指定具体内容
- render 函数

import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:'#app',
// 简写形式
render: h => h(App),
// 完整形式
// render(createElement){
// return createElement(App)
// }
})三.修改默认配置
- Vue脚手架隐藏了所有webPack相关的配置,如果想看具体的WebPack配置,请执行:
vue inspect -> output.js
- 如果使用默认配置,哪些文件不能修改(修改之后脚手架就运行不起来了)
① public 文件夹里面的文件
② src 文件夹
③ main.js 不要改
- vue.config.js是一个可选的配置文件,如果项目的(跟package.json同级的)根目录中存在这个文件,那么它会被@vue/cli-service 自动加载
- 使用vue.config.js可以对脚手架进行个性化定制,即修改默认配置 https://cli.vuejs.org/zh/config/#filenamehashing



















![C++复刻:[滑动侧边栏]](https://img-blog.csdnimg.cn/7da91945df9d488b8f89028e2632e05e.gif)